이번에는 Angular CLI를 사용한 유닛 및 E2E 테스트 단계에 대해 자세히 설명합니다. 유닛 및 E2E 테스트를 위한 Angular CLI의 주의사항은 무엇인가요?
angular cli는 단위 테스트에 카르마를 사용합니다.
먼저 ng test --help 또는 ng test -h를 실행하면 도움말을 볼 수 있습니다.
테스트를 실행하려면 ng를 실행하면 됩니다. test, 프로젝트의 모든 .spec.ts 파일을 실행합니다.
그리고 파일 변경 사항도 감지합니다. 파일에 변경 사항이 있으면 테스트를 다시 실행합니다.
별도로 실행해야 합니다. 터미널 프로세스입니다.
먼저 라우팅을 사용하여 각도 프로젝트를 만듭니다.
ng new sales --routing
프로젝트를 만든 후 직접 테스트 명령을 실행합니다.
ng test

그러면 테스트 결과 데이터인 페이지가 나타납니다.
I. 아래에 몇 가지 구성 요소와 관리 모듈을 추가합니다.
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
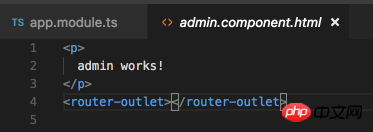
그런 다음 라우팅을 구성하고 가장 중요한 것은 이 효과를 얻는 것입니다.

그런 다음 ng 테스트를 다시 실행합니다.

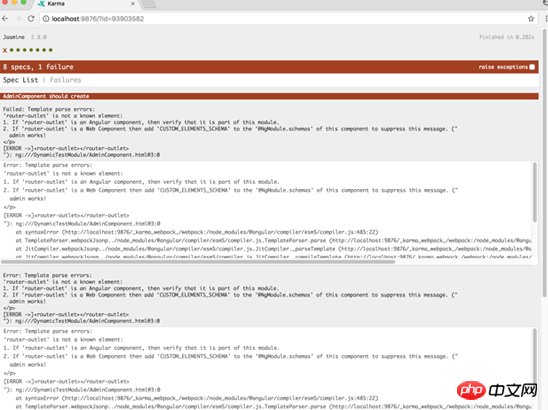
하지만 프로그램이 문제 없이 실행되지만 테스트에 여전히 문제가 있습니다. router-outlet은 각도 구성요소가 아닙니다.
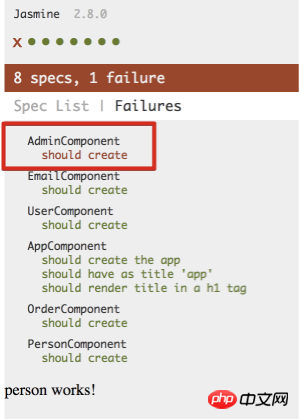
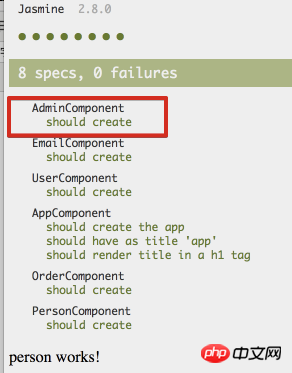
스펙 목록을 살펴보세요:


이때, 실행될 때 테스트에서는 관리 모듈이 독립적으로 실행되므로 모듈이 라우터 모듈을 참조하지 않으므로 라우터 출력을 인식할 수 없습니다.
이 문제를 해결하는 방법은 무엇입니까?
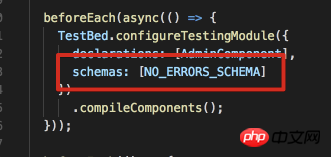
admin.comComponent.spec.ts 열기:

다음 문장을 채우면 오류가 발생하지 않습니다.

NO_ERRORS_SCHEMA 인식할 수 없는 요소 또는 요소 속성을 무시하도록 각도에 지시합니다.
--code-coverage -cc 코드 적용 범위 보고서는 아닙니다. 보고서 생성 속도가 여전히 상대적으로 느리기 때문에 기본적으로 활성화됩니다.
- -colors는 다양한 색상을 사용하여 결과를 출력하고 기본적으로 활성화됩니다.
--single-run -sr은 테스트를 실행하지만 감지하지 못합니다. 파일이 변경되고 기본적으로 활성화되지 않습니다
--progress는 테스트 프로세스를 콘솔에 출력하고 기본적으로 활성화됩니다
--sourcemaps -sm 소스 맵을 생성합니다.
- -watch -w 테스트를 한 번 실행하고 변경 사항을 감지합니다.
ng 테스트는 테스트를 실행하는 것이며, 파일이 변경되면 테스트를 다시 실행합니다.
ng를 사용합니다. test -sr 또는 ng test -w false 단일 테스트를 실행하려면
테스트 코드 적용 범위:
ng test --cc 보고서는 기본적으로 /coverage 폴더에 생성되지만 속성을 수정할 수 있습니다.
아래 코드 적용 범위 보고서를 생성합니다:
ng test -sr -cc
일반적으로 -sr 매개변수와 함께 사용됩니다(테스트 실행).
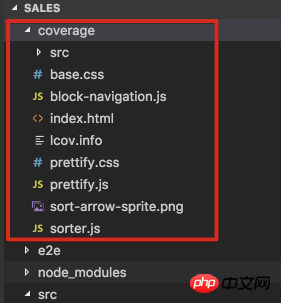
그러면 일부는 프로젝트 파일의 적용 범위 폴더에 생성됩니다:

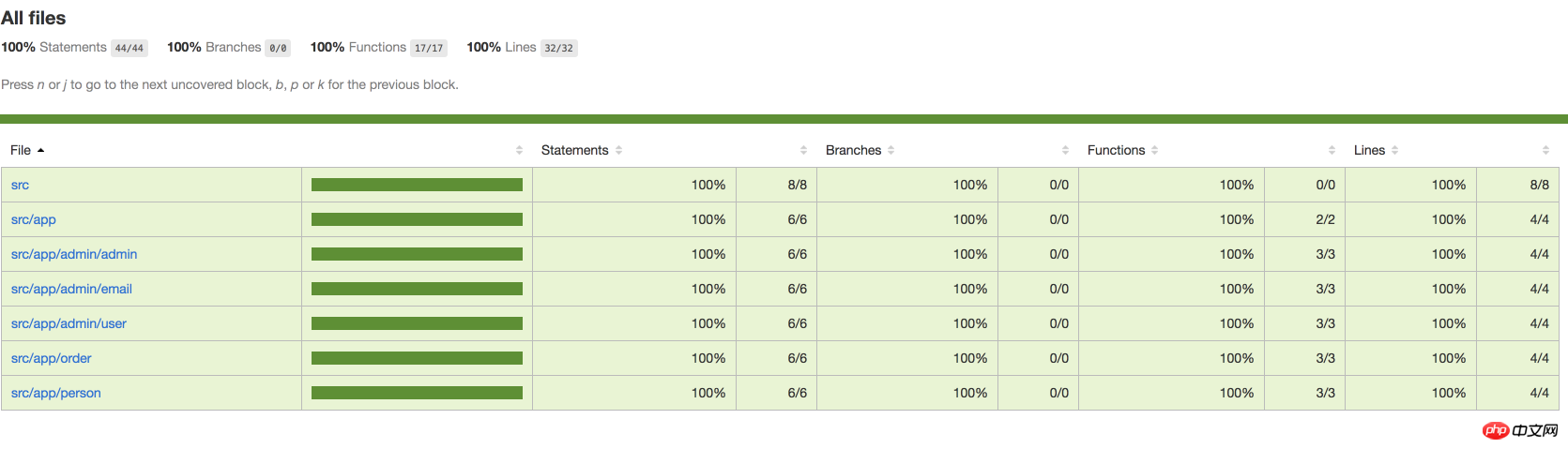
index.html을 직접 엽니다.

모두 100%인 것을 볼 수 있습니다. 이는 제가 코드를 작성하지 않았기 때문입니다.
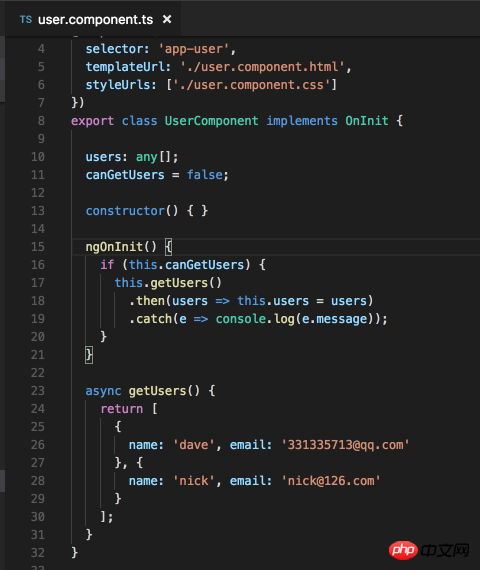
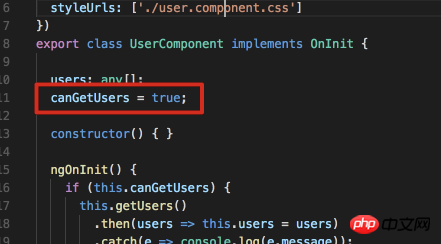
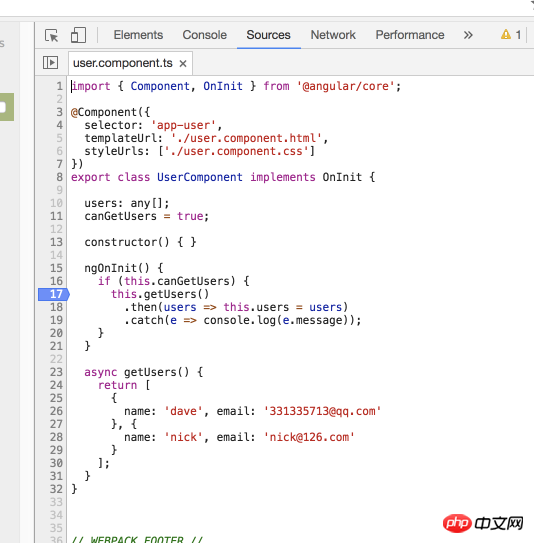
그런 다음 사용자 구성 요소에 몇 가지 코드를 추가했습니다.

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
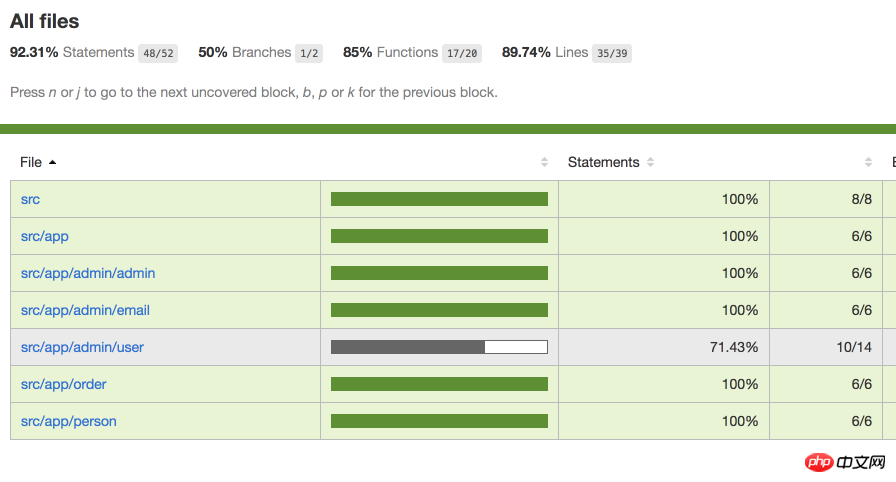
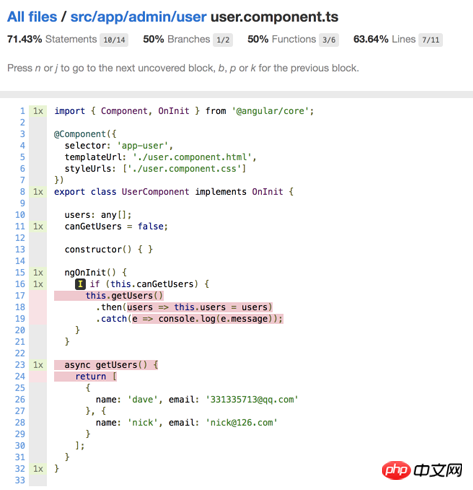
如果我把代码里到 canGetUsers改为true:

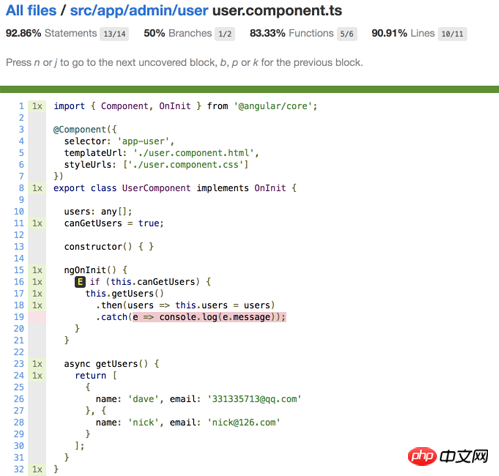
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
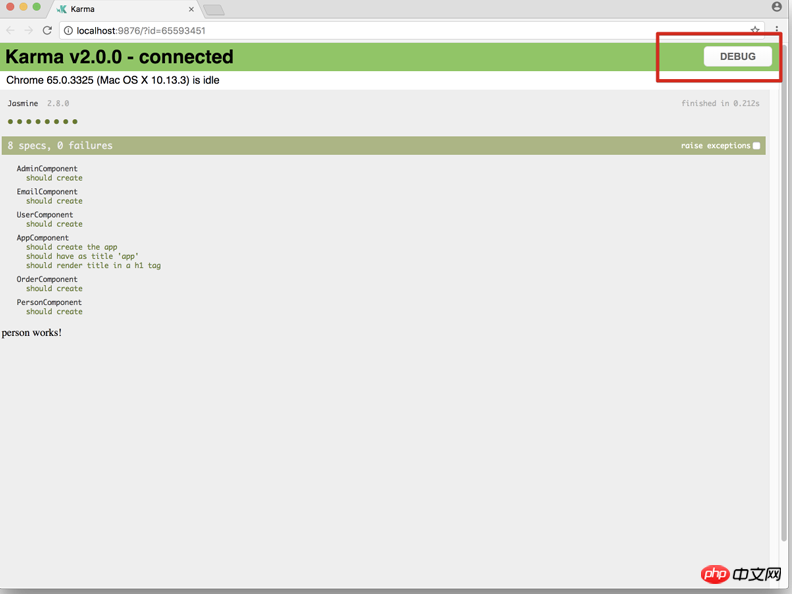
首先执行ng test:

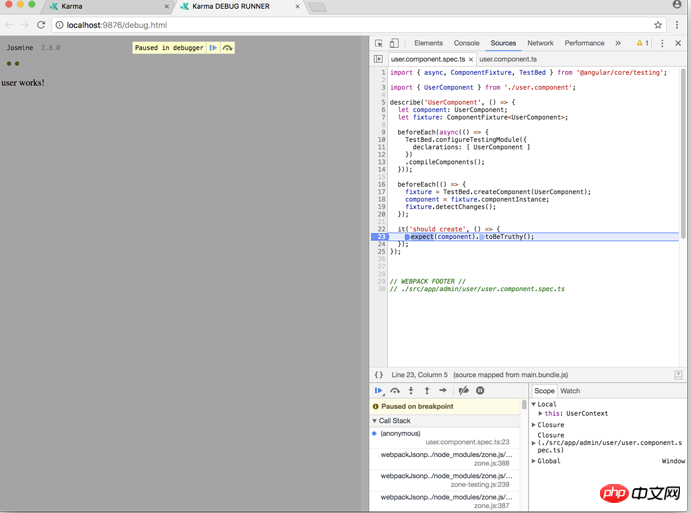
然后点击debug, 并打开开发者工具:

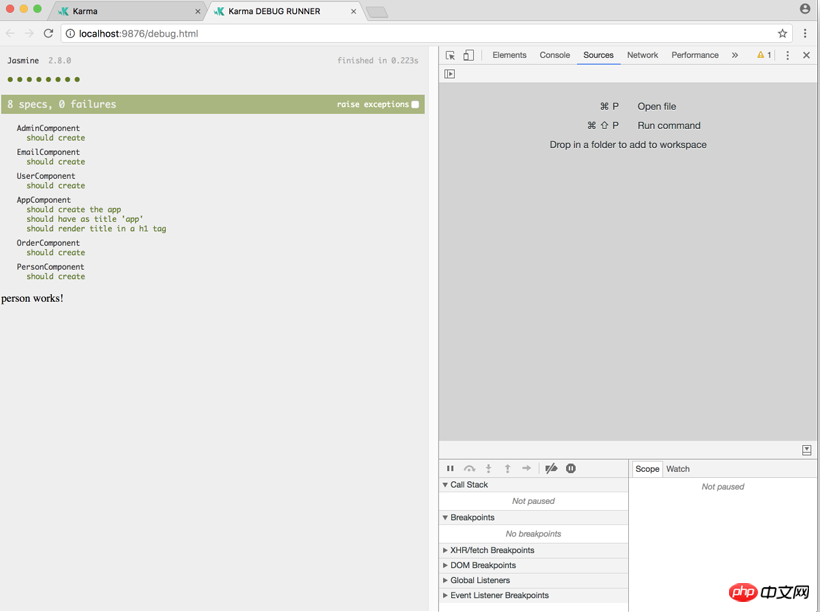
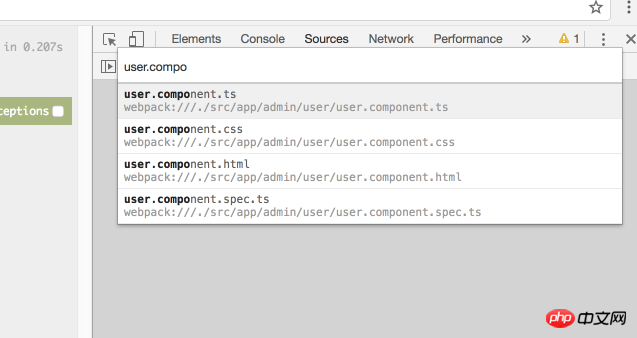
然后按cmd+p:
找到需要调试的文件:

设置断点:

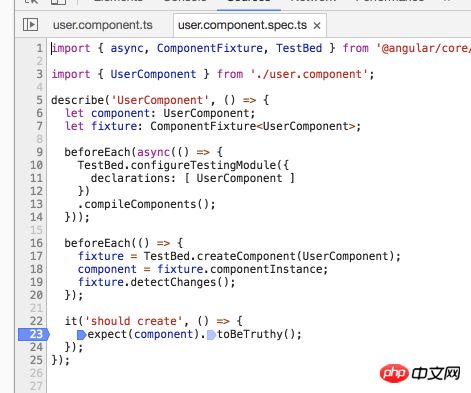
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
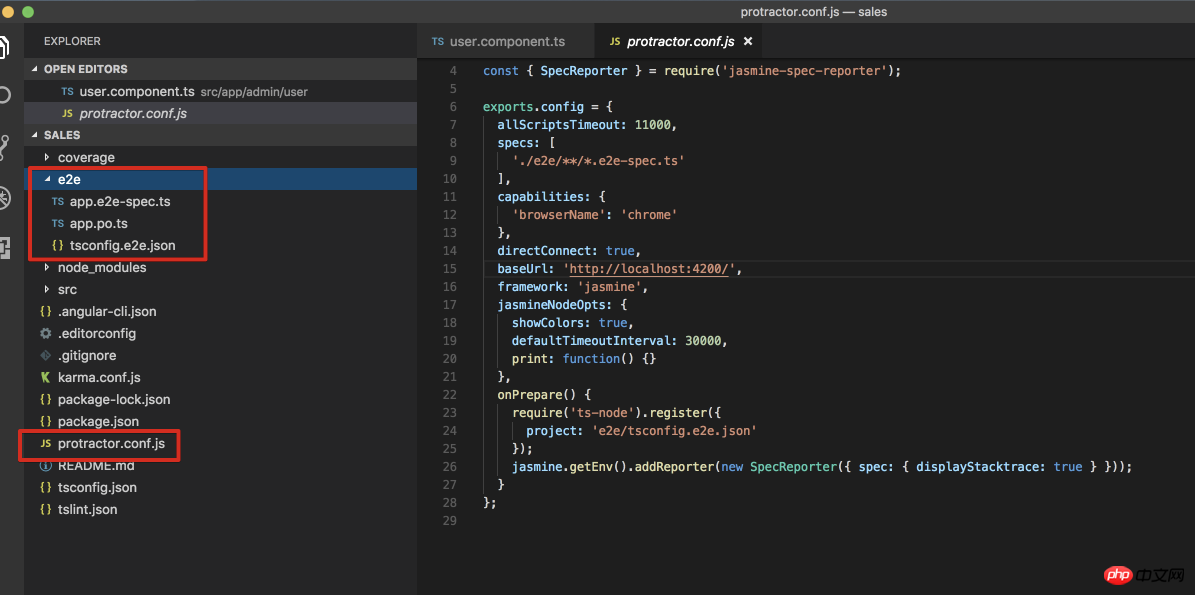
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
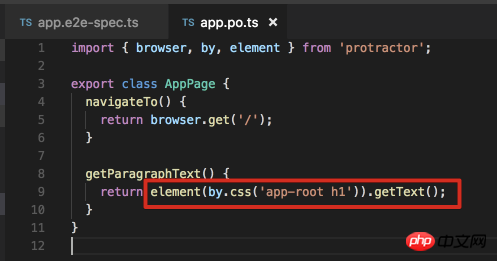
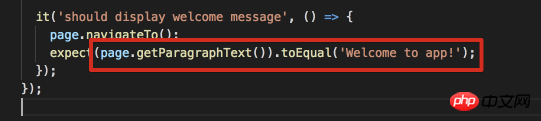
看一下spec和po文件:


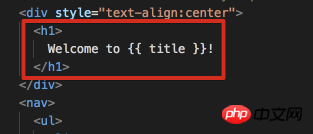
再看一下app.component.html里面的值:

应该是没问题的.
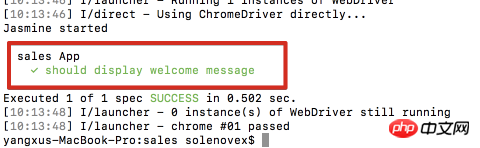
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
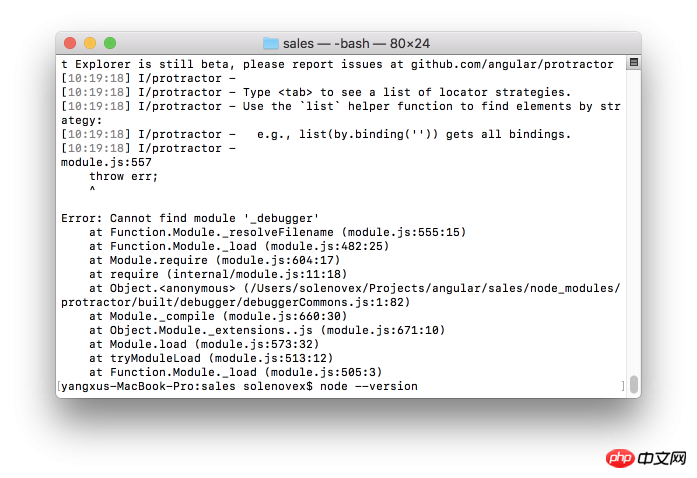
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular CLI를 사용한 유닛 및 E2E 테스트 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!