Bootstrap은 일반 HTML 페이지와 동일합니다.

<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
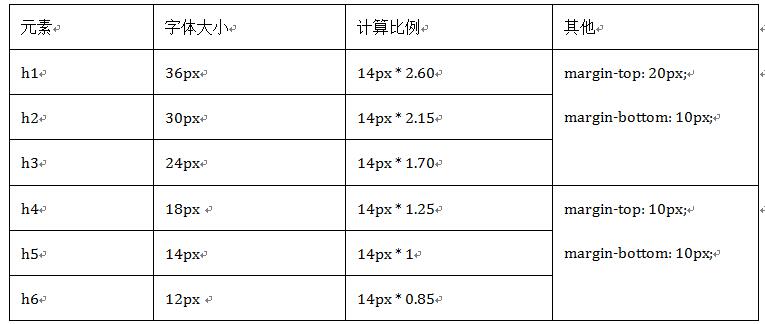
효과는 다음과 같습니다.

또한 웹 제작을 하다 보면 제목 뒤에 작은 자막이 줄줄이 이어지는 경우를 자주 접하게 됩니다. Bootstrap에서는 이러한 조판 효과도 고려하여 태그를 사용하여 자막을 만들었습니다. 이 자막에는 고유한 스타일이 있습니다.
1. 줄 높이는 모두 1이고, 글꼴 두께는 일반 효과(굵게 표시되지 않음)로 설정하고, 색상은 회색(#999)으로 설정합니다.
2. 의 텍스트 글꼴은 h1~h3이므로 크기는 현재 글꼴 크기의 65%로 설정되고 h4~h6의 글꼴 크기는 현재 글꼴의 75%로 설정됩니다. 크기;
<!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6>
효과는 다음과 같습니다.

위 내용은 부트스트랩 타이틀 레이아웃에 대한 자세한 소개입니다. 앞으로 더 많은 콘텐츠가 업데이트될 예정이니 많은 관심 부탁드립니다.