이번에는 ng-repeat 렌더링이 완료되었는지 확인하는 방법과 ng-repeat 렌더링이 완료되었는지 확인 시 주의사항은 무엇인지 알려드리겠습니다.
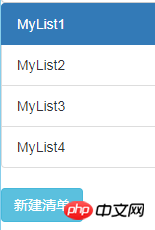
특정 프로젝트에서 내 웹페이지에 다음 스타일의 목록 <ul> 요소가 있습니다: <ul>元素,样式如下:

实际上它是通过Angular的ng-repeat形成的,html中的代码是:
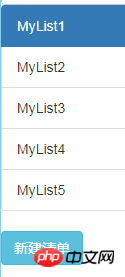
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>图中下方的新建清单button,点击之后就往lists数组中push了一个新的list对象,此时页面会自动渲染,也对应增加一个<li>,如下:

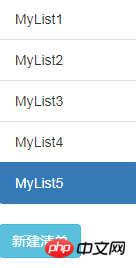
注意MyList1一直是active状态的(class="active"),我的需求是新增list后,把新增的list设置为active,即在新增后就变成下面这种样式:

刚开始我尝试在button对应的函数中,往lists数组中push了新的list对象后,使用<a href="//m.sbmmt.com/code/658.html" target="_blank">document</a>.getElementById获取到新增的<li>对象,然后为其添加一个class="active",结果发现获取到的DOM对象为null,经过搜索发现原因是:往lists数组push对象后,数组发生改变,所有的<li>都会重新渲染,在push完成之后马上去找新增的DOM对象,DOM还没渲染好,因此是获取不到的。解法是:使用<a href="//m.sbmmt.com/angularjs/angularjs-examples.html" target="_blank">AngularJS</a>的指令去监听ng-repeat是否渲染完成,在渲染完成后,再去取新增的<li>对象,这个网上有很多相关的内容了,代码如下:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});上述代码建立了一个名为repeatFinish的指令,restrict: "C"表示指令放在DOM的class中(驼峰形式,即class="repeat-finish"),scope.$last === true表示已经渲染到了最后一个对象,此时执行change_list函数(定义在控制器中,功能是把当前active的对象取消active,然后设置传入的DOM对象为active),element[0]可以直接取到当前渲染的DOM元素。注意我使用了$timeout,10ms后执行change_list,我发现直接使用change_list还是会找不到DOM
 사실
사실 Angular의 ng-repeat를 거쳐서 구성되는데, html의 코드는 다음과 같습니다. rrreee
그림 하단에 새 목록버튼을 만듭니다. 클릭하면 푸시됩니다. code>lists 배열이 생성됩니다. 이때 페이지가 자동으로 렌더링되고 <li>가 추가됩니다. 따라서 다음과 같습니다: 
MyList1은 항상 active 상태(class="active")이고, 내 요구 사항은
list를 추가한 후 새 list를 active로 설정하세요. , 즉, 추가한 후에는 다음 스타일이 됩니다:
처음에는 해당 함수에서 버튼을 사용하려고 했는데, 새 목록 개체를 에 <code>push한 후 목록 배열, <a href="//m.sbmmt.com/code/658.html" target="_blank">document</a>
<li> 객체에 class="active"를 추가하면 획득한 DOM 객체는 null, 검색 🎜 후 이유는 다음과 같습니다. push 후 개체를 lists 배열에 추가하면 배열이 변경됩니다. push가 완료된 후 모든 <li>가 다시 렌더링됩니다. 완료되면 즉시 새로 추가된 DOM 객체를 찾으세요. DOM code>는 아직 렌더링되지 않았으므로 얻을 수 없습니다. 해결 방법은 다음과 같습니다. <a href="//m.sbmmt.com/angularjs/angularjs-examples.html" target="_blank">AngularJS🎜</a> 명령을 사용하여 를 모니터링합니다. ng -repeat렌더링이 완료되었는지 여부는 렌더링이 완료된 후 새로 추가된 <li> 객체를 가져오는 코드입니다. 🎜rrreee🎜위의 코드는 repeatFinish라는 명령을 생성합니다. restrict: "C"는 해당 명령이 클래스에 배치된다는 의미입니다. DOM(카멜 표기 형식, 즉 class="repeat-finish"), scope.$last === true는 다음을 의미합니다. 마지막 개체가 렌더링되었으며 change_list 함수(controller🎜에 정의됨, 이 기능은 현재 active 개체를 변경하고 active를 취소한 다음 들어오는 DOM 개체를 active로 설정하는 것입니다. , element[0] code>는 현재 렌더링된 DOM 요소를 직접 가져올 수 있습니다. $timeout을 사용하고 10ms 이후에 change_list를 실행했는데, DOM을 직접 사용했는데 이유는 알 수 없습니다. 누군가 답변해 주셨으면 좋겠습니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜단일 페이지 앱을 구축하기 위한 Vue.js+Flask(코드 포함) 🎜🎜🎜🎜🎜 Vue 코드 사양을 사용하지 않는 탐지 방법 요약🎜🎜🎜위 내용은 ng-repeat 렌더링이 완료되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!