이번에는 민트 UI에서 왼쪽 스와이프 삭제 기능을 구현하는 방법을 보여드리겠습니다. 민트 UI에서 왼쪽 스와이프 삭제 기능을 구현하는주의사항은 무엇인가요?민트 UI에 관해서는 문서가 정확하지 않고 상세하지 않고, 구성 요소가 약간 거칠고, 기능이 완벽하지 않은 등의 문제가 있으며, 구성 요소가 많고 크기가 작다는 장점도 있습니다.
Installation 구성 요소 소개:// 引入全部组件 import Mint from 'mint-ui'; import 'mint-ui/lib/style.css' Vue.use(Mint); // 按需引入部分组件 import { CellSwipe } from 'mint-ui'; Vue.component(CellSwipe.name, CellSwipe);
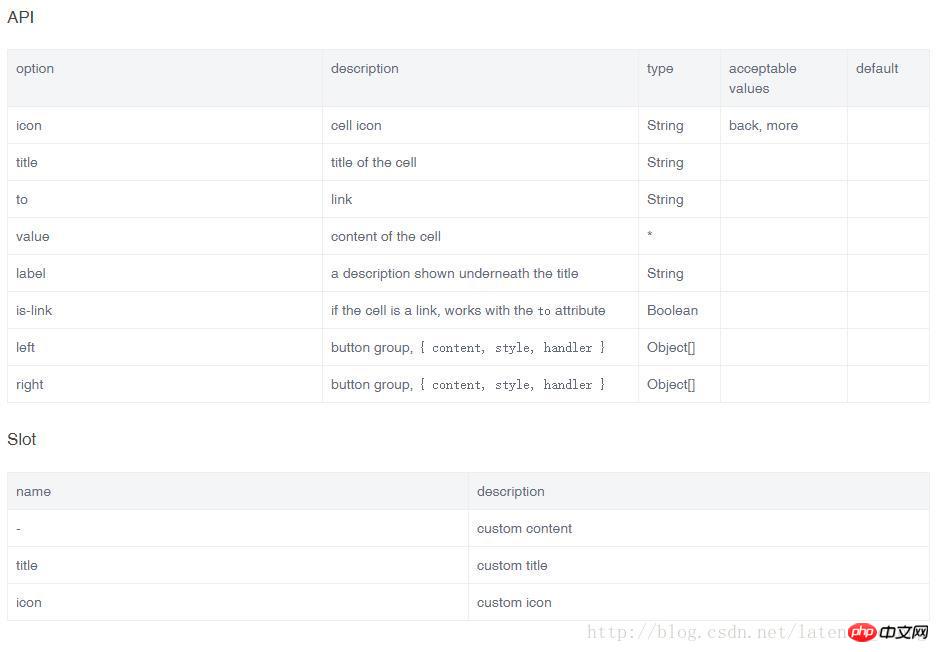
문서에서 API를 추출합니다. 슬롯은 다음과 같습니다.
 코드 예:
코드 예:
{{section.PartName}}
{{section.TeacherName}}
:right 둘 이상을 정의할 수 있습니다. 버튼을 누르거나 직접 CellSwipe를 수정할 수 있습니다. 기본 스타일
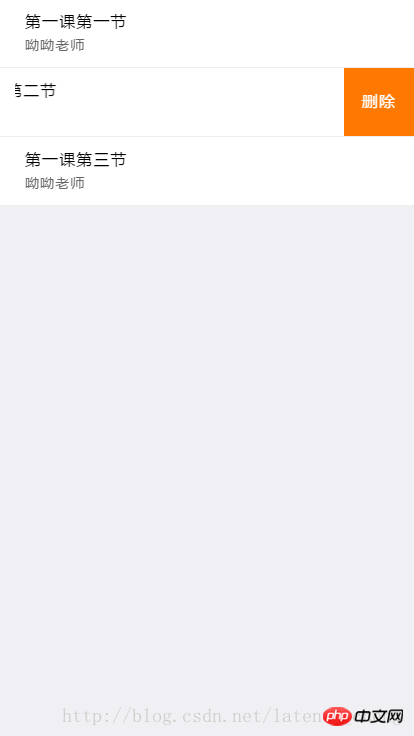
효과 표시:
 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사에 주목하세요. PHP 중국어 웹사이트!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사에 주목하세요. PHP 중국어 웹사이트!
추천 도서:
vue+jquery+lodash 슬라이딩 시 상단 플로팅 고정 기능에 대한 자세한 설명 Vue nextTick 메커니즘 사용에 대한 자세한 설명위 내용은 Mint UI에서 왼쪽 스와이프로 삭제 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!