이번에는 Tinmce 리치 텍스트 편집기를 Vue에 도입하는 단계에 대해 자세히 설명하겠습니다. Vue에 Tinmce 리치 텍스트 편집기를 도입할 때 주의 사항은 무엇입니까? 프로젝트에 원래 사용된 서식 있는 텍스트 편집기는 wangEditor였는데, 매우 가볍고 간단한 편집기입니다.
하지만 회사의 비즈니스가 업그레이드되었고 더 포괄적인 기능을 갖춘 편집기를 찾고 있었습니다. 현재 가장 일반적인 편집자는 다음과 같습니다.
UEditor: 강력하고 jQuery를 기반으로 하는 Baidu의 프런트엔드 오픈 소스 프로젝트이지만 더 이상 유지 관리되지 않으며 백엔드 코드가 제한되어 있습니다.
bootstrap-wysiwyg: 마이크로, 사용하기 쉽고, 작고 아름답습니다. 단지 Bootstrap + jQuery... kindEditor: 강력하고 간단한 코드, 배경 구성이 필요하지만 아직 완료되지 않았습니다. 오랫동안 업데이트
wangEditor : 가볍고 간단하며 사용하기 쉽지만 3.x로 업그레이드 이후에는 맞춤형 개발이 불편합니다. 하지만 저자는 매우 부지런합니다. 넓은 의미에서 저와 전화해 주세요
quill: 기능은 많지 않지만 자체적으로 확장이 가능합니다. 이해하세요. 영어를 이해할 수 있다면...
summernote: 없음 추가 조사 결과 UI가 매우 아름답고 작고 아름다운 편집기이지만 큰 편집기가 필요하다는 것을 알았습니다.
그런 참고로 마침내 사다리 없이는 공식 웹사이트도 열 수 없는 편집자인 Tinmce를 선택했습니다. (단지 문제를 일으키기 위한 것입니다.) 주로 두 가지 이유 때문에:
1 GitHub에 많은 스타가 있고 기능이 완벽합니다. 2. 워드에서 붙여넣을 때 대부분의 서식을 유지할 수 있는 유일한 편집기입니다.
3. 인터페이스를 변경하기 위해 코드를 스캔하기 위해 백엔드 직원을 찾을 필요가 없으며 프런트엔드와 백엔드가 모두 있습니다.
4. 좋은점 2가지!
1. 리소스 다운로드
tinymce는 vue 프로젝트에 대한tinymce-vuenpm install @tinymce/tinymce-vue -S
tinymce를 구매할 수 있는 서비스가 있다면,tinymce-vue의 지침을 참조하고 api-key를 통해 Tinymce를 직접 사용할 수 있습니다
저처럼 아직 구매하지 않은 분들을 위해 그래도 Tinymce를 정직하게 다운로드해야 합니다
npm install tinymce -S
설치 후 node_에서
modules에서tinymce/skins 디렉터리를 찾은 다음 skins 디렉터리를 정적 디렉터리에 복사합니다
// vue를 사용하여 빌드한 typescript 프로젝트인 경우 -cli 3.x, 공용 디렉토리에 넣습니다. 이 기사의 모든 정적 디렉토리는 모두 다음과 같이 처리됩니다.tinymce는 기본적으로 영어 인터페이스를 사용하므로 중국어 언어 팩도 다운로드해야 합니다. 사다리를 만들어라!)
그런 다음 이 언어 팩을 명확한 구조를 갖기 위해 Tinymce 디렉토리 레이어를 포함합니다

다음 파일을 페이지에 추가하세요import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
init는tinymce의 초기화 구성 항목입니다. 전체 API에 대해서는 공식 문서를 참조하세요
편집기가 제대로 작동하려면 스킨이 필요하므로 이전에 복사한 스킨 파일을 가리키도록 skin_url을 설정해야 합니다
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}여기에 전달하면 위의 init 개체를 입력하면 적용되지 않지만 매개변수가 전달되지 않으면 오류가 보고되므로 여기에 빈 개체가 전달됩니다.

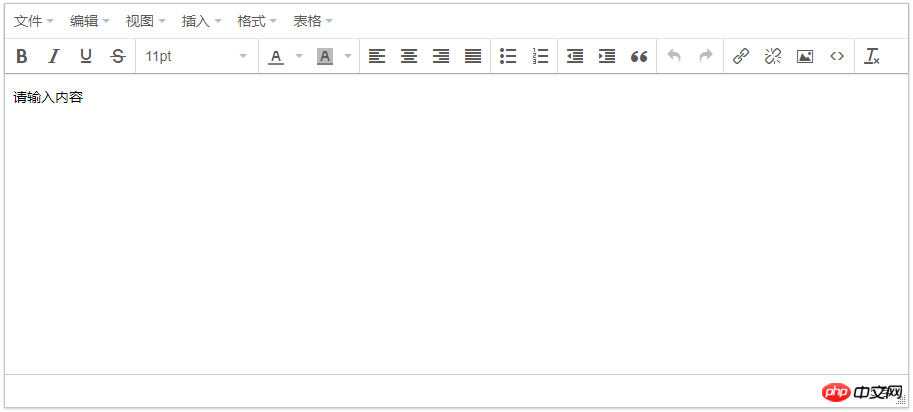
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<p class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<p v-html='tinymceHtml'></p>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>
四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

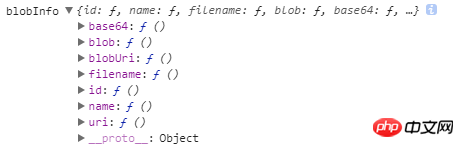
这个方法会提供三个参数:blobInfo, success, failure
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Tinmce 리치 텍스트 편집기를 Vue에 도입하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!