이 글에서는 Atom과 함께 제공되는 Markdown 실시간 미리보기 플러그인을 주로 소개합니다. Atom을 처음 사용하는 초보자에게 매우 유용합니다.
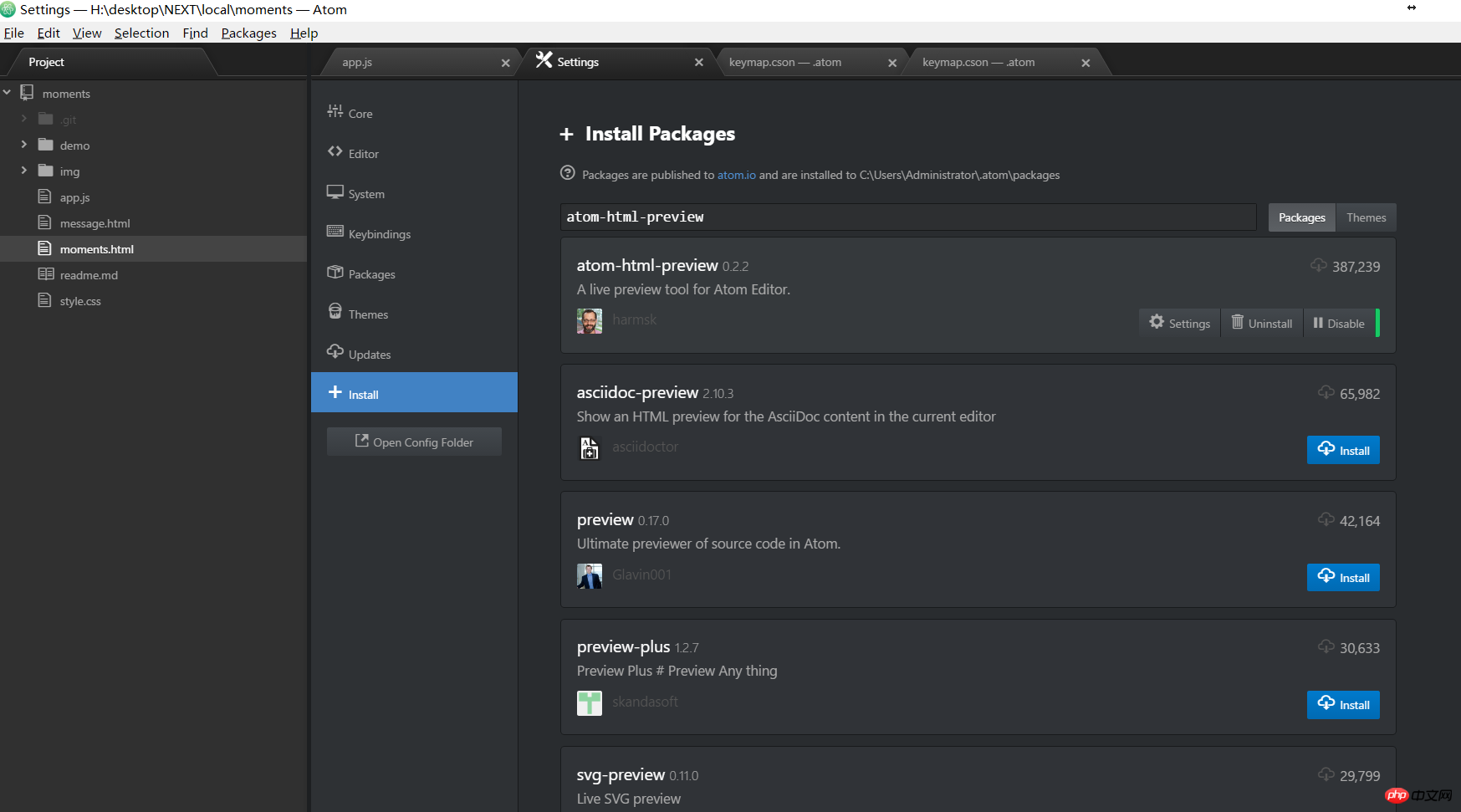
1. 플러그인 검색

2. 플러그인 설치

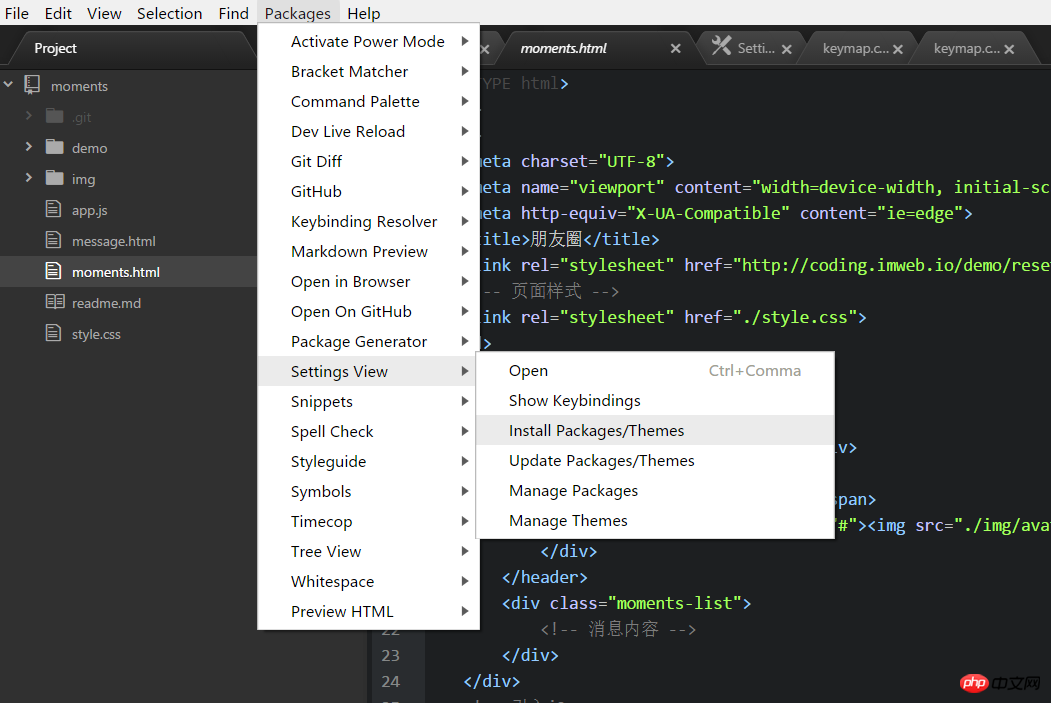
3.atom-html-preview 초기 단축키 Ctrl+입니다 p, Atom에 바로가기 키 충돌이 있습니다. 다음과 같이 Ctrl+F12로 변경하세요. 파일->설정->KeyBindings->키맵 파일 하이퍼링크->추가
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
end 관련 권장 사항:
Editor - Atom을 PHP IDE로 만드는 방법은 무엇입니까?
ATOM을 사용하여 한 번의 클릭으로 코드 블록을 주석 처리하는 방법
위 내용은 Atom을 이용한 HTML 실시간 미리보기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!