이번에는 vue에서 axios를 사용하는 단계에 대해 자세히 설명하겠습니다. vue에서 axios를 사용할 때 주의 사항은 무엇입니까?
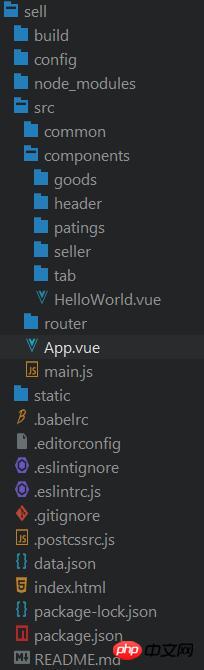
일반적으로 우리가 만든 프로젝트 디렉토리는 다음과 같아야 합니다.

먼저 axios를 설치해야 합니다. npm을 아는 사람이라면 누구나 이것을 알 것입니다.
다음 단계에서는 main.js에 axios를 소개합니다.
import axios from "axios";

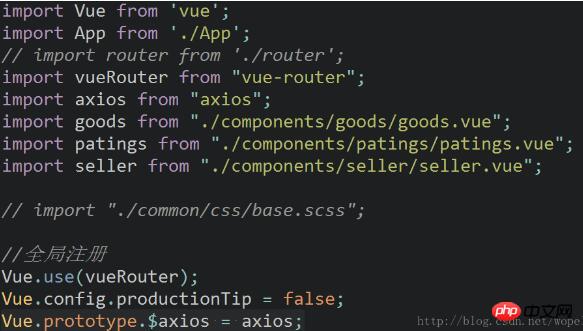
많은 타사 모듈과 달리 axios는 use 메소드를 사용할 수 없습니다. 대신 다음 작업을 수행해야 합니다.
Vue.prototype.$axios = axios;

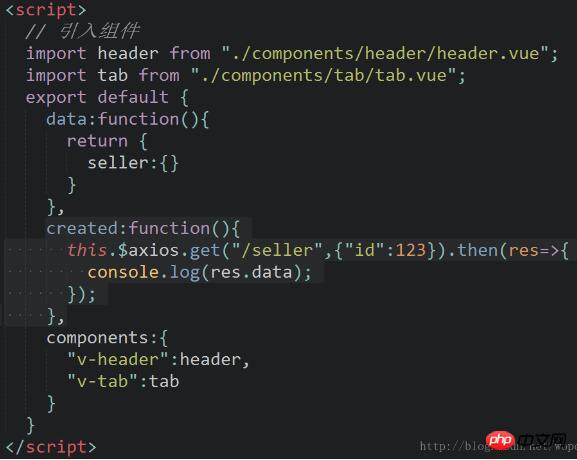
그런 다음 App.vue
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
vue1 및 vue2로 dom 요소를 얻는 단계에 대한 자세한 설명
vue를 사용하여 클릭 시 태그를 강조 표시합니다(코드 포함)
위 내용은 vue에서 axios를 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!