이번에는 크로스 도메인 처리를 위해 nodejs로 로컬 서버를 설정할 때의 주의 사항을 가져오겠습니다. 주의 사항
은 다음과 같습니다.최근에 jquery로 작성된 작은 데모를 꺼내서 실행했습니다. 처음에 로컬 서비스를 활성화하는 것을 잊어버렸기 때문에 콘솔에서 XMLHttpRequest가 file:///C:/Users/79883을 로드할 수 없다고 계속 보고했습니다. /Desktop/ ajax/data.json?{%22username%22:%22lcl@qq.com%22,%22pwd%22:%22Home20170702%22} 교차 출처 요청은 프로토콜 구성표(http, data, chrome)에만 지원됩니다. , chrome-extension, https.. Cross Origin 요청은 http, data, chrome, chrome-extension, https, chrome-extension-resource
프로토콜 체계에서만 지원됩니다. 그런 다음 여기에 제가 작성한 server.js 서버를 시작했습니다. 그 과정에서 이 방법이 꽤 번거롭다고 느껴서 브라우저 속성을 변경하는 등 다른 방법을 계속 시도했지만 그 어느 것도 크로스 도메인 문제를 해결하지 못했습니다. 마침내 두 가지 효과적인 방법을 생각해냈습니다. 여기서는 이 두 가지 방법을 함께 소개하겠습니다.1. Node를 사용하여 웹 서버 만들기
참고: Node.js는 http 모듈을 제공합니다. http 모듈은 주로 HTTP 서버 및 클라이언트를 구축하는 데 사용됩니다.1 , 서버 코드 작성 server.js
var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');2. 브라우저가 요청할 수 있는 html 파일(index.html)을 작성합니다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> 这是一个用于进行nodejs服务器测试的html文件,通过在浏览器上面输入 http://127.0.0.1:8888/index.html(自己所建的项目名)进行访问 </body> </html>
2. nodejs를 사용하여 로컬 서비스를 빠르게 구축
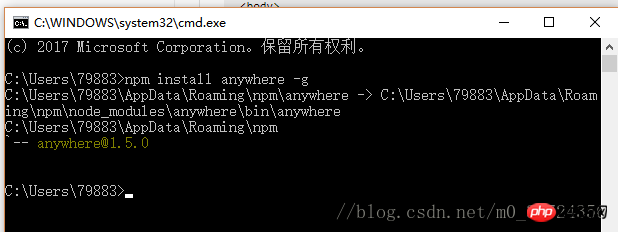
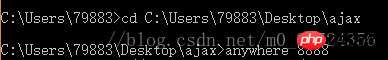
참고: node.js의 어디든 현재 디렉터리를 언제 어디서나 정적 파일 서버의 루트 디렉터리로 바꾸는 것입니다. 1 먼저 cmd를 열고. node -v를 입력하여 node.js가 설치되었는지 확인한 다음 npm install angwhere -g 명령을 입력하여 정적 파일 서버를 설치하면 다음과 같이 표시됩니다.

jquery의 filter() 메서드 사용에 대한 자세한 설명
위 내용은 nodejs는 크로스 도메인을 처리하기 위해 로컬 서버를 구축합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!