이번에는 Angular CLI 생성 라우팅에 대한 분석과 설명을 가져오겠습니다. Angular CLI 생성 라우팅의 주의사항은 무엇이며, 다음은 실제 사례이므로 살펴보겠습니다.
애플리케이션에 대한 라우팅을 생성합니다.
먼저 프로젝트를 만듭니다.
ng new my-routing --routing

두 개의 모듈을 볼 수 있습니다.
라우팅 모듈을 살펴보세요.

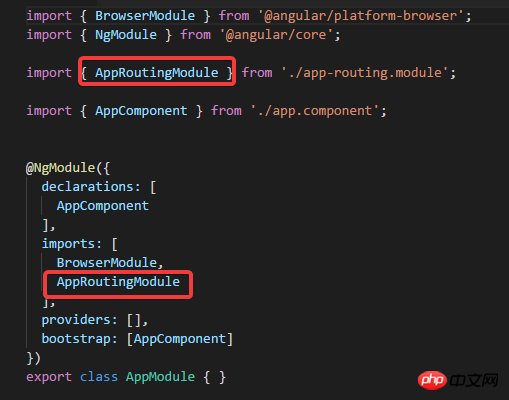
앱 모듈을 살펴보세요. 다시 :

AppRoutingModule을 가져왔습니다.
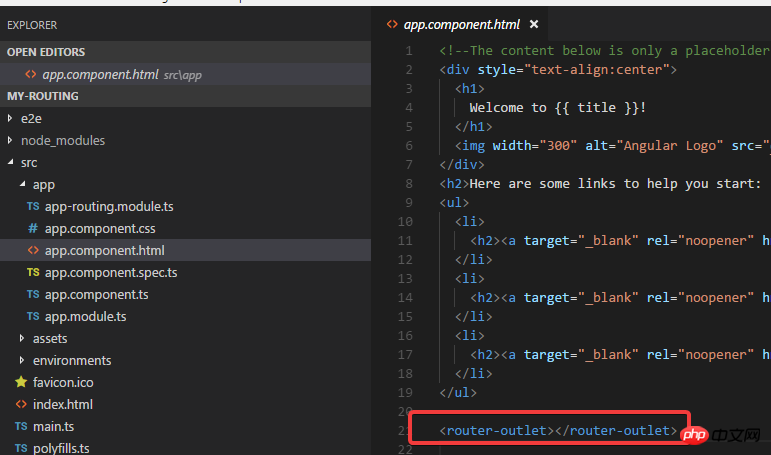
app.comComponent.html을 다시 살펴보세요.

router-outlet이 매우 잘 작성되었습니다.
다음은 두 가지 구성 요소를 더 생성합니다.
ng g c dashboard ng g c order

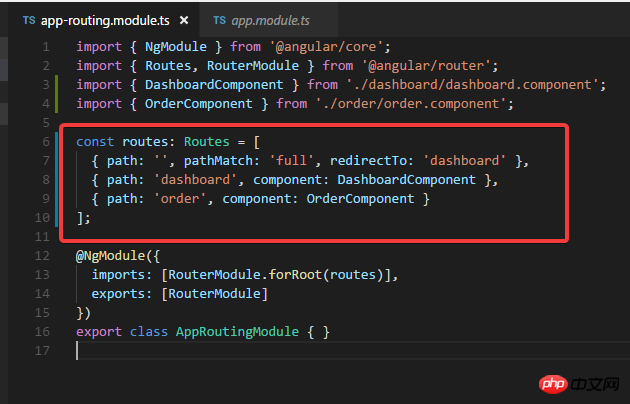
그런 다음 App -Routing.Module에서 라우팅을 설정합니다.

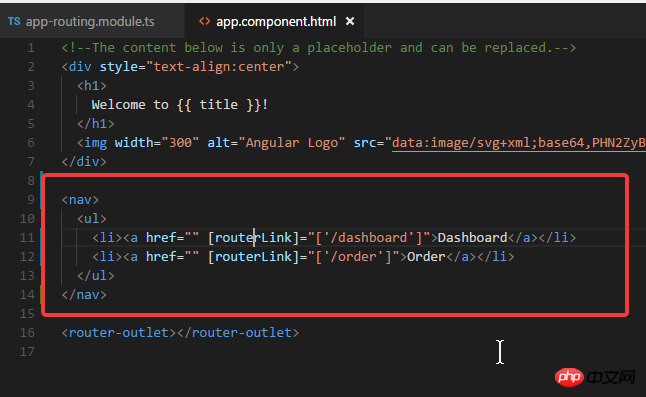
html을 다시 수정합니다.

애플리케이션 실행: ng server -o


hhh ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 질문.
애플리케이션에 여러 모듈이 있는 상황의 경우.
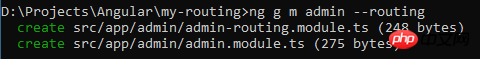
다른 모듈을 생성하고 라우팅 모듈을 가져옵니다(-d 매개변수를 사용하여 먼저 생성될 파일을 볼 수 있음):
ng g m admin --routing

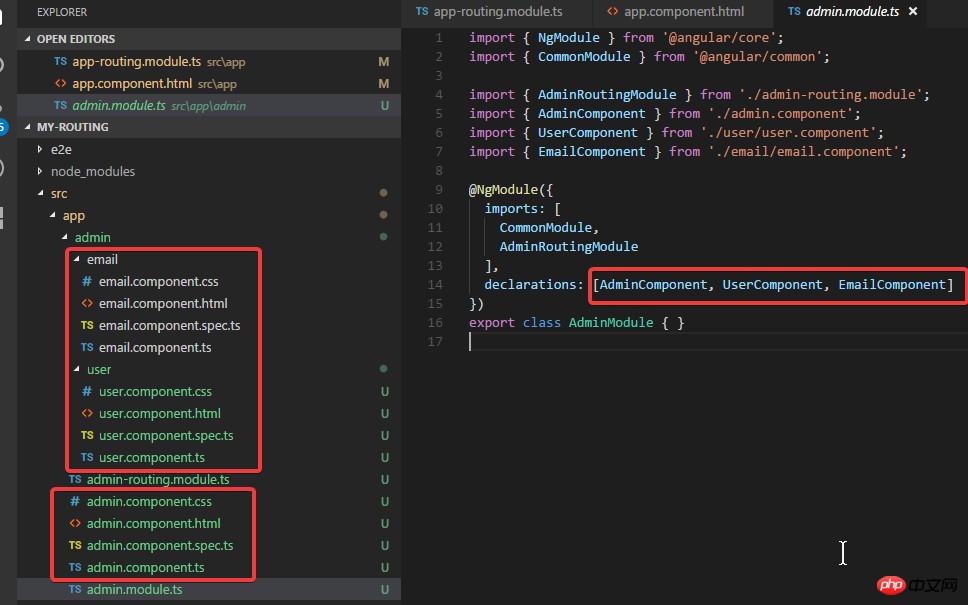
In 관리 모듈에서 또 다른 관리 구성요소를 생성하세요:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
사실 마지막 두 명령의 -m 매개변수는 admin/ 경로가 지정되었기 때문에 제거될 수 있으므로 기본적으로 대신 관리 모듈에서 선언됩니다.

그런 다음 app.module을 수정해야 합니다:
관리 모듈을 추가합니다.
그런 다음 admin.comComponent.html을 수정하고 router-outlet을 추가합니다:

그런 다음 admin-을 수정합니다. Routing.module.ts:

실행: ngserv -o
주소를 직접 입력하세요: http://localhost:4200/admin
볼 수 있습니다:

그리고 URL을 입력하세요: http ://localhost:4200/admin/ email
, 다음이 표시됩니다:

그래서 문제 없습니다.
Gurad를 생성합니다.
ng g guard xxx
이 명령은 xxx.guard.ts
를 생성합니다. 이 기사의 사례를 읽은 후 방법을 익혔습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Angular 구성 요소의 대화형 사용에 대한 자세한 설명
위 내용은 Angular CLI는 경로 분석 지침을 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!