이번에는 계산 및 메소드 사용에 대해 자세히 설명하겠습니다. 계산 및 메소드 사용 시 주의 사항은 무엇입니까?

계산 및 메소드
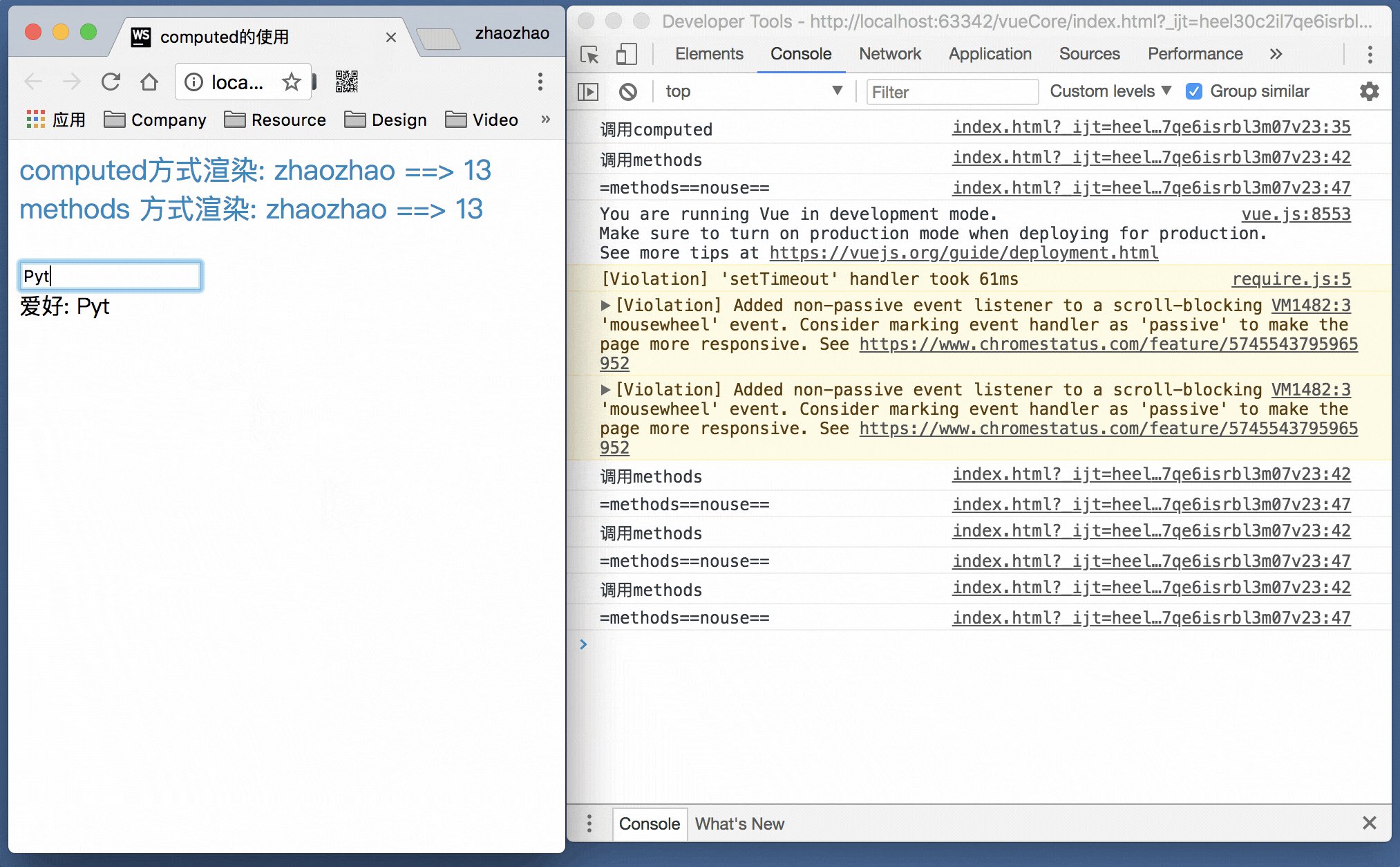
데이터를 연결하고 표시하는 작업도 메소드를 사용하여 완료할 수 있지만, 페이지의 데이터가 변경되면 메소드에 있는 메소드가 다시 호출되므로(불필요한 성능 소모가 발생함), 메소드 메소드는 자신과 관련된 데이터가 변경될 때만 호출됩니다.
간단한 인스턴스

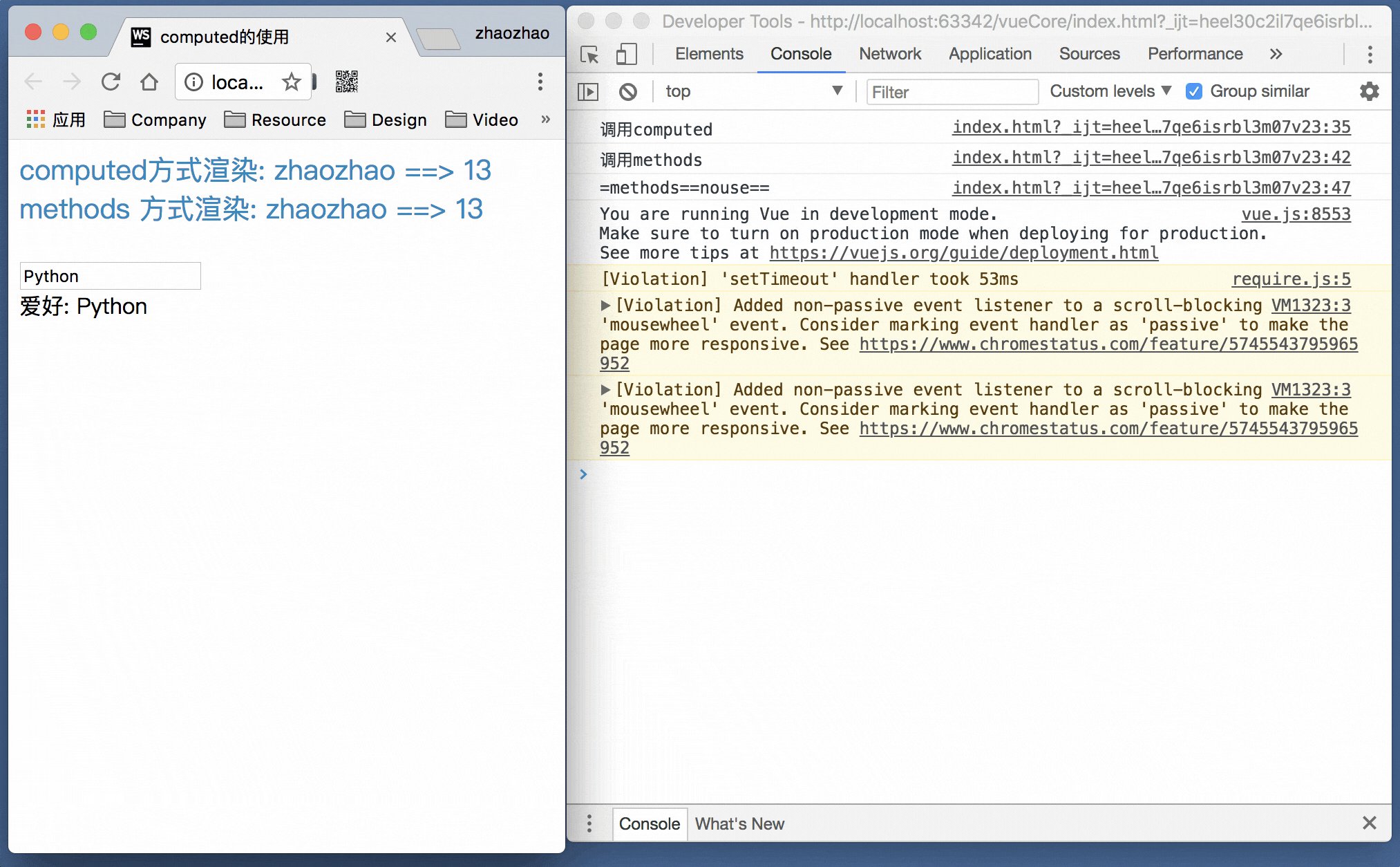
computed는 초기화 중에만 호출됩니다.
computed는 초기화 중에만 호출됩니다.
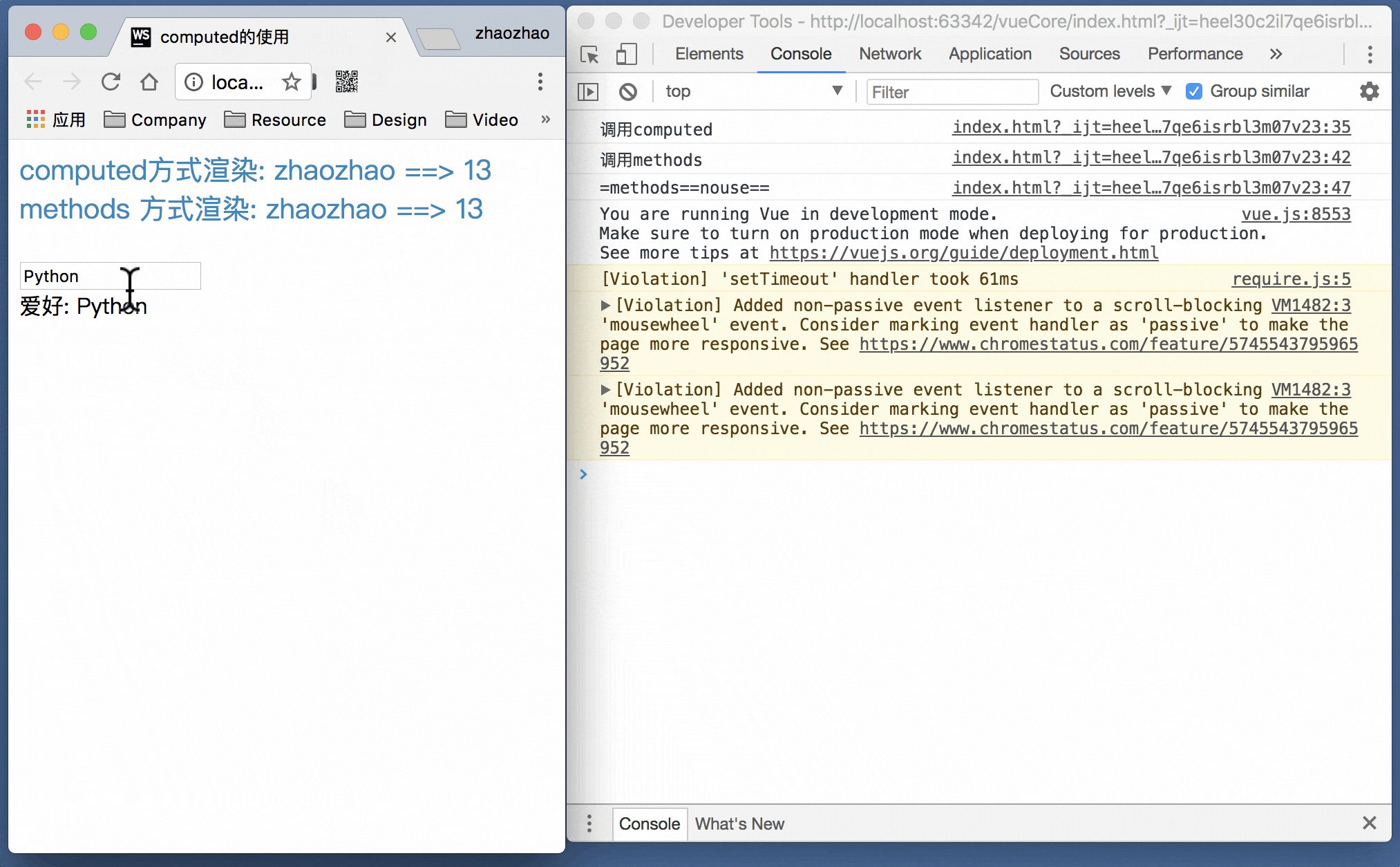
메서드는 데이터가 변경될 때 호출됩니다. 변경된 데이터가 자체와 관련이 없더라도 호출하세요
소스 코드 테스트하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하세요. PHP 중국어 웹사이트에서!
추천 도서:
위 내용은 계산 및 방법의 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!