이번에는 webpack+myproject가 프로젝트를 빌드할 때 접근할 수 없는 IP를 처리하는 방법을 보여드리겠습니다. webpack+myproject가 프로젝트를 빌드할 때 접근할 수 없는 IP를 처리할 때 주의 사항은 무엇입니까? 보세요.
Problem
vue init webpack myproject 빌드 프로젝트는 localhost 또는 127.0.0.1을 사용하여 정상적으로 접근할 수 있지만, 로컬 IP로 전환하면 작동하지 않습니다
Solution
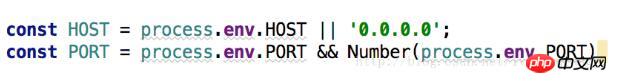
webpack.dev.conf .js 다음 코드를 추가하세요
const HOST = process.env.HOST || '0.0.0.0';

Restart
npm run dev
Reopen it

이 글의 사례를 읽으신 후 방법을 익히셨을 거라 생각합니다. PHP 중국어 웹사이트의 기타 관련 기사를 주목하세요!
추천 자료:
vue-router에서 전달되는 쿼리 동적 매개변수를 구현하는 방법
위 내용은 webpack+myproject가 프로젝트를 빌드할 때 IP에 접근할 수 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!