이제 JavaScript의 new 연산자의 원리에 대해 간략하게 설명하겠습니다. 이제 그것을 여러분과 공유하고 모든 사람에게 참고 자료로 제공하겠습니다.
JavaScript의 new는 C++, Java, C#과 같은 객체지향 언어를 공부한 사람들에게는 JS 구현에서 클래스와 객체 사이에 차이가 있다고 생각합니다. 클래스가 없으면 모든 것이 객체입니다. , Java보다 더 철저합니다.
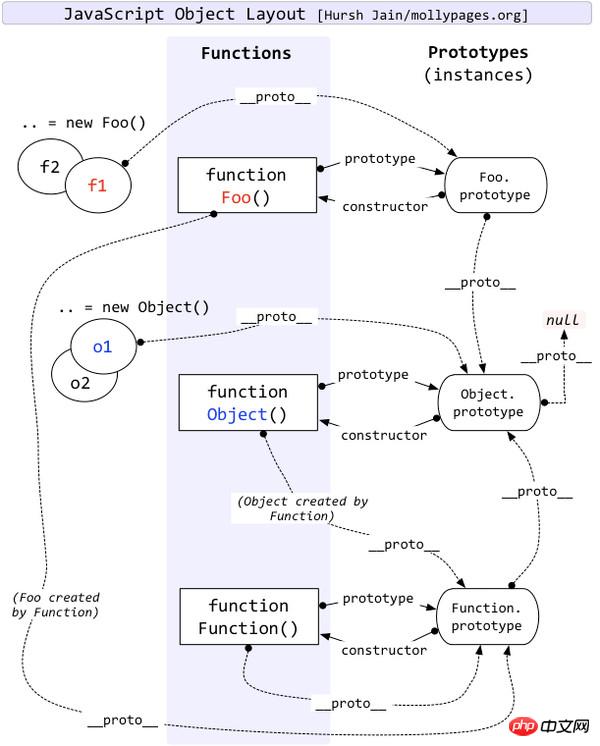
new의 프로세스는 실제로 새 객체를 생성하고 새 객체의 프로토타입을 생성자 함수의 프로토타입으로 설정하는 것입니다. 총 3개의 객체가 협업 및 구축에 참여합니다. 변환기 기능이 첫 번째 객체이고 프로토타입 객체가 2개이며 새로 생성된 빈 객체가 세 번째 객체이며 최종적으로 빈 객체가 반환되지만 이 빈 객체는 진공이 아닙니다. , 그러나 이미 프로토타입( __proto__)에 대한 참조가 포함되어 있습니다
단계는 다음과 같습니다.
(1) 빈 객체 obj
(2)를 만듭니다. __proto__(IE에는 이 속성이 없습니다) 빈 객체의 멤버는 생성자의 프로토타입 멤버 객체를 가리킵니다
( 3) Apply를 사용하여 생성자 함수를 호출하면 이는 빈 객체 obj에 바인딩됩니다.
(4) 빈 객체 obj를 반환합니다.

new를 사용하는 대신 자신만의 함수를 작성할 수 있습니다. 샘플 코드는 다음과 같습니다.
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}위는 제가 모두를 위해 컴파일한 것입니다. 앞으로 도움이 되길 바랍니다. 모두가 도움이 됩니다.
관련 기사:
React가 re-rendering_javascript 팁을 방지하는 방법
코드 상세 설명 JavaScript가 빠른 정렬을 구현하는 방법
React가 re-rendering_javascript 팁을 방지하는 방법
위 내용은 JavaScript의 new 연산자 원리에 대한 자세한 설명(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!