이번에는 Vue 프로젝트에서 Vux를 사용하기 위한 설치구성 단계에 대해 자세히 설명하겠습니다. Vue 프로젝트에서 Vux 설치 및 구성을 사용할 때의 주의 사항은 무엇입니까? 바라보다.
vue 환경은 기본적으로 설치됩니다
1. vux를 설치합니다
npm install vux --save-dev
2. 적은 소스 코드를 올바르게 컴파일하려면 less-loader를 설치하세요
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
4. 언어 파일을 올바르게 읽으려면 yaml-loader를 설치하세요
npm install less less-loader --save-dev
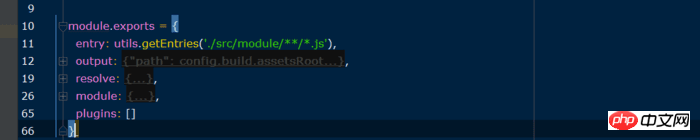
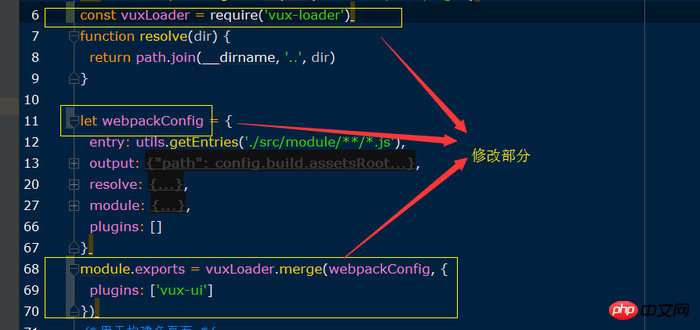
5. build/webpack.base.conf.js
원문의
을 다음과 같이 변경하세요 
6. 종속성 및 구성 파일을 설치한 후 vux 템플릿을 도입하고 이전 about.vue를 수정합니다. 전체 코드는 다음과 같습니다. 
npm install yaml-loader --save-dev
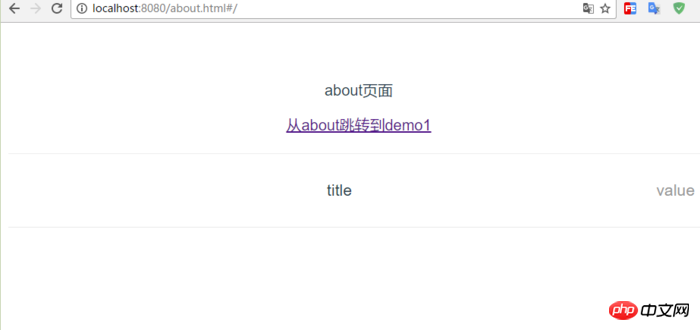
마지막으로 npm run dev를 실행하면 about이 표시됩니다. Vue는 이렇습니다. 이는 vux가 성공적으로 도입되었다는 의미이며, vux 컴포넌트를 사용하여 빠르게 개발할 수 있다는 뜻입니다
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해 보세요! 추천 도서:
추천 도서:
위 내용은 Vue 프로젝트에서 Vux를 사용하기 위한 설치 및 구성 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!