이번에는 Javascript의 console[''] 입력 방법 6가지와 Javascript의 console[''] 입력 방법 6가지에 대한 요약을 가져왔습니다. 실제 사례를 한 번 살펴보자. 1. Console.log는 가장 일반적으로 사용되는 입력 방법으로 정규화된 출력 문이며 인쇄 자리 표시자 정수(%d||%i), 부동 소수점 숫자(%f),
object 2. Console.error는 오류 기반 문을 출력합니다
2. Console.error는 오류 기반 문을 출력합니다
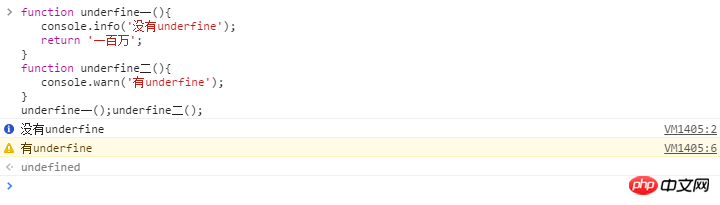
 3. Console.info는 정보 기반 문을 출력합니다
3. Console.info는 정보 기반 문을 출력합니다
 4. 경고 기반 명령문
4. 경고 기반 명령문
 5. console.dir은 명령문
5. console.dir은 명령문
 6에서 정보를 볼 수 있습니다. console.group 입력 그룹
6에서 정보를 볼 수 있습니다. console.group 입력 그룹
 7. (==는 동일한 값을 나타냅니다.) ===는 동일한 값과 유형을 나타냅니다.
7. (==는 동일한 값을 나타냅니다.) ===는 동일한 값과 유형을 나타냅니다.
 8. 단서를 따라가서 함수를 추적하세요. 로딩 시간을 기록합니다
8. 단서를 따라가서 함수를 추적하세요. 로딩 시간을 기록합니다


이 기사의 사례를 읽으신 후 방법을 숙달하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사를 주목해 주세요. PHP 중국어 웹사이트!
 추천 도서:
추천 도서:

위 내용은 Javascript 콘솔의 10가지 입력 방법 요약['']의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!