이 글에서는 주로 CSS로 다중 테두리를 구현하는 5가지 방법을 소개합니다. 이제 이를 여러분과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다
현재 다중 테두리를 구현하는 가장 우아한 솔루션입니다. CSS3를 사용합니다. box-shadow 속성, 하지만 이전 브라우저와 호환되려면 다른 솔루션을 선택해야 합니다. 이 문서에는 다양한 경계에 대한 여러 구현 솔루션이 간략하게 나열되어 있으며 실제 프로젝트 및 호환성 요구 사항에 따라 가장 적합한 구현 솔루션을 선택할 수 있습니다. CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案。本文简要地列举了几种多重边框的实现方案,大家可以根据项目实际及兼容性要求等情况,选择最适合的实现方案。

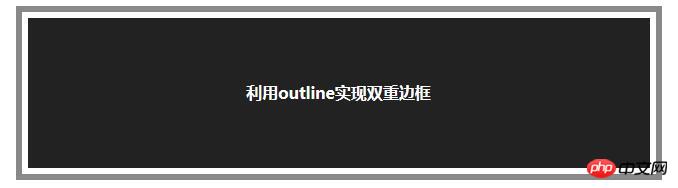
1 利用描边(outline)属性
方案1利用描边(outline)属性结合border属性实现双重边框。此方案实现简单,兼容性好,能兼容除IE6,7

1 획 사용(개요) 속성 
개요) 속성 조합 border 속성은 이중 테두리를 구현합니다. 이 솔루션은 구현이 간단하고 호환성이 좋습니다. IE6,7 이외의 브라우저. 🎜🎜1.1 코어 코드🎜.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}演示程序
只能实现双重边框
边框样式灵活,可以实现虚线等样式的边框
描边在盒模型之外,会与外部元素发生重叠
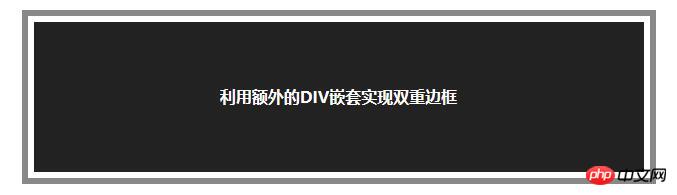
方案2利用额外的p嵌套的方式实现多重边框。这也是唯一不存在兼容性问题的方案。
.outer {
border: solid 6px #888;
background: #fff;
}.inner {
background: #222;
margin: 6px;
}
演示程序
兼容性好
可以实现多重边框,虚线边框等样式
需要额外的p元素,增加了代码复杂性
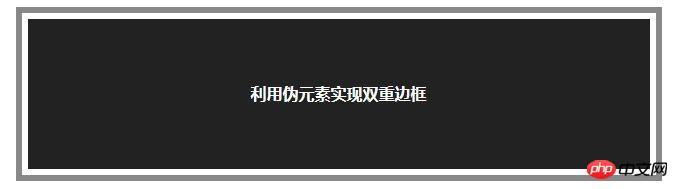
方案3利用伪元素(:before)的方式实现双重边框。实现代码略复杂,属于hack的实现方式,不推荐。
.borders {
border: solid 6px #fff;
position: relative;
}.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}
演示程序
IE6,7,8不兼容
用:after也可以
同时应用:before和:after可以实现三重边框
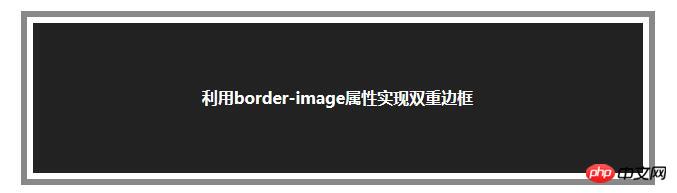
border-image属性方案4利用CSS3的border-image属性实现多重边框。实现方法简单,但需要制做一个额外的边框图片,兼容性较差。
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}
演示程序
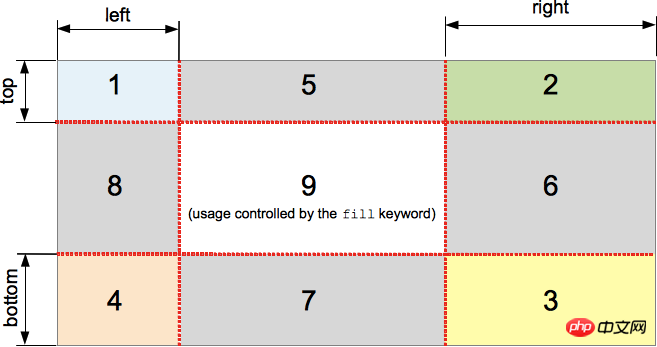
本例中,利用border-image-slice将边框图片分成如下图所示的9个区域:

其中包括四个角(1,2,3,4),四条边(5,6,7,8)以及中间区域(9)。repeat表示四条边都在相应的边框上重复的平铺。
box-shadow属性方案5利用box-shadow属性实现多重边框。方案5是最简单,最直接的实现多重边框的方式。只有一行代码就可以实现多重边框效果。利用了阴影(box-shadow)实现边框多少有一些hack的味道。
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}
演示程序
为了用阴影模拟边框,本例中使用了两个阴影效果,设置偏移值和模糊值为0,并适当地设置阴影的尺寸,从而实现了双重边框的效果。因为一个阴影重叠在另一个阴影之上,第二个阴影的尺寸要设置成第一个阴影尺寸的两倍。关键部分是将模糊值设成0,从而产生像边框一样的纯色阴影,看起来和边框一样。
및 뇌졸중(outline)属性一样,box-shadow属性可能会和周边元素发生重叠,因此要适当地设置元素的外边距。box-shadow은 일반적으로 호환됩니다.
위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용은 PHP 중국어 웹사이트를 참고하세요.
위 내용은 CSS로 여러 테두리를 구현하는 5가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!