이번에는 Nodejs가 자체 npm 패키지를 게시하고 이를 명령줄 도구로 만드는 단계에 대해 자세히 설명하겠습니다. Nodejs가 자체 npm 패키지를 게시하고 명령줄 도구로 만드는 주의 사항은 무엇입니까? 다음은 실제 사례를 살펴보겠습니다.
<span style="font-family:Arial, Helvetica, sans-serif;background-color:rgb(255,255,255);">近日当我在使用npm上已经存在的一个包时,发现它有bug;于是决定自己实现这个功能,自己写一个npm包。</span>
이제 구현 과정을 기록하겠습니다.
1.npm init
폴더를 선택하고 명령줄을 사용하여 해당 폴더에 넣은 다음 npm init를 실행하면 긴 양식 목록이 생성됩니다. 실제 상황에 따른 콘텐츠
name : 패키지 이름을 입력하세요. 기본값은 폴더 이름입니다. 하지만 여기서 강조하고 싶은 것은 동일한 이름을 가진 패키지가 있는지 알아보려면 npm으로 이동하는 것이 가장 좋습니다. 테스트하는 가장 좋은 방법은 원하는 이름으로 명령줄에 npm install을 입력하는 것입니다. 오류가 보고되면 npm에 동일한 이름을 가진 패키지가 없습니다. 성공적으로 다운로드된 경우. . . 그러니 아쉽게도 이름을 바꾸세요. . .
version: 패키지 버전, 기본값은 1.0.0
description: 사실 뭔지는 모르겠지만 Enter만 누르세요. . . , 패키지의 용도를 한 문장으로 설명하세요
진입 지점:entry file, 기본값은 Index.js입니다. 자신만의 파일 이름을 입력할 수도 있습니다
test 명령:test 명령 , 아직 필요하지 않으므로 Enter 키를 누르기만 하면 됩니다.
git 저장소: 이것은 git 웨어하우스 주소입니다. 패키지가 github 또는 다른 git 웨어하우스에 처음 배치된 경우 폴더에 숨겨진 .git 디렉터리가 있으며 npm은 이 디렉터리를 기본값으로 읽습니다. 이 항목에 대해. 그렇지 않은 경우 Enter를 눌러 계속 진행하세요.
키워드: 이것은 중요한 점입니다. 이는 얼마나 많은 사람들이 귀하의 npm 패키지를 검색할지와 관련이 있습니다. 이 패키지의 색인으로 적절한 키워드를 사용해 보십시오. 내 패키지는 먼저 Express에서 작동하고 그 다음에는 플러그인이고 그 다음에는 경로에 등록된 경로입니다. 이 경로는 파일 디렉터리 디렉터리를 기반으로 하므로 내 패키지 인덱스 키를 쉽게 알아낼 수 있습니다.
작성자: 계정 또는 github 계정을 작성하세요.
라이센스: 여기에서 Enter 키를 누르시면 오픈 소스 파일입니다. . .
그러면 Are you ok?
Enter를 눌러 OK라고 묻습니다!
그런 다음 파일 디렉터리로 돌아가서 살펴보니 추가 package.json 파일이 있는 것을 발견했습니다
그런 다음 디렉터리에 새 index.js 파일을 생성하거나 항목 값을 수정했습니다. 그러면 파일 이름도 해당 값으로 변경됩니다.

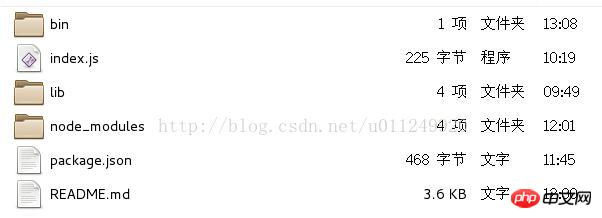
내 npm 프로젝트 디렉터리 구조 는 다음과 같습니다. bin 폴더는 명령줄 도구를 만들기 위해 생성됩니다. 물론 명령줄 도구를 생성하는 방법에 대해서는 나중에 설명하겠습니다. 생성하고 싶지 않습니다. 명령줄 도구의 경우 이 폴더가 필요하지 않습니다.
패키지 코드를 모두 lib에 넣었기 때문에 index.js에는 문장이 하나뿐입니다.
module.exports=require('./lib')그러면 가장 중요한 것은 모든 사람을 위해 패키지를 설명하는 마크다운인 README.md를 작성하는 것입니다. 당신의 코드가 무엇을 하는지 아무도 모른다면, 누군가 당신의 코드를 다운로드할 것인가? 아, 그런데 영어로 쓰는 게 제일 좋아요.
2.npm 게시
자신만의 npm 패키지를 작성한 후, 테스트 실행 후 문제 없이 npm에 게시할 수 있습니다.
먼저 npm 계정을 등록해야 합니다
npm 명령으로 로그인하세요
그런 다음 npm을 사용하여 디렉토리에 게시
참고:일반적으로 게시한 코드를 수정하고 게시 작업을 수행하려면 package.json으로 이동하여 버전을 변경하세요. , 예를 들어 1.0.0에서 1.0.1로 변경한 후 npm 게시를 실행하면 성공적으로 게시될 수 있습니다.
3. 명령줄 도구 생성
在使用 Nodejs 过程中,有很多包都支持全局安装,提供一个命令,然后在命令行我们就可以完成一些任务。有时候我们也需要开发这样的命令工具。在Node.js 中发现弄个命令行工具特别轻松。我使用的是commander包来生成命令行工具
$ npm install commander
然后cd到bin目录下,新建一个.js文件(名字自取),编写代码,在js文件顶部加上#!/usr/bin/env node
例如我的geAsar.js:
#!/usr/bin/env node
var asar = require('../lib/geAsar')
var program = require('commander');
program.version('v' + require('../package.json').version)
.description('Manipulate asar archive files')
program.command('pack <dir> <output>')
.alias('p')
.description('create asar archive')
.action(function (dirpath, output) {
asar.geAsar(dirpath,output);
console.log(output+"文件成功生成");
})
program.parse(process.argv)
if (program.args.length === 0) {
program.help()
}然后还需在package.json中添加
"bin": {
"geAsar": "./bin/geAsar.js"
},运行 node bin/geAsar.js 会显示当前文件夹下的所以文件和文件夹名。这个玩意儿真的跑起来了.
全局运行命令调试
install
如果在项目目录下运行没有问题,可以将当前目录模块安装到全局,也可以采用此方法来更新你的命令行工具
sudo npm install . -g
link
或者目录输入 npm link 会自动添加全局的 symbolic link ,然后就可以使用自己的命令了。 (我用的是这个)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Nodejs가 자체 npm 패키지를 게시하고 이를 명령줄 도구로 만드는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!