이 글은 주로 CSS3의 작은 청혼 애니메이션 구현을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
어제 WeChat 공개 계정에서 이 글을 봤습니다. CSS가 너무 강력하다는 것을 즉시 느꼈습니다. 원하는 한 모든 것이 가능합니다!

차근차근 분석해 보세요
.w-m img{
margin-right: 0;
float: right;
margin-top: 60px;
animation: toWoman 0.5s ease .5s both;
}
@keyframes toWoman{
0%{
opacity: 0;
transform: translate(-200px);
}
100%{
opacity: 1;
transform: translate(0);
}
}사용한 지식 포인트 :
animation: 은 6개의 애니메이션 속성을 설정하기 위한 단축 속성입니다.
animation-name은 선택기에 바인딩되어야 하는 키프레임 이름을 지정합니다.
animation-du 배급량은 지정한다 애니메이션을 완료하는 데 걸리는 시간(초 또는 밀리초)
animation-timing-function은 애니메이션의 속도 곡선을 지정합니다.
animation-delay는 애니메이션이 시작되기 전의 지연을 지정합니다.
animation-iteration-count는 애니메이션을 재생해야 하는 횟수를 지정합니다.
animation-direction은 애니메이션을 차례로 역방향으로 재생할지 여부를 지정합니다.
keyframes:allows 개발자는 CSS 애니메이션의 중간 링크를 제어하기 위해 키프레임 스타일(또는 중지 지점)을 표시해야 하는 애니메이션의 특정 시점을 지정해야 합니다. 이를 통해 개발자는 브라우저가 모든 것을 자동으로 처리하도록 하는 대신 애니메이션의 더 많은 세부 사항을 제어할 수 있습니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다
.w-f{
position: absolute;
z-index: 20;
left: 50%;
margin-left: -30px;
margin-top: 75px;
}
.w-f img{
width: 60px;
animation: show 0.4s ease 1s both;
}
@keyframes show{
0%{
opacity: 0;
transform: scale(0.1,0.1);
}
100%{
opacity: 1;
transform: scale(1,1);
}
}.w-t-m{
position: absolute;
left: 50%;
z-index: 10;
line-height: 80px;
color: #ff720a;
letter-spacing: 5px;
opacity: 0;
animation: titleBloom 1s linear 1s both;
font-size: 26px;
margin-left: -125px;
}
@keyframes titleBloom{
0% {
transform: translate(-50px);
}
100% {
opacity: 1;
transform: translate(0);
}
}.w-t img{
opacity: 0;
animation: bloom 2s ease 1.2s infinite;
}
.w-t img.boom2{
float: right;
animation: bloom 2s ease 1.5s infinite;
}
.w-t img.boom3{
position: absolute;
margin-top: 40px;
animation: bloom 2s ease 1.4s infinite;
}
@keyframes bloom{
0% {
transform: scale(0,0);
}
100% {
opacity: 1;
transform: scale(1,1);
}
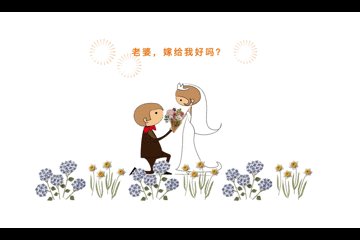
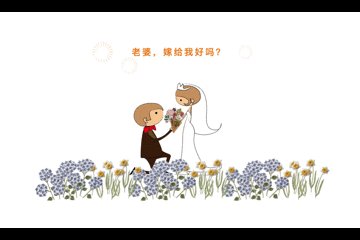
}.w-fls{
width: 820px;
margin: 0 auto;
}
.w-fls img{
height: 120px;
z-index: 400;
animation: showFlows 0.4s ease 2.3s both;
}
@keyframes showFlows{
0%{
opacity: 0;
transform: translate(0,200px);
}
100%{
opacity: 1;
transform: translate(0);
}
}
.w-2{
margin-top: -130px;
padding-left: 100px;
}
.w-2 img{
animation: showFlows 0.4s ease 2.7s both;
}写到这里,觉得前端开发原来是这么有趣的一件事哈~
相关推荐:
위 내용은 CSS3는 제안 애니메이션을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!