이 글에서는 Ajax 기술을 활용하여 제품 수량과 총 가격을 부분적으로 갱신하는 예제 코드를 주로 소개합니다. 필요한 친구들은 함께 살펴보세요
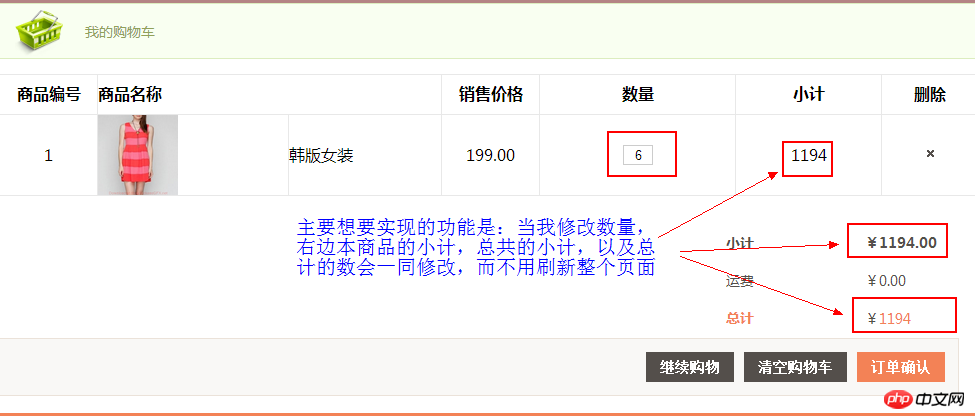
1. 먼저 페이지를 살펴봅니다. 상황:
 함수는 위와 같습니다. Ajax 이전에는 일반적으로 사용자가 수정한 값을 기반으로 Action을 찾은 다음 새로운 jsp 페이지를 반환하여 다시 로드했습니다. 전체 페이지를 클릭하여 숫자 업데이트를 완료하세요. 그러나 Ajax 기술을 사용하면 전체 페이지를 다시 로드하는 대신 Ajax 기술을 사용하여 변경할 위치를 부분적으로 새로 고칠 수 있습니다. 먼저 위 사진에 해당하는 jsp 부분의 코드를 살펴보세요.
함수는 위와 같습니다. Ajax 이전에는 일반적으로 사용자가 수정한 값을 기반으로 Action을 찾은 다음 새로운 jsp 페이지를 반환하여 다시 로드했습니다. 전체 페이지를 클릭하여 숫자 업데이트를 완료하세요. 그러나 Ajax 기술을 사용하면 전체 페이지를 다시 로드하는 대신 Ajax 기술을 사용하여 변경할 위치를 부분적으로 새로 고칠 수 있습니다. 먼저 위 사진에 해당하는 jsp 부분의 코드를 살펴보세요.
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="${shop}/files/${sorder.product.pic}" style="max-width:90%" style="max-width:90%" / alt="Ajax 기술을 사용하여 제품 수량 및 총 가격을 부분적으로 새로 고치는 예제 코드" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>많아 보이지만 사실 기능은 매우 간단합니다. 도메인에서 해당 데이터를 꺼내서 표시하면 됩니다. 이제 위에서 설명한 기능을 구현하려면 먼저 아이디어를 분석해 보겠습니다.
먼저 이벤트를 등록해야 합니다. 수량이 수정되는 텍스트 상자에 의해 트리거되는 이벤트입니다.
이 이벤트에서 숫자를 얻습니다. 사용자가 무작위로 입력하는 것을 방지하기 위해 입력의 적법성을 판단합니다.
적법한 경우 Ajax 요청을 통해 데이터를 백그라운드로 보냅니다.
새 수량에 대해 백그라운드에서 해당 비즈니스 로직 방식으로 새로운 결과를 얻어 스트림을 통해 프런트 데스크로 반환합니다.
Ajax 컬렉션 결과를 얻은 후 해당 위치의 데이터를 업데이트합니다. 전체 과정이 완료되었습니다.
불법일 경우 수정 전 번호가 표시됩니다. 처리가 이루어지지 않습니다
2. Ajax 요청 구현프로세스를 분석한 후 구현을 시작합니다. 먼저 여기에 코드의 js 부분을 붙여넣은 다음 이를 기반으로 자세히 분석하겠습니다. 위 프로세스에서:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>위 코드를 보면 등록 이벤트가 먼저 이 텍스트 상자에 위치해야 함을 알 수 있습니다. 이는 클래스 선택기를 통해 위치하기 때문입니다. Change()를 사용하여 텍스트 상자를 등록한 다음 내부에 이벤트를 처리하는 function() 함수를 정의합니다.
2.2 데이터의 적법성 판단알겠습니다. 이벤트 등록 후 먼저 사용자가 입력한 숫자의 적법성을 판단해야 합니다. 사용자가 0이나 음수, 소수, 또는 문자나 기타 문자 등도 마찬가지입니다. 그래서 검증이 필요합니다.
isNaN(number)은 숫자가 숫자가 아닌 경우 true를 반환한다는 의미입니다. 이 함수를 사용하면 숫자인지 여부를 확인할 수 있습니다. parsInt(number)는 배열을 반올림한 다음 자신과 비교한다는 의미입니다. 숫자가 정수인지 확인하기 위해 이것을 능숙하게 사용했습니다.
2.3 Ajax 요청 보내기데이터가 합법적인 경우 데이터를 얻은 후 백그라운드로 Ajax 요청을 보낼 수 있습니다. 어떤 매개 변수를 전달해야 합니까? 우선, 사용자가 수량을 업데이트하려면 사용자가 입력한 숫자를 반드시 통과해야 한다는 점은 의심의 여지가 없습니다. 둘째, 어떤 제품을 통과해야 할까요? 즉, 사용자가 수정하려는 제품의 ID 번호를 가져와야 하며, 전달할 매개변수를 알고 나면 ID 번호를 가져올 수 있는 방법을 찾을 수 있습니다.
여기에 문제가 있습니다. 사용자가 장바구니에 두 개 이상의 제품을 담을 수 있다면 하나의 명세서를 사용하여 다른 제품의 ID를 얻을 수 있으면 좋겠다고 생각하는 것이 당연합니다. 이 텍스트를 사용합니다. 서로 다른 제품이 첫 번째
다음으로 post 메소드를 사용하여 Ajax 요청 전송을 시작합니다. post 메소드에는 4개의 매개변수가 있습니다. 첫 번째 매개변수는 보낼 작업입니다.
두 번째 매개변수는 보낼 매개변수입니다. , json 형식을 사용하여
세 번째 매개변수는 함수(결과)이고 결과는 백그라운드를 통해 전달된 데이터를 수신하는 데 사용됩니다
네 번째 방법은 수신할 데이터 유형을 지정하는 것입니다. json은 json 데이터 수신을 의미합니다. text 수신 흐름을 나타냅니다
백그라운드에서 반환된 총계는 모든 상품의 총 가격이므로 함수에서는 먼저 ID를 기준으로 모든 상품의 소계 요소를 가져온 다음 totalAll에 값을 할당합니다. 총 가격에 배송비를 더한 금액입니다. 후자의 toFixes(2)는 소수점 이하 두 자리를 유지한다는 의미입니다. 그런 다음 단일 제품의 소계 요소를 가져오고 단일 제품의 소계를 계산하면 다시 로드하지 않고도 업데이트하려는 부분이 첫 페이지에 업데이트됩니다. 이것은 이전 EasyUI와 마찬가지로 EasyUI입니다. Ajax 요청이기도 합니다.
자, 이상으로 Ajax 부분 소개가 끝났습니다. 다음은 방금 요청한 내용의 백그라운드 처리입니다. 이는 내 프로젝트에 대한 것이며 프로젝트 진행 상황을 기록하는 데 사용됩니다.
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Ajax 기술을 사용하여 제품 수량 및 총 가격을 부분적으로 새로 고치는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!