이번에는 JS 오류가 발생하기 쉬운 점에 대한 요약과 해결 방법을 알려드리겠습니다. JS 오류가 발생하기 쉬운 점을 해결하기 위한 노트는 무엇인가요? 실제 사례를 살펴보겠습니다.
1. 소개
이 시간에도 많은 분들이 면접을 보시고 면접 질문을 공유하고 계십니다. 얼마 전 임시로 면접관으로도 활동한 적이 있는데, 면접관의 수준을 전반적으로 파악하기 위해 질문을 작성하고 여러 프론트엔드 개발자들과 인터뷰도 했습니다. 이 기간 동안 나는 디자인 패턴에 대해 배우고 글을 쓰고 있었습니다. 디자인 패턴에 대한 이러한 예상치 못한 지식은 종종 사람들을 면접 질문의 함정에 빠지게 만드는 시험 포인트입니다.
그래서 오늘은 사람을 함정에 빠지게 만드는 시험 포인트를 정리해보겠습니다. 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
2.객체 지향프로그래밍
객체 지향과 프로세스 지향에 관해 저는 개인적으로 이 둘이 완전히 독립적이지는 않지만 상호보완적이라고 생각합니다. 언제 객체지향을 사용할지, 언제 프로세스지향을 사용할지는 구체적인 상황에 따라 상세한 분석이 필요합니다.
객체 지향 프로그래밍을 목표로 합니다. Zhihu에 대해 다음과 같은 답변이 있습니다.
객체 지향: Dog.Eats(똥)
Process-지향: Eats.(개,똥)
하지만 이 예는 그다지 우아하지 않은 것 같습니다. 우아한 것 다음은 객체 지향과 프로세스 지향의 차이점을 보여주는 몇 가지 작은 예입니다.
요구 사항: '전골 먹기를 기다리는 중'을 정의합니다
객체 지향 아이디어는 기다립니다. 액션(전골 먹기)
프로세스 지향 아이디어는 액션(기다림, 냄비 먹기)
코드 구현입니다. :
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');결과 모두 동일하며 모두 'Waiting for hot pot'을 출력합니다. 하지만 이제 배불러서 코딩할 준비가 되면 어떻게 될까요? 이것을 달성하는 방법은 무엇입니까? 코드를 보면
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');결과는 같습니다: '코드 작성을 기다리는 중'
하지만 객체 지향이 더 유연하고 재사용 가능하며 확장 가능하다는 것을 찾는 것은 어렵지 않습니다. 객체 지향은 객체에 대해 특정 작업을 수행하는 것이기 때문입니다(예: '대기'). 이러한 작업은 사용자 정의하고 확장할 수 있습니다.
그리고 프로세스 지향은 이 작업을 수행할 사람을 지정하기 위해 많은 작업을 정의합니다.
자, 객체지향에 대한 간단한 설명은 여기까지입니다. 객체지향의 세 가지 주요 특징인 상속, 캡슐화, 다형성에 대해서는 인터넷에서 직접 검색해 보시면 됩니다.
3.this
JavaScript를 사용하여 개발할 때 많은 개발자들은 이 방향에 대해 다소 혼란스러울 것입니다. 그러나 실제로 이 방향과 관련하여 가장 핵심적인 문장을 기억하십시오. 함수를 호출하고, 함수에서 this가 가리키는 개체를 지정합니다.
아래에서 여러 가지 상황에 대해 논의해 보겠습니다.
3-1. 일반 함수 호출
이 경우 특별히 놀라운 것은 없으며 단지 전역 개체인 창을 가리킵니다.
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();왜 출력 대기가 아닌지 헷갈리실 수도 있겠지만, 자세히 살펴보니 제가 선언한 방식은 window 객체
가 아니라 let이라고 선언한 것입니다. 출력 대기라면 이렇게 써야 합니다. this
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();3-2 .Object function call
이것은 이해하기 어렵지 않다고 생각합니다. 이것은 함수 호출입니다. 이것이 어디를 가리키는지
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();분명히 처음으로 obj.a를 출력하는 것입니다. 111입니다. 두 번째로, obj에는 b 속성이 없으므로 출력은 정의되지 않습니다. 왜냐하면 이것이 obj를 가리키기 때문입니다.
하지만 다음 상황에 주의해야 합니다
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222이것은 이해하기 어렵지 않다고 생각합니다. obj1.fn은 obj2.fn에서 할당되었지만 함수는 obj1에 의해 호출되므로 이는 obj1을 가리킵니다.
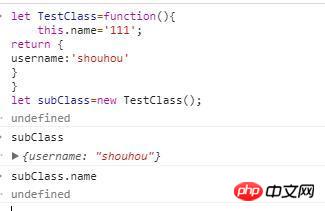
3-3.ConstructorCall
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111이것은 이해하기 어렵지 않습니다. (new의 4단계)만 기억하면 거의 완료됩니다!
하지만 일반적으로 나타나지는 않지만 함정이 있습니다.
생성자에서 객체를 반환하면 생성자를 실행한 후 생성된 객체가 아닌 객체가 직접 반환됩니다

3-4.apply和call调用
apply和call简单来说就是会改变传入函数的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
换成箭头函数
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
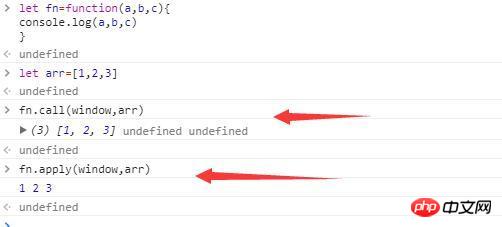
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
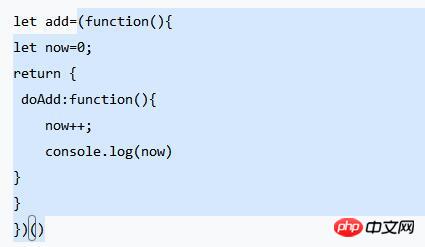
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue.js element-ui tree树形控件如何修改iview
위 내용은 일반적인 JS 오류에 대한 요약 및 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!