이번에는 Angular CLI를 사용하여 Angular 5 프로젝트를 생성하는 방법에 대해 자세히 설명합니다. Angular CLI에서 Angular 5 프로젝트를 생성할 때 Notes는 무엇입니까?
Angular CLI 공식 웹사이트:https://github.com/angular/angular-cli
Installationangular cli:
npm install -g @angular/cli
하지만 먼저 최신 버전의 nodejs를 설치했는지 확인하세요.
오늘은 주로 다음 측면에서 Angular CLI를 소개합니다.
프로젝트 생성
매개변수 소개
CLI 구성 및 사용자 정의
코드 확인 및 수정
새 프로젝트 생성:
ng new my-app
이거 명령은 my-app이라는 새 프로젝트를 생성하고 프로젝트 파일을 my-app 폴더에 저장합니다. my-app并把该项目的文件放在my-app这个文件夹下.
项目生成完的时候别忘了cd进入到my-app目录.
另一个选项是使用--dry-run参数:
ng new my-app --dry-run
使用这个参数呢, 不会真的生成项目, 而是会打印出来如果创建该项目的话哪些文件将会生成.

另外一个常用的参数是--skip-install:
ng new my-app --skip-install
这个命令作用是, 生成完项目文件之后不执行npm install这个动作.
不过以后还是需要手动执行npm install
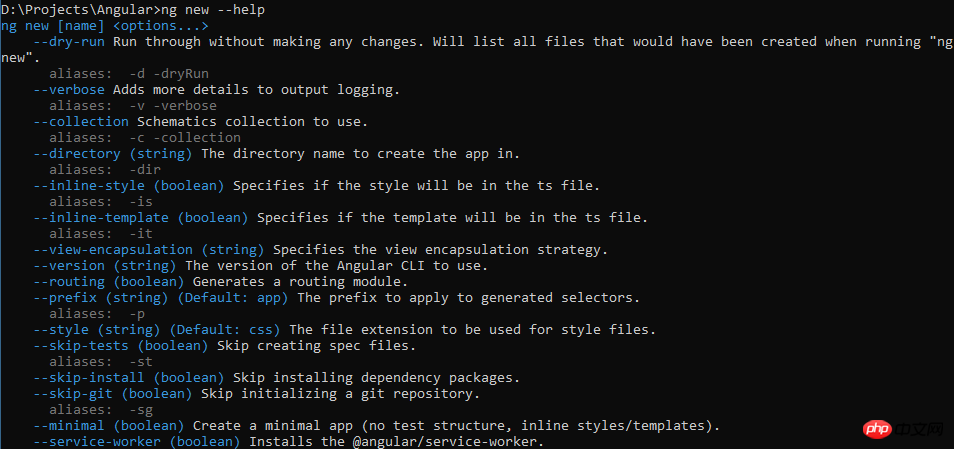
ng new --help
 이 매개변수를 사용하면 실제로 프로젝트가 생성되지 않지만, 프로젝트가 생성되면 어떻게 될지 출력됩니다. 생성됩니다.
이 매개변수를 사용하면 실제로 프로젝트가 생성되지 않지만, 프로젝트가 생성되면 어떻게 될지 출력됩니다. 생성됩니다.
또 다른 일반적으로 사용되는 것은 매개변수는 --skip-install:
code .
npm install 작업을 실행하지 않는 것입니다.그러나 여전히 나중에 npm install에서 수동으로 실행해야 합니다.-help 매개변수를 사용하여 도움말을 확인하세요.
ng new sales-app --prefix sales
 이제 npm install을 먼저 실행하지 않고 프로젝트를 생성하고 싶습니다.
이제 npm install을 먼저 실행하지 않고 프로젝트를 생성하고 싶습니다.
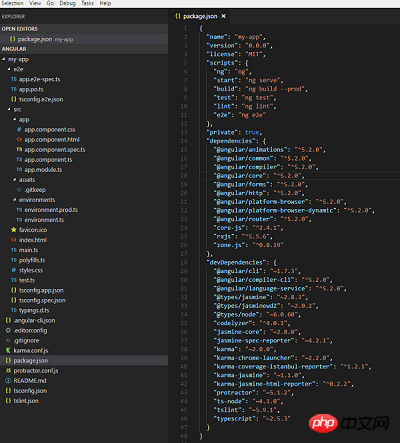
이것은 매우 빠릅니다. 그런 다음 제가 가장 좋아하는 IDE VSCode로 엽니다.
ng new my-app2 --skip-tests
전체 프로젝트 구조와 package.json을 살펴보세요.
scripts 다음은 사전 정의된 프로젝트 명령입니다. start는 프로젝트를 실행하는데 사용된다는 뜻입니다. npm start를 실행해도 되고, ngserve를 직접 실행해도 됩니다.npm build / ng build는 빌드를 실행하는 것입니다...
하나씩 소개하지는 않겠습니다. 우리는 Angle 5.2.0을 사용하고 있습니다. 앞에 있는 ^ 기호는 우리가 사용하는 버전 번호가 5.2.0보다 크거나 같지만 확실히 6보다 작다는 것을 나타냅니다. The 하단은 개발에 사용되는 모든 도구 라이브러리인 devDependency입니다.
The 하단은 개발에 사용되는 모든 도구 라이브러리인 devDependency입니다.
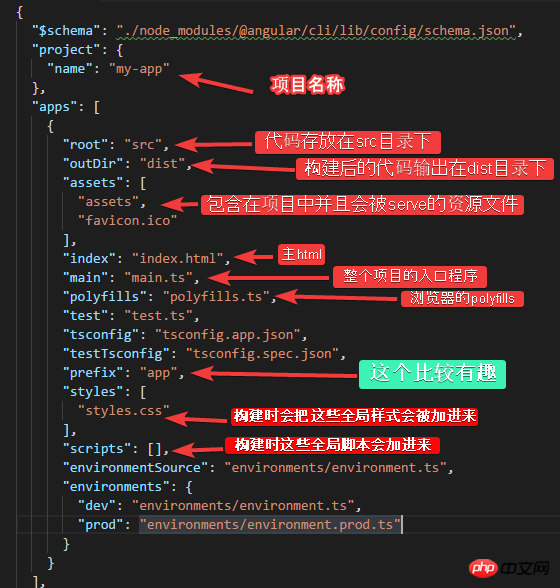
다음으로, angle-cli.json 파일을 살펴보세요.
angular-cli.json:
.
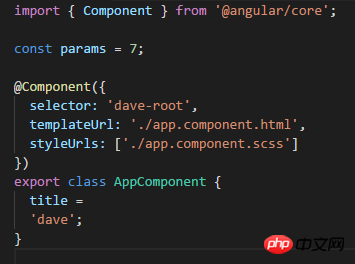
내부 접두사가 더 흥미롭습니다. 이는 생성된 모든 구성 요소와 지시문의 기본 접두사입니다.app.comComponent.ts를 확인할 수 있습니다:

ng serve -o

angular-cli.json文件里面的prefix:

在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
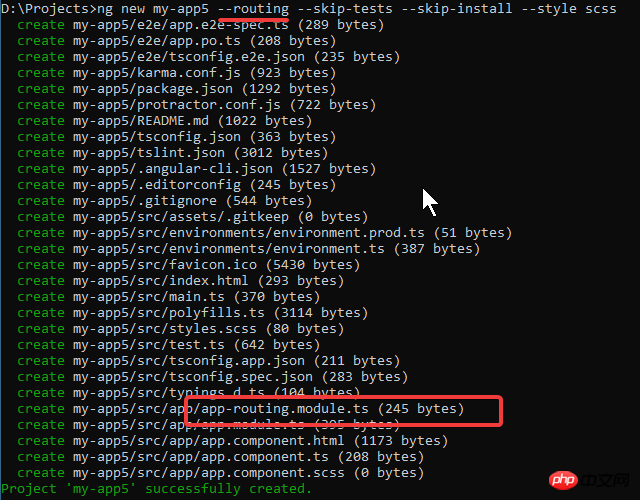
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
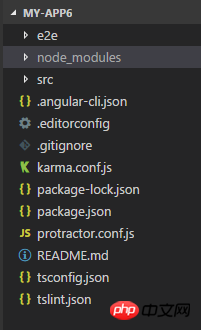
下面我生成一个项目, 并且执行npm install:

命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
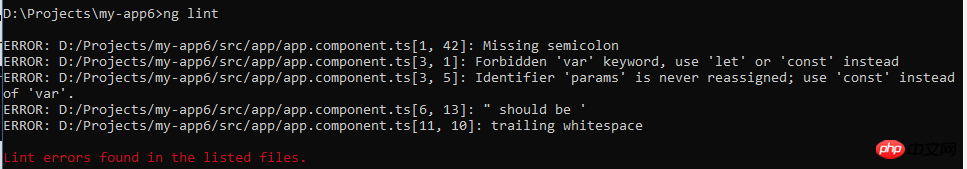
然后我故意弄出来几处错误/不规范的写法:

然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
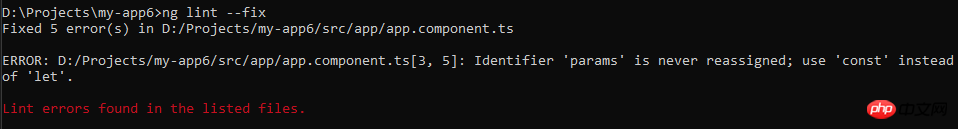
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular CLI 생성 Angular 5 프로젝트 사용법 상세 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!