우리는 모두 CSS에서 여백을 사용하지만 음수 여백 값은 해킹이 아니며 음수 여백 값이 있는 경우 음수 여백 값은 문서 흐름을 따릅니다. 요소를 위쪽으로 이동하는 데 사용되면 관련 요소도 그에 따라 이동됩니다. 음수 여백 값은 다양한 브라우저와 잘 호환됩니다.
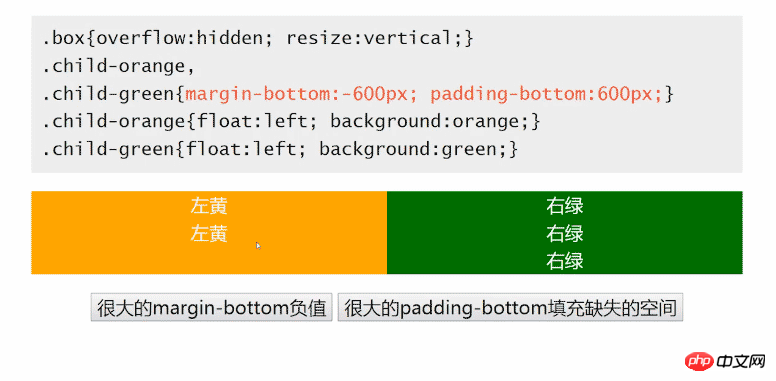
1. 배경색이 다른 두 개의 테두리가 있습니다. 어느 쪽의 높이가 커지더라도 반대쪽의 키도 커집니다.

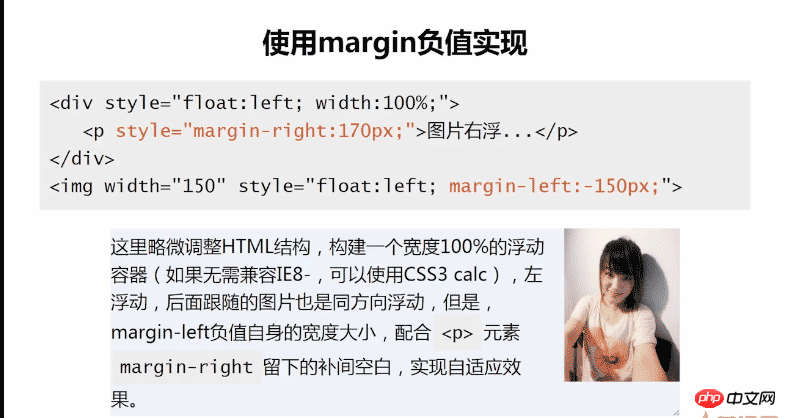
2. 자가 적응을 위해

위 내용은 제가 편집한 것입니다. 모두를 위해. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
js/css를 동적으로 작동하는 방법은 무엇입니까 파일
위 내용은 음수 마진 값의 역할을 자세히 설명합니다(그래픽 튜토리얼).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!