이 글에서는 주로 Vue 중첩 라우팅 및 404 리디렉션의 구현 방법을 소개하고, vue.js 중첩 라우팅 및 404 리디렉션의 개념, 원리, 구현 단계 및 관련 작업 기술을 예시 형식으로 분석합니다. 이 기사의 다음
예제는 Vue 중첩 라우팅 및 404 리디렉션의 구현 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
파트 1: vue 중첩 라우팅
중첩 라우팅이란 무엇인가요?
중첩 라우팅은 라우팅된 페이지에서 라우팅을 계속 사용할 수 있음을 의미합니다. 예를 들어, vue에서 중첩 라우팅을 사용하지 않으면 <router-view>가 하나만 있지만, 이를 사용하면 <router-view>가 있습니다. ;에서는 이것도 중첩을 구성합니다. <router-view>,但是如果使用,那么在一个组件中就还有<router-view>,这也就构成了嵌套。
为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个<router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个<router-view>中。
官网是怎么介绍的?
每次说到官网,就要说一说百度,百度搜索千万别用。。

要说官网举得这个图,本意是好的,但是描述起来累赘太多。吐个槽。。
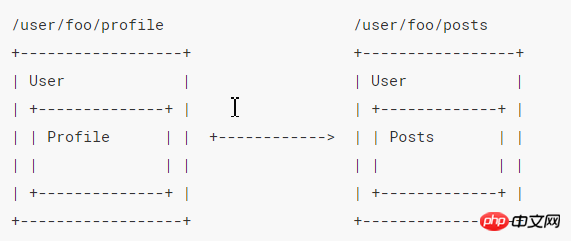
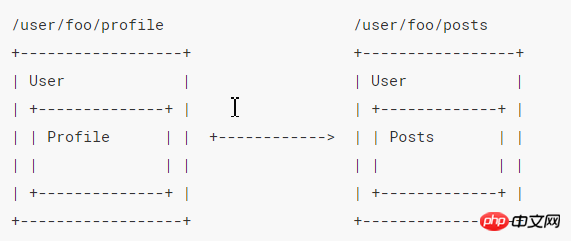
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用<router-view>来写,那么,这,就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK! 这大致就是嵌套路由了! 其中,第一段代码是在文件中放了<router-view>, 这是最顶层的出口,渲染高级路由匹配到的组件。
从路由配置中,我们可以看到: 当路径是 /user/小明 或者 /user/小红 时, 就会把User渲染到页面中,这个渲染的就是顶级路由。 (:id就是小明、小红,)。 然后这个页面中就有一个嵌套路由,当然,如果url就是 /user/小明的话,那么这个二级路由是什么都不会显示的, 如果我们希望即使只是 /user/小明, 也得渲染点什么,那么我们就可以设置 path: "" 所对应的路由,这样,即使 /user/小明 也是可以显示更多的了。
如果我们想看小明的个人主页,就是 /user/小明/profile 这时就会把 UserProfile 组件渲染到这个二级路由中了。
如果我们想看小明发表的文章,就是 /user/小明/posts 这时就会把 UserPost 组件渲染到这个二级路由中, 这也就是二级路由了。
其实概念就这么多,是不是很简单呢!
但是还需要注意下面几点:
1. 从上面的代码可以看出: 在组件中,我们可以通过 $route.params.id
중첩 라우팅을 사용하는 이유는 무엇인가요?
예를 들어 페이지의 상단에는 3개의 버튼이 있고 하단에는 다른 버튼을 클릭함에 따라 다른 내용이 표시됩니다. 그러면 이 구성 요소의 하단에 중첩된 것을 볼 수 있습니다. 이는 이 구성 요소 아래에 또 다른 <router-view>가 있어야 함을 의미합니다. 다른 버튼을 클릭하면 해당 router-link가 해당 구성 요소를 각각 가리킵니다. 이 <router-view>입니다.
공식 홈페이지는 어떻게 소개되나요? 공식 홈페이지에 대해 이야기할 때마다 Baidu에 대해 이야기해야 합니다. Baidu 검색을 사용하지 마세요. .
 🎜🎜공식 홈페이지에서 인용했다고 말씀드리고 싶습니다 제가 의도한 이 사진은 좋은데 설명하기가 너무 번거롭네요. 불만을 제기하십시오. . 🎜🎜실생활에서 좋은 애플리케이션 인터페이스로, 일반적으로 여러 레이어의 중첩된 구성 요소로 구성됩니다. 마찬가지로, URL의 각 동적 경로 세그먼트도 특정 구조에 따라 중첩된 구성 요소의 각 계층에 해당합니다. 위에 표시된 것처럼. 🎜🎜즉, 사용자는 사용자 페이지를 나타내며, 사용자는 사용자가 있어야 합니다. 여기서는 프로필이 될 수 있습니다. 개인 홈페이지로 이해하고, 이곳의 게시물은 이 사람이 게시한 기사로 이해될 수 있으며, 예를 들어 이 사람이 게시한 기사로 전환하든지 이 사람의 개인 홈페이지로 전환하든 제목이 변경되지 않을 수 있기를 바랍니다. 상단에도 같은 내용이 표시되는데, 전환 시에는 하단 부분이 변경되어 이 부분을 중첩 라우팅으로 작성하면 됩니다. 🎜🎜vue-router 및 중첩 라우팅 구성을 사용하면 이 관계를 쉽게 표현할 수 있습니다. 🎜
🎜🎜공식 홈페이지에서 인용했다고 말씀드리고 싶습니다 제가 의도한 이 사진은 좋은데 설명하기가 너무 번거롭네요. 불만을 제기하십시오. . 🎜🎜실생활에서 좋은 애플리케이션 인터페이스로, 일반적으로 여러 레이어의 중첩된 구성 요소로 구성됩니다. 마찬가지로, URL의 각 동적 경로 세그먼트도 특정 구조에 따라 중첩된 구성 요소의 각 계층에 해당합니다. 위에 표시된 것처럼. 🎜🎜즉, 사용자는 사용자 페이지를 나타내며, 사용자는 사용자가 있어야 합니다. 여기서는 프로필이 될 수 있습니다. 개인 홈페이지로 이해하고, 이곳의 게시물은 이 사람이 게시한 기사로 이해될 수 있으며, 예를 들어 이 사람이 게시한 기사로 전환하든지 이 사람의 개인 홈페이지로 전환하든 제목이 변경되지 않을 수 있기를 바랍니다. 상단에도 같은 내용이 표시되는데, 전환 시에는 하단 부분이 변경되어 이 부분을 중첩 라우팅으로 작성하면 됩니다. 🎜🎜vue-router 및 중첩 라우팅 구성을 사용하면 이 관계를 쉽게 표현할 수 있습니다. 🎜🎜
{
path: "*",
redirect: "/"
}🎜rrreee🎜🎜🎜알겠습니다! 이것은 대략적으로 중첩된 라우팅입니다! 그 중 첫 번째 코드는 <router-view>를 파일에 넣는 것입니다. 이는 고급 라우팅과 일치하는 구성요소를 렌더링하는 최상위 수준의 종료입니다. 🎜🎜라우팅 구성에서 다음을 확인할 수 있습니다. 경로가 /user/Xiaoming 또는 /user/小红인 경우 사용자는 페이지로 렌더링되며 이 렌더링은 최상위 경로입니다. (:id는 Xiao Ming과 Xiao Hong입니다.) 그러면 이 페이지에 중첩된 경로가 있습니다. 물론 URL이 /user/Xiao Ming이면 이 보조 경로는 /user/Xiao Ming일지라도 아무 것도 표시하지 않습니다. some.thing. 그런 다음 경로 ""에 해당하는 경로를 설정할 수 있으므로 /user/Xiao Ming도 더 많은 것을 표시할 수 있습니다. 🎜🎜Xiao Ming의 개인 홈페이지를 보려면 /user/Xiao Ming/profile입니다. 그러면 UserProfile 구성 요소가 이 보조 경로로 렌더링됩니다. 🎜🎜Xiao Ming이 게시한 기사를 읽으려면 /user/Xiao Ming/posts입니다. 이때 UserPost 구성 요소는 보조 경로이기도 한 이 보조 경로로 렌더링됩니다. 🎜🎜사실 컨셉이 너무 많아서 너무 간단하지 않나요! 🎜🎜🎜그러나 다음 사항에도 주의해야 합니다. 🎜🎜🎜1. 위 코드에서 볼 수 있듯이 컴포넌트에서 $route.params.id를 통해 user/Xiao Ming을 얻을 수 있습니다. /post의 Xiao Ming을 사용하면 개인화된 설정을 할 수 있습니다. 🎜🎜2. /로 시작하는 중첩 경로는 루트 경로로 간주되므로 중첩 경로를 설정하지 않고도 중첩 구성 요소를 완전히 사용할 수 있습니다. 🎜🎜🎜🎜즉, 위 코드에서 하위 항목 아래에 path: "profile"을 작성합니다. 이는 /user/:id/profile에 연결하는 것과 같습니다. 물론 경로로 직접 작성할 수도 있습니다. : "/user/:id/profile", 최종 결과는 동일하지만 개인적으로는 후자의 표현 방식이 구조를 명확하게 관찰할 수 있다고 생각합니다. 중첩 수준이 너무 많으면 오류가 발생할 수 있습니다. 🎜🎜🎜🎜🎜🎜2부: 404 리디렉션🎜🎜🎜
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相关推荐:
위 내용은 Vue 중첩 라우팅 및 404 리디렉션 구현 방법 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!