이번에는 jQuery에서 length와 size() 사용의 차이점과 jQuery에서 length와 size() 사용 시 주의사항에 대해 알려드리겠습니다. .
jQuery 길이와 size()의 차이점은 다음과 같이 요약됩니다.
1.length는 속성이고 size()는 메서드입니다.
2 단지 요소 수를 얻으려는 경우 두 가지 방법(("img").length 및 ("img").length)은 동일한 효과를 갖습니다. code> 및 ("img").size() 얻어진 값은 동일합니다. ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length
의 길이를 계산하거나 문자열의 요소 수를 계산하려는 경우 배열의 경우 $("#text").val().length와 같은 길이를 사용해야 합니다.
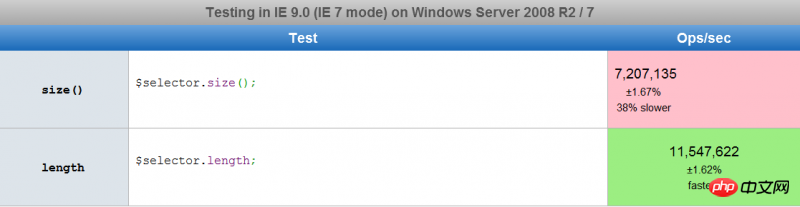
실행 시간을 살펴보세요. http://jsperf.com/size-vs-length는 이것을 사용하여 테스트되었습니다. 
그림에서 size() 메서드가 길이보다 38% 느린 것을 볼 수 있습니다. .이유는 무엇입니까?
이유는 여기에 있습니다: 
공식 홈페이지(http://api.jquery.com/size/) 설명을 보면
The .size() method is deprecated as of jQuery 1.8. Use the .length property instead. The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
위에서 보면 그 크기를 알 수 있습니다( )은 길이 속성을 호출하여 구현됩니다.
jquery 1.8 이후에는 길이가 size()를 대체했습니다. 길이가 함수 호출을 반환할 필요가 없기 때문에 더 좋습니다.
Learn from yesterday, live for today, hope for tomorrow.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jQuery는 방향 키를 통해 div가 위, 아래, 왼쪽, 오른쪽으로 이동하도록 제어합니다. 제목 텍스트를 클릭하여 jQuery가 글꼴을 전환하는 단계에 대한 자세한 설명입니다.
위 내용은 jQuery에서 길이와 크기()의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!