이번에는 vue에서 현재 routing을 활성화하는 단계에 대해 자세히 설명하겠습니다. vue에서 현재 라우팅을 활성화하기 위한 주의 사항은 무엇입니까?
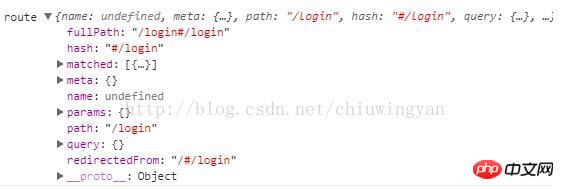
A Route object(라우팅 정보 객체)는 현재 활성화된 경로의 status 정보를 나타내며, 현재 URL을 파싱하여 얻은 정보와 해당 URL과 일치하는 경로 레코드를 포함합니다.
경로 개체는 변경할 수 없으며 각 성공적인 탐색 후에 새 개체가 생성됩니다.
route 개체는 여러 위치에 나타납니다.
구성 요소, 즉 $route 관찰자 콜백의 this.$route
router.match(location) 반환 값(main.js에서 얻을 수 있음) 현재 활성화된 라우팅 정보)
참고:
this.$route의 경로와 router.match(location)의 경로는 둘 다 attributefullpath를 가지며 값은 hash 및 연결의 경우, 내 경우에는 router.match(location)가 항상 /login과 동일하며, 이는 루트 경로를 가리켜야 합니다. 따라서, router.match(location)는 추적 지점이 있는 현재 라우팅 경로입니다. 현재 활성화된 경로를 얻으려면 해시 속성만 사용할 수 있으며 그 이유는 아직 알 수 없습니다. .

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue1 및 vue2 DOM 요소를 얻기 위한 세부 단계
위 내용은 Vue에서 현재 라우팅을 활성화하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!