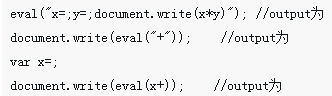
이번에는 JSON.parse(), JSON.stringify(), eval() 사용법에 대해 자세히 설명을 들고 왔습니다. JSON.parse(), JSON.stringify(), eval() 사용 시 주의사항은 무엇인가요? ? 다음은 실제 사례를 살펴보겠습니다. "JSON(JavaScript Object Notation)은 경량 데이터 교환 형식입니다. 이는 ECMAScript의 하위 집합을 기반으로 합니다. 언어 독립적인 텍스트 형식을 사용하고 C 언어 계열과 유사한 습관도 사용하기 때문에 다음과 같은 기능을 가지고 있습니다. JSON을 이상적인 데이터 교환 언어는 사람이 읽고 쓰기 쉽고 기계가 구문 분석하고 생성하기도 쉽습니다(일반적으로 네트워크 전송 속도를 향상시키는 데 사용됨). 오늘은 jquery의 JSON.parse에 대해 간략하게 이야기하고 싶습니다. ( ) 및 JSON.stringify() 함수, 그런데 네이티브 JS의 eval() 함수에 대해서도 언급하겠습니다. (1) JSON.parse 함수 함수: JSON(JavaScript Object Notation) 단어 변환
1. .parse( ) 및 JSON.stringify() 및 eval() 사용 방법에 대한 자세한 설명

소개: 이번에는 JSON.parse() 사용 방법에 대한 자세한 설명을 가져오겠습니다. , JSON.stringify() 및 eval() , JSON.parse(), JSON.stringify() 및 eval()을 사용할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
2. JSON.parse()와 JSON.stringify()의 차이점과 사용법에 대한 자세한 설명
소개: 이번에는 JSON.parse()에 대해 자세히 설명하겠습니다. ) 및 JSON.stringify() 차이점과 사용 방법은 무엇입니까? JSON.parse() 및 JSON.stringify()를 사용할 때의 주의 사항은 무엇입니까?
3. JS로 JSON.stringify를 구현하는 단계에 대한 자세한 설명

소개: 이번에는 JS로 JSON.stringify를 구현하는 단계에 대해 자세히 설명하겠습니다. .JS가 JSON.stringify를 구현할 때 주의할 점은 무엇인가요? 실제 사례는 다음과 같습니다.
4. php는 mb_string 함수 라이브러리를 엽니다
소개: 이 기사에서는 특정 참조 값이 있는 mb_string 함수 라이브러리를 PHP에서 여는 내용을 소개합니다. 이제 도움이 필요한 친구들과 공유합니다. 참조할 수 있습니다
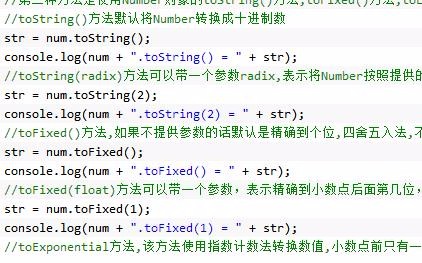
5. 자바스크립트는 어떻게 숫자와 문자열의 상호 변환을 구현하나요? 필요한 친구가 참조할 수 있습니다
6. 소개: 이 글에서는 PHP에서 mbstring 확장을 설치하는 방법 코드를 소개합니다. 필요한 친구들이 참고할 수 있습니다. 살펴보겠습니다
소개: 이 글에서는 PHP에서 mbstring 확장을 설치하는 방법 코드를 소개합니다. 필요한 친구들이 참고할 수 있습니다. 살펴보겠습니다
7
JS 내장 객체 String에 대한 자세한 설명소개: JS의 내장 객체는 크게 네 가지 범주로 나뉩니다: Array String Math Date 이 글에서는 주로 JS의 내장 객체인 String에 대해 자세히 설명합니다. 그것이 모두에게 도움이 되기를 바랍니다.
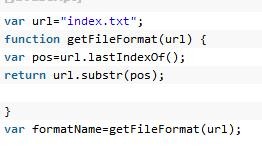
8. js 문자열에서 차단 함수 Slice(), substring(), substr()을 구현하는 방법

JS에는 일반적으로 사용되는 세 가지 문자 차단 기능이 있습니다. Slice() ), substring(), substr(), 문자 가로채기에서 Slice(), substring(), substr() 함수의 몇 가지 사용법과 차이점을 소개하겠습니다. 문자열을 가져오는 세 가지 함수: Slice(start,[end]), substring(start,[end]) 및 substr(start,[length])
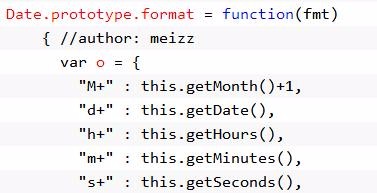
9 js는 Date 유형을 String 유형 인스턴스로 변환하는 것을 제어합니다.

소개: 이 기사는 주로 js로 제어되는 날짜 유형을 문자열 유형으로 변환하는 예를 공유합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
10. String.prototype.format 스트링 스플라이싱 사용법

소개: 이번에는 String.prototype.format을 사용하여 스트링 스플라이싱, String을 사용하는 방법을 보여 드리겠습니다. 프로토타입. 문자열 접합을 형식으로 사용할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
11. iOS webView에서 HTMLString을 로드하는 방법

소개: 이번에는 iOS webView에서 HTMLString을 로드하는 방법을 보여드리겠습니다. iOS webView에서 HTMLString을 로드할 때 주의할 점은 무엇인가요? , 다음은 실제 사례입니다. 살펴보겠습니다.
12. JS가 String.prototype.format의 문자열 접합 기능을 확장하는 방법

소개: 1. 관련 개념 이해: String.prototype 속성은 문자열 프로토타입 개체를 나타냅니다. 모든 String 인스턴스는 String.prototype에서 상속됩니다. String.prototype을 변경하면 모든 String 인스턴스에 영향을 줍니다. 이번 글은 주로 JS 확장인 String.prototype.format 문자열 접합 기능을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것 같습니다.
13. Node.js 쿼리 문자열에 대한 자세한 설명 querystring

소개: 쿼리 문자열 모듈은 URL 쿼리 문자열을 구문 분석하고 서식 지정하기 위한 API를 제공합니다. Node.js 쿼리 문자열 구문 분석 querystring의 관련 내용은 모든 사람의 참조와 연구를 위해 공유됩니다. 아래에서는 자세히 설명하지 않겠습니다. 자세한 소개를 살펴보겠습니다.
14. JS 문자열 가로채기 및 분할 방법: 부분 문자열, substr 및 슬라이스의 차이점

소개:
15. 동등하다 to a =new String("abc")
소개: 이 글은 a="abc"가 a=new String("abc")와 같지 않은 이유를 주로 소개합니다. 필요한 친구들은 참고하면 됩니다. 모든 사람에게 도움이 되기를 바랍니다.16.
ES6에서 일반적으로 사용되는 새로운 문자열 메서드에 대해 공유
소개: ES6는 순회, 쿼리, 교체 등을 포함하여 쉽게 대체할 수 있는 많은 새로운 메서드를 js에 추가합니다. ES5 ES6의 비슷한 메소드들, 이 글에서는 ES6에서 흔히 사용되는 문자열 스트링의 새로운 메소드들을 주로 소개하고, ES6에서 스트링 스트링에 흔히 사용되는 새로운 메소드들의 기능과 사용기법을 예제 형태로 요약 분석합니다. 그것을 참조할 수 있기를 바랍니다.17.
파이썬 문자열, 바이트 및 바이트 배열 유형에 대한 자세한 설명
소개: python3은 텍스트와 바이너리 데이터를 구별합니다. 텍스트는 표시에 사용되는 유니코드 인코딩, str 유형입니다. 바이너리 유형은 바이트 유형으로 저장 및 전송에 사용됩니다. bytes는 바이트 시퀀스이고 str은 유니코드 시퀀스입니다. 이번 글에서는 주로 Python 문자열 유형, bytes 유형, bytearray 유형을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.18.
자바스크립트 문자열 도구 클래스 StringUtils에 대한 자세한 설명 소개: 이 글은 주로 javaScript 문자열 도구 클래스인 StringUtils를 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다. 소개: 배열 함수는 PHP의 핵심 구성 요소입니다. 이 기능을 사용하기 위해 설치가 필요하지 않습니다. 문자열은 프로그래밍 언어의 문자열입니다. 이 글에서는 Javascript에서 배열과 문자열을 변환하는 방법을 공유하겠습니다. 도움이 되기를 바랍니다. 20. PHP에서 substr 및 substring의 올바른 사용법 소개: js에는 문자열 문자를 가로채는 substr 및 substring 함수가 있습니다. PHP에는 직접 사용할 수 있는 하위 문자열 함수가 없습니다. substr 함수가 있습니다. 테스트할 수 있습니다. 21. Date 객체를 현지 시간을 기준으로 문자열로 변환하는 JavaScript 메서드 toLocaleString() 소개: toLocaleString() 메서드는 Date 객체를 현지 시간을 기준으로 문자열로 변환하고 결과를 반환할 수 있습니다. 현지 시간대로 표현되고 현지 규칙에 따라 형식이 지정된 dateObject의 문자열 표현입니다. 22. Date 개체를 표준시에 따라 문자열로 변환하고 결과를 반환하는 JavaScript 메서드 toUTCString() 소개: toUTCString() 메서드는 Date 개체를 표준시(UTC)에 따라 문자로 변환할 수 있습니다. ) 문자열을 입력하고 결과를 반환합니다. 표준시로 표현되는 dateObject의 문자열 표현입니다. 23. JavaScript는 Date 객체를 그리니치 표준시에 따라 문자열로 변환하고 그 결과를 반환합니다. toGMTString() 소개: toGMTString() 메소드는 그리니치 표준시( GMT)는 문자열이며 결과를 반환합니다. dateObject의 문자열 표현입니다. 날짜는 문자열로 변환되기 전에 현지 시간대에서 GMT 시간대로 변환됩니다. 24. JavaScript 메소드 toDateString()은 Date 객체의 날짜 부분을 문자열로 변환할 수 있습니다. 소개: toDateString() 메소드는 Date 객체의 날짜 부분을 문자열로 변환하고 결과를 반환합니다. 현지 시간을 사용하여 구현에 따라 결정된 dateObject의 날짜 부분에 대한 문자열 표현입니다. 25. Date 개체의 시간 부분을 문자열로 변환하고 결과를 반환하는 JavaScript 메서드 toTimeString() 소개: toTimeString() 메서드는 Date 개체의 시간 부분을 문자열로 변환할 수 있습니다. 문자열 및 결과 반환. 현지 시간으로 구현된 dateObject의 시간 부분에 대한 문자열 표현입니다. 【관련 Q&A 추천】: Python은 StringIO에 남아 있는 MP3를 어떻게 재생합니까? objective-c - 앨범에 선택된 iOS 비디오 Qiniu의 SDK를 사용하여 업로드하는 방법은 무엇입니까? python - Scrapy에서 xpath를 사용할 때 중국어 오류 보고