이번에는 Angular 템플릿을 사용하여 양식을 구동하는 방법과 Angular 템플릿을 사용하여 양식을 구동할 때 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
사용자 입력 받기
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
위의 간단한 양식이 있다면 장단점에 관계없이 양식 데이터를 얻는 방법은 무엇입니까? 먼저 간단하고 조잡한 두 가지 방법을 살펴보겠습니다.
1) 이벤트 $event 방법
이벤트를 수신할 때 전체 이벤트 페이로드 $event를 Eventprocessing 함수에 전달합니다. 이 함수는 트리거링에 대한 다양한 정보를 전달합니다. 요소. 여기서는 양식 요소의 제출 이벤트를 수신하고 전체 양식 정보를 처리 기능에 전달한 후 인쇄합니다.
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
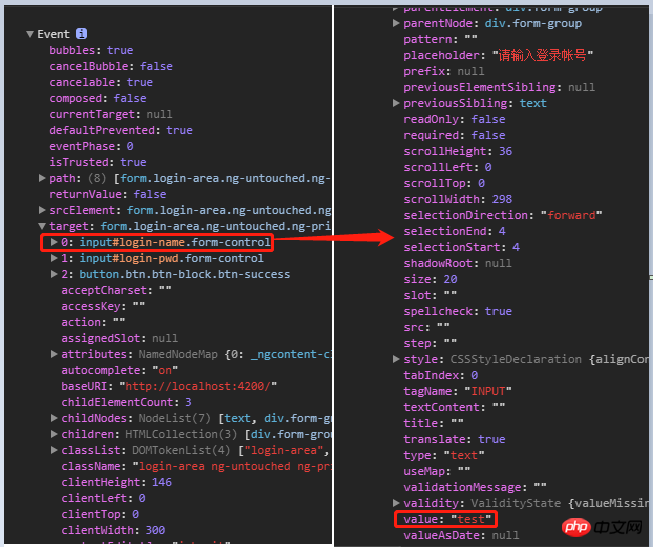
}제출을 트리거한 후 결과를 확인합니다. 매우 친숙해 보이는데, 당연히 대상은 폼 요소이고, 입력 하위 요소를 찾아 각각 값을 얻는 것입니다.

입력값을 얻기 위해 쓸모없는 정보를 많이 전달합니다. 처리 함수는 요소의 위치, 속성 등을 전혀 고려하지 않고 값만 필요합니다. 따라서 이 방법은 권장되지 않습니다
2) 템플릿 참조 변수
Angular에서는 템플릿 참조 변수(#var)를 사용하여 DOM 요소/Angular 구성 요소/명령어를 참조할 수 있습니다. 일반적으로 템플릿 참조 변수는 선언된 요소를 나타냅니다. 물론 포인터를 수정하여 Angular 명령(예: 나중에 사용되는 ngForm 명령 및 ngModel 명령)을 나타낼 수도 있습니다.
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
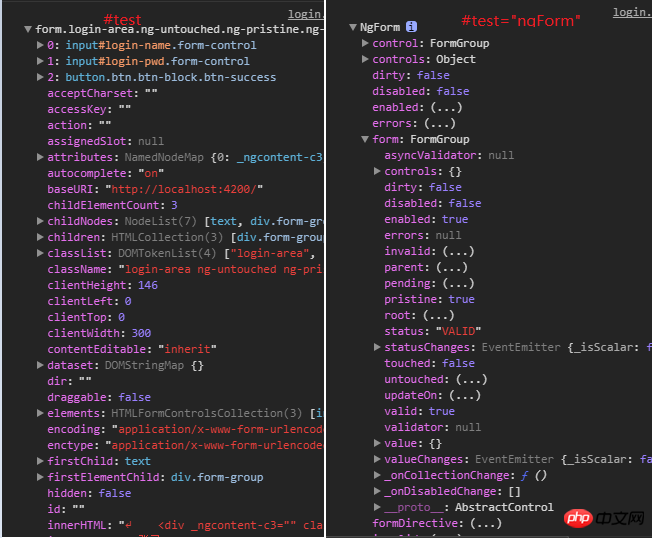
아래 그림에서 차이점을 볼 수 있습니다. 첫 번째는 DOM 요소인 $event.target과 동일합니다. 두 번째는 각 컨트롤의 값과 상태를 추적할 수 있는 ngForm 명령입니다. 입력되었나요? 등), 자세한 내용은 나중에 설명하겠습니다

그래서 템플릿 참조 변수를 직접 사용하여 입력 요소의 값을 직접 전달할 수 있습니다. 전체 요소 정보를 전달하지 않고 템플릿에 요소를 입력합니다. 이 방법도 좋지 않습니다. 이벤트 트리거링
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
을 통해 전달해야 합니다. 참고: 템플릿 참조변수의 범위는 전체 템플릿이므로 동일한 템플릿에 동일한 이름의 템플릿 참조 변수가 있을 수 없습니다
이 두 가지 양식 데이터를 얻는 첫 번째 방법은 이해하는 것입니다. Angular는 양식을 작성하는 두 가지 더 나은 방법, 즉 템플릿 기반 양식과 모델 기반 양식을 제공하기 때문입니다.
템플릿 기반 양식
이름에서 알 수 있듯이, HTML 템플릿 + 양식 전문 지침을 사용하여 양식을 작성합니다. 템플릿 기반 양식을 사용하려면 먼저 애플리케이션 모듈에서 FormsModule을 가져와야 합니다. 다음 사항을 설명하세요.
1. 템플릿 기반 양식은 양방향 데이터 바인딩에 [(ngModel)] 구문을 사용합니다. 양식 데이터를 모델에 바인딩하는 것은 매우 간단합니다. 양식에서 [ngModel]을 사용할 때 name 속성을 정의해야 합니다. Angular가 양식을 처리할 때 단일 양식 컨트롤의 값과 상태를 추적하기 위해 일부 FormControl을 생성하고 양식 컨트롤의 name 속성을 생성하기 때문입니다. 키 값이므로 이름 속성을 지정해야 합니다. (이것은 양식 데이터를 얻는 두 가지 과학적인 방법을 가리키는 것으로 간주되어야 합니다: [ngModel] 구문 바인딩과 formControl의 API를 통해 획득)
2. ngForm 명령을 사용하여 전체 양식의 유효성(유효한 속성)을 모니터링합니다. Angular는 ngForm 명령을 자동으로 생성하고 양식에 추가하므로 직접 사용할 수 있습니다
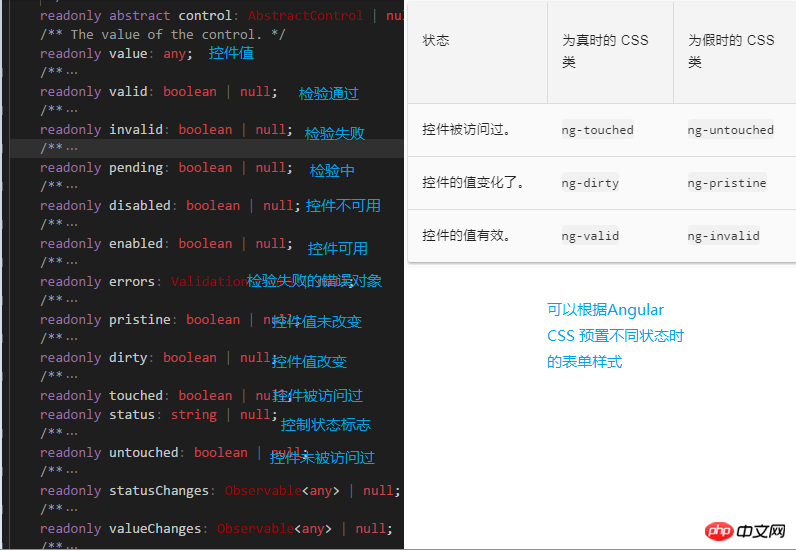
3. ngModel 명령을 사용하여 단일 양식 컨트롤의 상태를 모니터링하고 특정 Angular CSS를 사용하여 컨트롤 스타일을 업데이트할 수도 있습니다. 이러한 클래스는 다양한 상태의 양식 컨트롤 표시를 제어합니다

4. 양식 유효성 검사 유효성 검사 오류가 발생하면 HTML의 기본 양식 유효성 검사 속성(필수, 패턴, 최대, 최소 등)을 사용할 수 있습니다. , 3에서 언급한 오류 속성에는 해당 오류 항목이 있습니다.
또한 validator를 사용자 정의할 수 있습니다. 템플릿 기반 양식은 FormControl 인스턴스에 직접 액세스하지 않으므로 사용자 정의 유효성 검사기를 지침으로 래핑해야 합니다.
다음 예는 템플릿 기반 양식의 간단한 사용을 보여줍니다
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
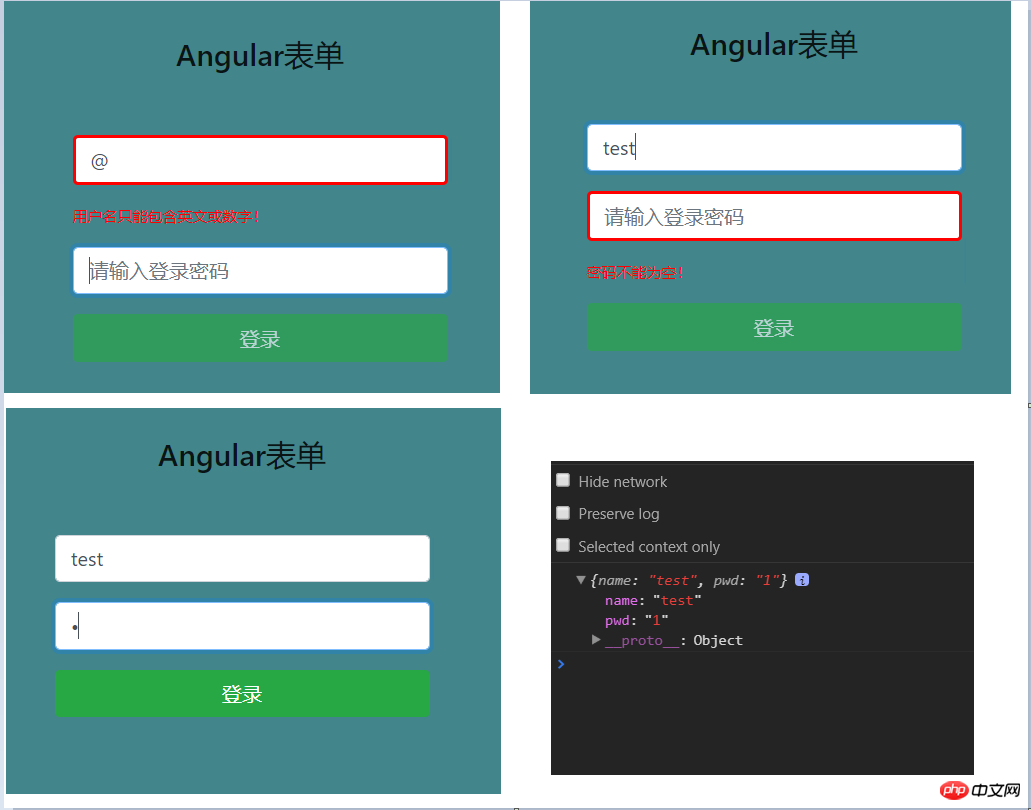
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular 템플릿 기반 양식을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!