이번에는 React-Navigation 사용 단계에 대해 자세히 설명드리겠습니다. React-Navigation 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
1. 주요 구성 요소
사용 형태에 따라 크게 세 부분으로 나뉜다.
StackNavigator: 일반 네비게이터와 유사, 화면 상단에 네비게이션 바
TabNavigator: iOS의 TabBarController와 동일하며 아래 화면 탭 표시줄
DrawerNavigator: 서랍 효과, 측면에서 슬라이드 아웃
2.
1을 사용합니다. 2. 이 라이브러리를 애플리케이션에 설치
react-native init ComponentDemo
설치 완료 베타 버전(v1.0.0-beta.7)인 것을 확인했는데 함정이?! 이 함정에 대해서는 잠시 후에 자세히 설명하겠습니다~
3. TabNavigator, StackNavigator 및 DrawerNavigator 테스트
(1) 새 HomePage.js 만들기
npm install --save react-navigation
(2) 새 ChatScreen.js 만들기
import React from 'react';
import {
StyleSheet,
View,
Text,
Button,
Image
} from 'react-native';
import {
StackNavigator,
TabNavigator
} from 'react-navigation';
import ChatScreen from './ChatScreen';
import MinePage from './MinePage';
class HomePage extends React.Component{
static navigationOptions={
title: '首页',//设置标题内容
header:{
backTitle: ' ',//返回按钮标题内容(默认为上一级标题内容)
}
}
constructor(props) {
super(props);
}
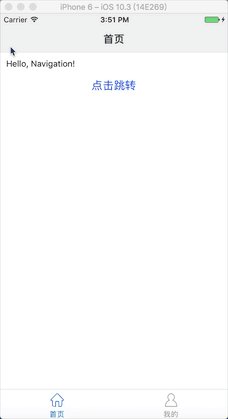
render() {
const {navigate} = this.props.navigation;
return (
<View style={styles.container}>
<Text style={{padding:10}}>Hello, Navigation!</Text>
<Button
onPress={() => navigate('Chat',{user:'Sybil'})}
title="点击跳转"/>
</View>
)
}
}
const MainScreenNavigator = TabNavigator({
Home: {
screen: HomePage,
navigationOptions: {
tabBar: {
label: '首页',
icon: ({tintColor}) => (
<Image
source={require('./image/bar_home_nomarl@3x.png')}
style={[{tintColor: tintColor},styles.icon]}
/>
),
},
}
},
Certificate: {
screen: MinePage,
navigationOptions: {
tabBar: {
label: '我的',
icon: ({tintColor}) => (
<Image
source={require('./image/bar_center_normal@3x.png')}
style={[{tintColor: tintColor},styles.icon]}
/>
),
},
}
},
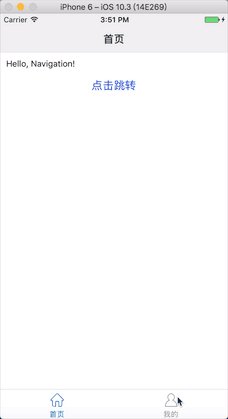
}, {
animationEnabled: false, // 切换页面时不显示动画
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 禁止左右滑动
backBehavior: 'none', // 按 back 键是否跳转到第一个 Tab, none 为不跳转
tabBarOptions: {
activeTintColor: '#008AC9', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片默认颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {height: 0}, // android 中TabBar下面会显示一条线,高度设为 0 后就不显示线了
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 12, // 文字大小
},
},
});
const styles = StyleSheet.create({
container:{
flex: 1,
backgroundColor:'#fff'
},
icon: {
height: 22,
width: 22,
resizeMode: 'contain'
}
});
const SimpleApp = StackNavigator({
Home: {screen: MainScreenNavigator},
Chat:{screen:ChatScreen},
});
export default SimpleApp;(3) 만들기 new MinePage.js
import React from 'react';
import {
Button,
Image,
View,
Text
} from 'react-native';
class ChatScreen extends React.Component {
static navigationOptions = {
title:'聊天',
};
render() {
const {params} = this.props.navigation.state;
return (
<View style={{backgroundColor:'#fff',flex:1}}>
<Text style={{padding:20}}>Chat with {params.user}</Text>
</View>
);
}
}
export default ChatScreen;(4) MyNotificationsScreen.js
import React,{Component} from 'react';
import {
Button,
Image,
View,
Text,
StyleSheet
} from 'react-native';
import {
DrawerNavigator
} from 'react-navigation';
import MyNotificationsScreen from './MyNotificationsScreen';
class MinePage extends Component{
static navigationOptions = {
title:'我的',
drawerLabel: '我的',
// Note: By default the icon is only shown on iOS. Search the showIcon option below.
drawerIcon: ({ tintColor }) => (
<Image
source={require('./image/chat@3x.png')}
style={[styles.icon, {tintColor: tintColor}]}
/>
),
};
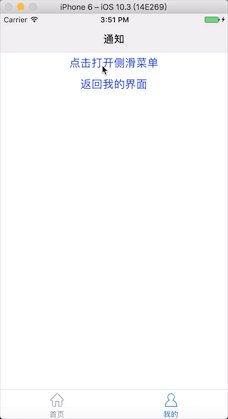
render(){;
return(
<View style={{backgroundColor:'#fff',flex:1}}>
<Text style={{padding:20}}>Sybil</Text>
<Button
style={{padding:20}}
onPress={() => this.props.navigation.navigate('DrawerOpen')}
title="点击打开侧滑菜单"
/>
</View>
);
}
}
const styles = StyleSheet.create({
icon: {
width: 24,
height: 24,
},
});
const MyChatNavigator = DrawerNavigator({
MyChat: {
screen: MinePage,
},
Notifications: {
screen: MyNotificationsScreen,
},
},{
drawerWidth: 220, // 抽屉宽
drawerPosition: 'left', // 抽屉在左边还是右边
// contentComponent: CustomDrawerContentComponent, // 自定义抽屉组件
contentOptions: {
initialRouteName: MinePage, // 默认页面组件
activeTintColor: '#008AC9', // 选中文字颜色
activeBackgroundColor: '#f5f5f5', // 选中背景颜色
inactiveTintColor: '#000', // 未选中文字颜色
inactiveBackgroundColor: '#fff', // 未选中背景颜色
style: { // 样式
}
}
});
export default MyChatNavigator;작성 (5)
을 실행하고 오류를 보고하시겠습니까? 위에서 말씀드렸던 구덩이입니다~
이유는 무엇일까요? 베타 버전에서는 버그인 것으로 드러났습니다. 디렉토리에서 node_modules/react-navigation/src/views/Header.js의 12번째 줄을 찾아 삭제하면 괜찮습니다~
Ps: 아쉽게도 그랬습니다. 이런 오류 사진은 남기지 마세요~ 이 글을 쓰려고 할때 최신 버전이 (v1.0.0-beta.9)로 바뀌었고, 최신 버전에서는 위의 버그가 수정되었습니다!
좋아, 다시 실행해 보세요~
마지막 동적 렌더링:
 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 내용을 보려면 PHP 중국어의 다른 관련 기사를 주목하세요. 웹사이트!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 내용을 보려면 PHP 중국어의 다른 관련 기사를 주목하세요. 웹사이트!
추천 도서:
Vue 다중 레벨 컴포넌트 제공/주입Vue 상위-하위 컴포넌트 값 전송 및 슬롯 적용 단계 자세한 설명위 내용은 반응 탐색을 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!