이 기사에서는 Ajax 비동기 로딩을 자세히 소개하고, Ajax 비동기 로딩이 무엇인지, Ajax 비동기 로딩 구현 방법을 소개합니다. 관심 있는 친구는
AJAX(Asynchronous JavaScript and XML, Asynchronous JavaScript and XML)를 참조할 수 있습니다. 이는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방법, 서버와 데이터를 교환하고 전체 페이지를 다시 로드하지 않고 웹 페이지의 일부를 업데이트하는 기술입니다.
그럼, 함께 AJax의 세계로 들어가 볼까요?
기본 구문
Ajax를 배우기 전에 서버와 비동기적으로 상호 작용하고 페이지를 새로 고치지 않고 페이지 정보를 업데이트해야 한다는 요구 사항을 명확히 해야 합니다. Ajax를 사용하는 것은 실제로 매우 간단합니다. 특정 단계를 따르기만 하면 됩니다.
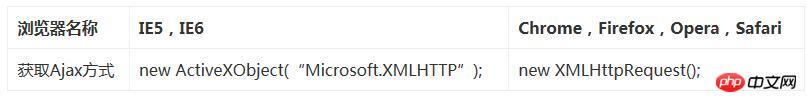
•Ajax 객체 생성(네이티브에서는 현재 브라우저 유형을 결정해야 함)
•콜백 함수 설정(서버와의 상호 작용 완료 후 트리거되는 함수)
•요청을 열고 보냅니다. (요청 방식에 따라 코드 작성이 조금씩 다릅니다.)
•클라이언트가 피드백 데이터를 얻어 페이지를 업데이트합니다.
Ajax 객체를 가져옵니다.
브라우저마다 Ajax 지원이 일관되지 않으므로 차별화해야 합니다.

콜백 함수 설정
콜백 함수 설정의 목적은 Ajax가 서버와의 상호 작용을 완료한 후 얻은 데이터 정보를 페이지에 추가하는 것입니다.
보통 우리는 콜백 처리 함수로 onreadystatechange 함수를 지정합니다.
Ajax와 서버 간의 상호 작용과 관련하여 코딩 과정에서 참고할 수 있도록 다음과 같은 상태 정보가 있습니다.
.readystate
로드 상태에 대해 일반적으로 사용되는 몇 가지 값이 있습니다.
•0: 요청이 초기화되지 않았습니다.
•1: 서버 연결이 설정되었습니다
•2: 요청이 초기화되었습니다. been received
•3: 요청을 처리 중입니다.
•4: 요청이 완료되었으며 응답이 준비되었습니다.
.status
로드 결과의 상태 정보는 다음과 같습니다.
•200: " 확인"
•404: "이 페이지를 찾을 수 없습니다."
상호작용 활성화
상호작용에 대해 이야기할 때 떠오르는 것은 두 당사자입니다. 이것이 바로 Ajax 클라이언트와 서버 간의 상호 작용입니다. 그래서 우리는 서버에 있는 데이터의 위치를 명확하게 요청해야 합니다
open(method, url, async)
url의 사용은 방법에 따라 달라지므로 분명히 해야 합니다. 비동기 매개변수의 경우 일반적으로 데이터 양이 적은 요청에는 false를 사용할 수 있지만, 비동기 로딩에는 서버에 과도한 부담을 주지 않기 위해 true를 사용하는 것이 좋습니다.
•GET 방법
서버에서 URL의 위치를 지정하는 간단한 방법입니다. 여기서 빨간색 부분을 이해하는 것이 매우 중요합니다. 일반적으로 절대 경로를 사용하여 서버의 요청 위치로 URL을 지정해야 합니다.
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send(); •POST 방식
POST 방식을 사용할 경우 추가적인 과정이 필요합니다. 예:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");클라이언트 업데이트 페이지
Ajax의 경우 이름에서 알 수 있듯이입니다. 데이터는 xml 형식으로 전송됩니다. 그러나 지금은 더 이상 유일한 형태가 아닙니다. 그렇다면 획득한 데이터를 웹 페이지에 어떻게 업데이트합니까? 아래와 같이 2가지 방법이 있습니다.
•서버의 응답이 XML이 아닌 경우 responseText 속성을 사용하세요.
document.getElementById("myp").innerHTML=xmlhttp.responseText;
•서버의 응답이 XML이고 XML 개체로 구문 분석해야 하는 경우 responseXML 속성을 사용하세요.
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;예제 경험
이러한 기본 구문을 이해한 후에는 실제 개발에 간단히 적용할 수 있습니다. 이 실험을 더 잘 완료하기 위해 먼저 Ajax 요청을 처리할 간단한 JavaWeb을 만들었습니다.
서블릿 메소드 사용
AjaxServlet.java
package one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>실험결과
•길이가 짧을 때 6보다 큰 경우:

•길이가 6보다 크거나 같음:

JSP 메서드 사용
receiveParams.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>效果一致。
JQuery 中的Ajax
前面介绍的是原生的Ajax实现方式,我们需要做的工作还是很多的,而JQuery帮助我们完成了平台无关性的工作,我们只需要专注于业务逻辑的开发即可。直接用jquery的.post或者.get或者.ajax方法,更方便更简单,js代码如下:
•.POST方式
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
}) •.ajax方式
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
}); •.get方式
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
js+ajax处理java后台返回的json对象循环创建到表格的方法
위 내용은 Ajax 비동기 로딩 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!