이 글은 SSH 온라인 쇼핑몰에서 ajax를 사용하여 사용자 이름의 비동기 검증을 완료하는 데 관련된 정보를 주로 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
친구는 인터넷 서핑 시 특정 비디오 자료를 다운로드하거나 시청해야 합니다. Taobao를 탐색할 때 우리는 모두 사용자를 등록해야 합니다. 다양한 정보를 입력하고 확인을 클릭하면 사용자 이름이 이미 존재한다는 메시지가 나타납니다. 편집자는 사용자 이름을 입력할 때 왜 자동으로 사용자 이름이 있는지 묻는 메시지를 표시합니다. 이미 존재합니다. 너무 많은 정보를 입력한 후 메시지를 표시할 때까지 너무 많은 감정을 낭비할 필요는 없습니다. 편집자의 최근 프로젝트에서 우리는 오늘 블로그에서 사용자 이름이 Yes인지 확인하기 위해 이 문제에 직면했습니다. , 편집자가 ajax를 사용하여 검증을 완료하는 방법을 간략하게 요약해 줄 것입니다. `(*∩_∩*)' 조언을 부탁드립니다. ㅋㅋㅋ 먼저 ajax는 사용자 이름에 대한 비동기 검증을 완료하는데 어떻게 해야 할까요? 여기서는 이벤트로 트리거해야 합니다. 즉, 사용자 이름을 입력하면 마우스가 멀어집니다. 이 이벤트를 onblur라고 합니다. 반대로 마우스가 안에 있으면 포커스가 사라집니다. 초점을 얻습니다. onblur의 경우 초점을 잃으면 어떻게 해야 합니까? 먼저 등록 페이지를 찾고 등록 페이지에서 사용자 이름에 대한 코드를 찾은 다음 끝에 onblur=checkUsername()을 추가하여 사용자 이름을 확인한 다음 checkUsername 메서드를 작성합니다. 구체적인 코드는 다음과 같습니다.
<span style="font-size:18px;">function checkUsername() {
//获取文本框值:
var username = document.getElementById("username").value;
//1、创建异步交互对象
var xhr = createXmlHttp();
//2、设置监听
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
document.getElementById("span1").innerHTML = xhr.responseText;
}
}
}
//3、打开连接
xhr.open("GET",
"${pageContext.request.contextPath}/user_findByName.action?time="
+ new Date().getTime() + "&username=", true)
//4、发送
xhr.send(null);
}
function createXmlHttp() {
var xmlHttp;
try {
xmlHttp = new XMLHttpRequest();
}
catch (e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
return xmlHttp;
}
</span>다음으로 모델 드라이브를 구현하고 자동으로 캡슐화를 구현하기 위해 엔터티 Vo를 생성합니다. 구체적인 코드는 다음과 같습니다.
<span style="font-size:18px;">package cn.itcast.shop.user.vo;
public class User {
private Integer uid;
private String username;
private String password;
private String name;
private String email;
private String phone;
private String addr;
private Integer state;
private String code;
public Integer getUid() {
return uid;
}
public void setUid(Integer uid) {
this.uid = uid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
}</span>ActionSupport에서 모델 드라이브를 직접 구현할 수 있습니다. 다음으로, Ajax 코드를 작성하려면 이를 액션에 제출해야 합니다. 구체적인 코드는 다음과 같습니다.
<span style="font-size:18px;">package cn.itcast.shop.user.action;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import cn.itcast.shop.user.service.UserService;
import cn.itcast.shop.user.vo.User;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 用户模块Action的类
* @author Flower
*
*/
public class UserAction extends ActionSupport implements ModelDriven<User> {
//模型驱动使用的对象
private User user = new User();
public User getModel(){
return user;
}
//注入UserService
private UserService userService;
public void setUserService(UserService userService){
this.userService=userService;
}
/**
* 跳转到注册页面的执行方法
*/
public String registPage(){
return "registPage";
}
/**
* ajax进行异步校验用户名的执行方法
* @throws IOException
*/
public String findByName() throws IOException{
//调用Service进行查询
User existUser = userService.findByUsername(user.getUsername());
//获得response对象,向页面输出
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
//判断
if(existUser != null){
//查询到该用户:用户名已经存在
response.getWriter().println("<font color='red'>用户名已经存在</font>");
}else{
//没查询到该用户:用户名可以使用
response.getWriter().println("<font color='green'>用户名已经存在</font>");
}
return NONE;
}
/**
* 用戶注册的方法:
*/
public String regist(){
return NONE;
}
}
</span>다음으로 해야 할 일은 서비스와 Dao를 구성하는 것입니다.
<span style="font-size:18px;"><!-- Service的配置 =========================== -->
<bean id="userService" class="cn.itcast.shop.user.service.UserService">
<property name="userDao" ref="userDao"/>
</bean>
<!-- UserDao的配置 =========================== -->
<bean id="userDao" class="cn.itcast.shop.user.dao.UserDao">
<property name="sessionFactory" ref="sessionFactory"></property>
</bean> </span>이를 구성한 후 UserDao에서 쿼리를 완료해야 합니다. 구체적인 코드는 다음과 같습니다.
<span style="font-size:18px;">package cn.itcast.shop.user.dao;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
import java.util.List;
import cn.itcast.shop.user.vo.User;
/**
* 用户模块持久层代码
* @author Flower
*
*/
public class UserDao extends HibernateDaoSupport {
//按名次查询是否有该用户
public User findByUsername (String username){
String hql ="from User where username= ?";
List <User> list=this.getHibernateTemplate().find(hql,username);
if(list !=null && list.size() > 0){
return list.get(0);
}
return null;
}
}
</span>다음으로 완료해야 합니다. 서비스에서 Dao를 호출하는 경우 구체적인 코드는 다음과 같습니다.
<span style="font-size:18px;">package cn.itcast.shop.user.service;
import org.springframework.transaction.annotation.Transactional;
import cn.itcast.shop.user.dao.UserDao;
import cn.itcast.shop.user.vo.User;
/**
* 用户模块业务层代码
* @author Flower
*
*/
@Transactional
public class UserService {
//注入UserDao
private UserDao userDao;
public void setUserDao(UserDao userDao){
this.userDao =userDao;
}
//按用户名查询用户的方法
public User findByUsername (String username){
return userDao.findByUsername(username);
}
}
</span>그런 다음 UserAction에서 이를 호출해야 하며, 구체적인 코드는 다음과 같습니다.
<span style="font-size:18px;">package cn.itcast.shop.user.action;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import cn.itcast.shop.user.service.UserService;
import cn.itcast.shop.user.vo.User;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 用户模块Action的类
* @author Flower
*
*/
public class UserAction extends ActionSupport implements ModelDriven<User> {
//模型驱动使用的对象
private User user = new User();
public User getModel(){
return user;
}
//注入UserService
private UserService userService;
public void setUserService(UserService userService){
this.userService=userService;
}
/**
* 跳转到注册页面的执行方法
*/
public String registPage(){
return "registPage";
}
/**
* ajax进行异步校验用户名的执行方法
* @throws IOException
*/
public String findByName() throws IOException{
//调用Service进行查询
User existUser = userService.findByUsername(user.getUsername());
//获得response对象,向页面输出
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
//判断
if(existUser != null){
//查询到该用户:用户名已经存在
response.getWriter().println("<font color='red'>用户名已经存在</font>");
}else{
//没查询到该用户:用户名可以使用
response.getWriter().println("<font color='green'>用户名已经存在</font>");
}
return NONE;
}
/**
* 用戶注册的方法:
*/
public String regist(){
return NONE;
}
}
</span>마지막으로 다음을 작성합니다. 매핑 파일의 내용을 보면 특정 코드는 다음과 같습니다. 표시:
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<class name="cn.itcast.shop.user.vo.User" table="user">
<id name="uid">
<generator class="native"/>
</id>
<property name="username"/>
<property name="password"/>
<property name="name"/>
<property name="email"/>
<property name="phone"/>
<property name="addr"/>
<property name="state"/>
<property name="code"/>
</class>
</hibernate-mapping></span>applicationContext에 동행하는 것을 잊지 마세요. 특정 코드는 다음과 같습니다.
<span style="font-size:18px;"><!-- 配置Hibernate的其他的属性 -->
<property name="hibernateProperties">
<props>
<prop key="hibernate.dialect">org.hibernate.dialect.MySQLDialect</prop>
<prop key="hibernate.show_sql">true</prop>
<prop key="hibernate.format_sql">true</prop>
<prop key="hibernate.connection.autocommit">false</prop>
<prop key="hibernate.hbm2ddl.auto">update</prop>
</props>
</property>
<!-- 配置Hibernate的映射文件 -->
<property name="mappingResources">
<list>
<value>cn/itcast/shop/user/vo/User.hbm.xml</value>
</list>
</property>
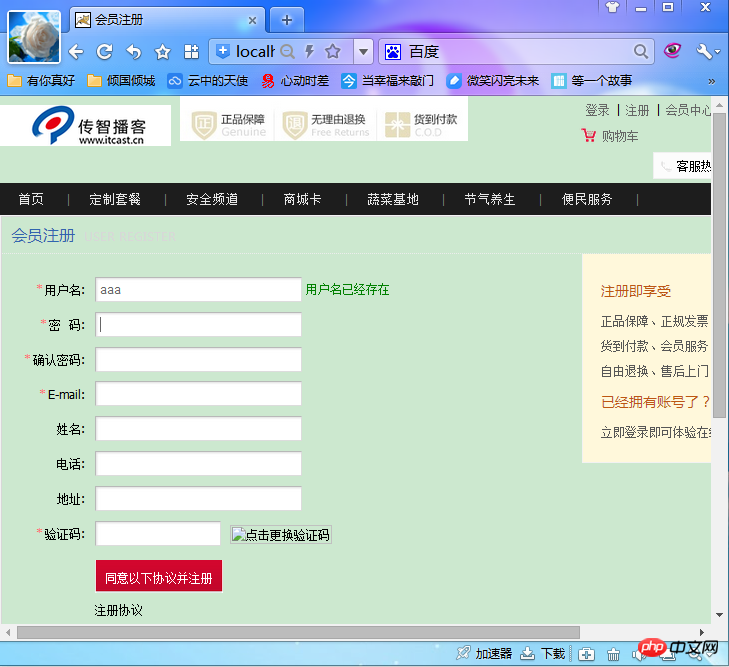
</span>코드는 여기서 끝납니다. . 렌더링은 다음과 같습니다.
 위 내용은 나중에 도움이 되기를 바랍니다.
위 내용은 나중에 도움이 되기를 바랍니다.
관련 기사: Ajax 요청에 의해 반환된 데이터 순서 분석
위 내용은 SSH 온라인 쇼핑몰은 ajax를 사용하여 사용자 이름 비동기 검증을 완료합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!