이번에는 echarts 마우스 오버레이를 구현하고 노드 관계 수를 강조하는 단계를 가져오겠습니다. echarts 마우스 오버레이를 구현하고 노드 관계 수를 강조하기 위한 주의 사항은 무엇입니까? 보세요.
이 글은 echart와 함께 제공되는 focusNodeAdjacency 속성을 수정했습니다.
1. 효과
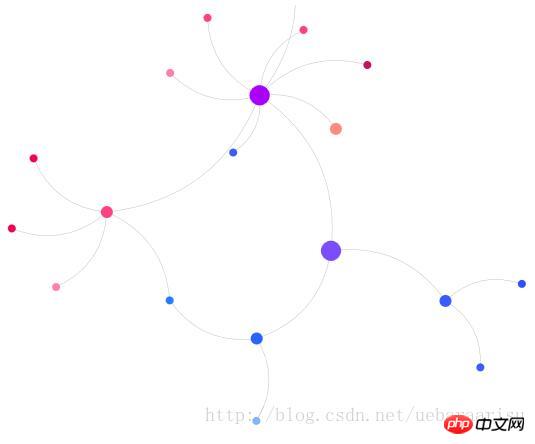
효과부터 살펴보겠습니다. 마우스 오버레이 후에는 노드 이름만 표시되고 관계 이름은 표시되지 않습니다.


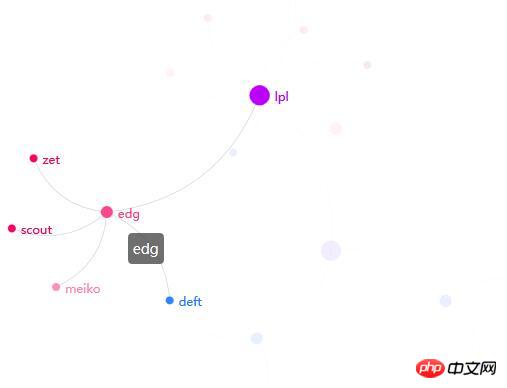
수정 후 노드 이름과 (맞춤형) 관계 이름이 모두 표시될 수 있습니다.

2. 코드
html 부분은 이렇습니다.
<p id="main"></p>
js 코드는 jquery와 echarts.js를 사용합니다. 나중에 소스코드에서 수정이 필요해서 소스코드 버전을 사용하는데...
echarts.js 다운로드 주소
사실 js는 code 와 echart 공식 홈페이지 데모 코드와 전혀 차이가 없습니다...
일반 그래프 설정에는 focusNodeAdjacency: true만 추가하면 됩니다.
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
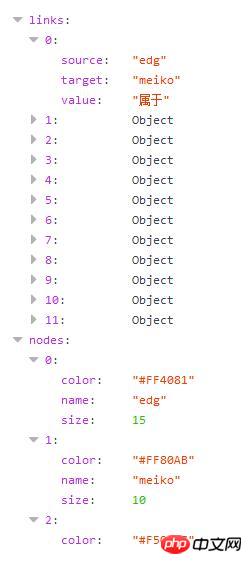
};인터페이스를 호출하여 반환되는 데이터 구조와 내용은 다음과 같습니다.

노드는 노드를 나타내며 option.series[0].data에 배치됩니다.
nodes에는 세 가지 매개변수가 있습니다. color는 노드의 색상을 나타내고, name은 노드의 이름(레이블), size는 노드의 크기를 나타냅니다.
링크는 관계를 나타내며 option.series[0].edges에 배치됩니다.
links에는 세 가지 매개변수가 있습니다. 소스는 관계의 시작점(막대), 대상은 관계의 끝점(막대), 값은 가장자리의 속성 매개변수에 배치되는 관계 이름(레이블)입니다.
이 효과를 얻으려면 가장자리 관계에 대한 레이블 매개변수를 설정하면 안 됩니다.
3. 소스코드에서 focusNodeAdjacency 메소드 수정
echart API에서 직접적으로 그 효과를 얻을 수 있는 메소드를 찾지 못해 echarts 소스에서만 변경할 수 있어 부끄럽습니다. 암호.
echarts.js에서 focusNodeAdjacency를 검색하면 다음 콘텐츠를 빠르게 찾을 수 있습니다. 그런 다음 아래에 comments가 포함된 세 줄의 코드를 추가하면 이 기사에서 노드 및 관계 이름을 표시하는 효과를 얻을 수 있습니다.
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue1 및 vue2를 사용하여 dom 요소를 얻는 단계에 대한 자세한 설명
vue는 내용을 페이스트보드에 빠르게 복사합니다(코드 포함)
위 내용은 전자 차트 마우스 오버레이 구현 단계 및 노드 관계 번호 강조 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!