이번에는 Angular CLI의 단위 테스트 및 E2E 테스트 단계에 대해 자세히 설명하겠습니다. Angular CLI의 단위 테스트 및 E2E 테스트 단계의 주의사항은 무엇인가요?
첫 번째 기사는 "angular cli를 사용하여 angle5 프로젝트 생성"입니다:http://www.jb51.net/article/136621.htm
두 번째 기사는 "Angular cli를 사용하여 청사진에서 코드 생성"입니다. http://www.jb51.net/article/137031.htm
세 번째 기사: "Angular CLI를 사용하여 경로 생성" :http://www.jb51.net/article/137033.htm
네 번째 기사 한 기사: "Angular CLI를 사용하여 빌드 및 제공": http://www.jb51.net/article/137034.htm
이 기사는 시리즈의 마지막 기사입니다.
단위 테스트 .
각도 cli는 단위 테스트에 카르마를 사용합니다.
먼저 ng test --help 또는 ng test -h를 실행하여 도움말을 확인합니다.
테스트를 실행하려면 ng test를 실행하면 프로젝트의 모든 항목이 실행됩니다.
그리고 파일의 변경 사항도 감지합니다. 파일이 변경되면 테스트를 다시 실행합니다.
별도의 터미널 프로세스에서 실행해야 합니다.
먼저 라우팅이 포함된 각도 프로젝트를 만듭니다. :
ng new sales --routing
프로젝트를 생성한 후 test 명령을 직접 실행합니다.
ng test

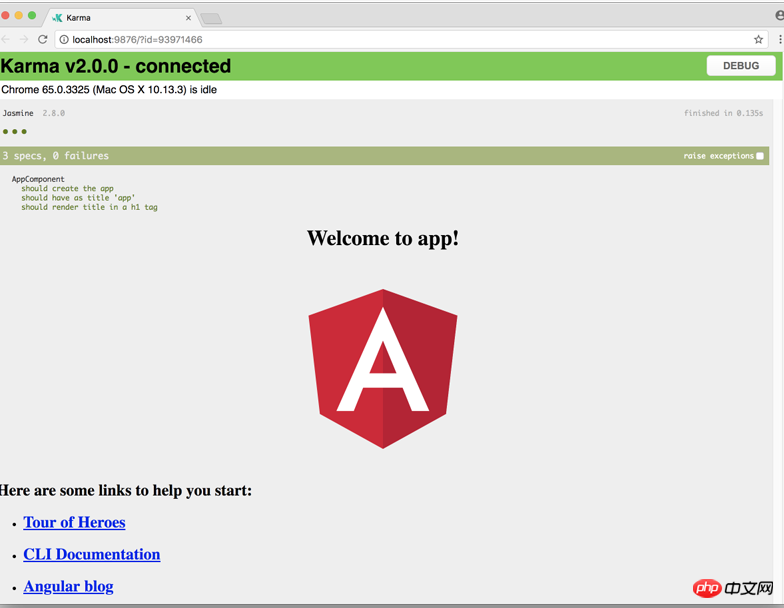
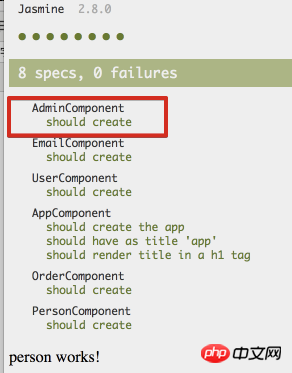
그러면 테스트 결과 데이터인 페이지가 나타납니다.
이제 몇 가지 구성 요소와 관리 모듈을 추가하겠습니다.
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
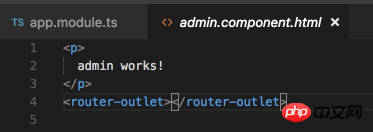
그런 다음 라우팅을 구성하고 가장 중요한 것은 이 효과를 얻는 것입니다.

이때 ng 테스트를 다시 실행했습니다.

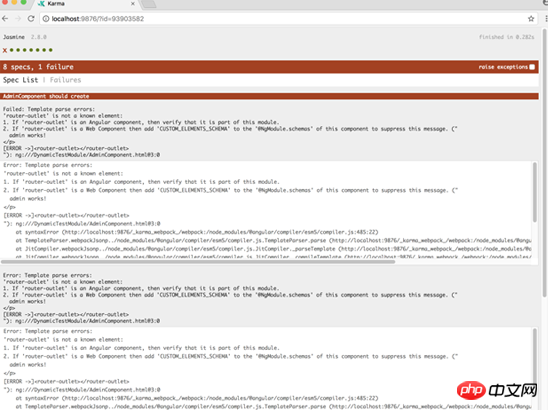
프로그램이 문제 없이 실행되었지만 여전히 문제가 있었습니다. 테스트 관련 문제: router-outlet은 각도 구성요소가 아닙니다.
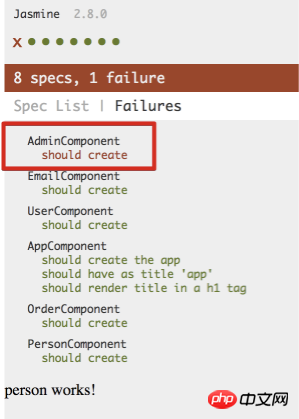
스펙 목록을 살펴보실 수 있습니다:


이때, 테스트를 실행할 때 관리 모듈이 독립적으로 실행되기 때문입니다. , 모듈이 라우터 모듈을 참조하지 않으므로 라우터 출력을 인식할 수 없습니다.
이 문제를 해결하는 방법은 무엇입니까?
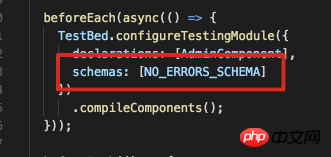
admin.comComponent.spec.ts를 엽니다:

다음 문장을 채워주세요. 그러면 오류가 발생하지 않습니다.

NO_ERRORS_SCHEMA는 인식할 수 없는 요소 또는 요소 속성
--code-coverage -cc 코드 적용 범위 보고서를 무시하도록 각도에 지시합니다. 이는 기본적으로 활성화되지 않습니다. 보고서 생성 속도는 여전히 상대적으로 느립니다.
--색상 출력 결과 다양한 색상 사용은 기본적으로 활성화됩니다.
--single-run -sr은 테스트를 실행하지만 파일 변경 사항을 감지하지 못합니다. 기본적으로 활성화
--progress는 테스트 프로세스를 콘솔에 출력하고 기본적으로 활성화됩니다
- -sourcemaps -sm 소스 맵을 생성합니다. 기본적으로 활성화됩니다
--watch -w
ng 테스트는 테스트를 실행하는 것이며, 파일이 변경되면 테스트가 다시 실행됩니다.
ng test -sr 또는 ng test -를 사용하세요. 단일 테스트를 실행하려면 false
테스트 코드 적용 범위:
ng test --cc 보고서는 기본적으로 /coverage 폴더에 생성되지만 .angular-cli를 수정하여 수정할 수 있습니다.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
然后会在项目的coverage文件夹里生成一些文件:

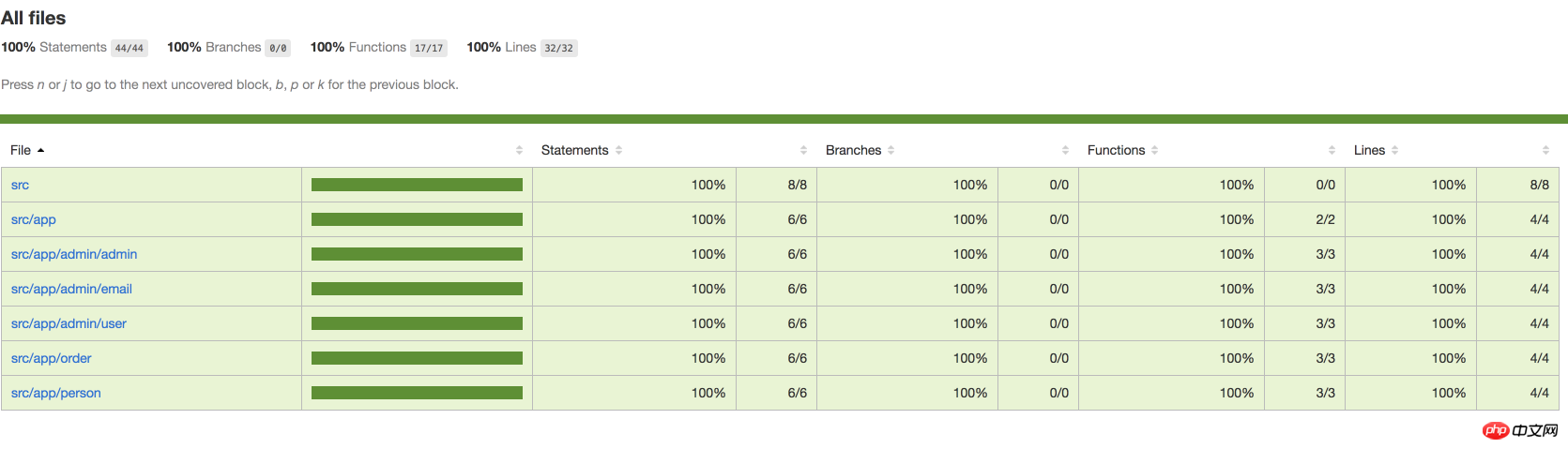
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
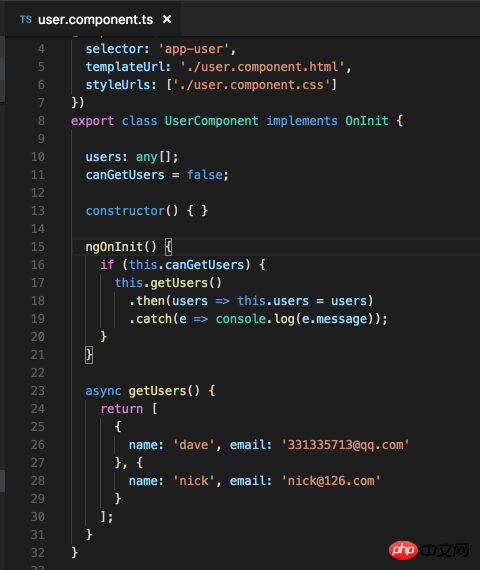
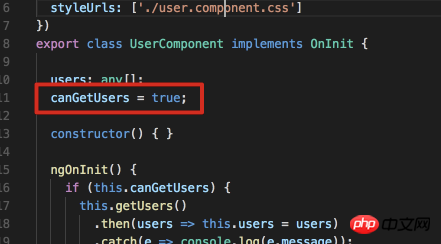
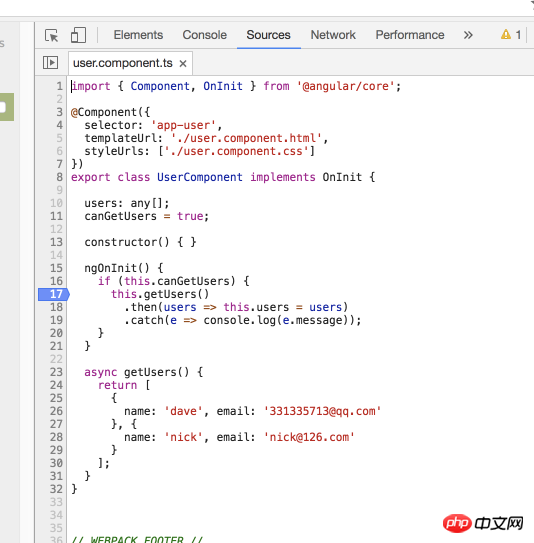
然后我在user component里面添加一些代码:

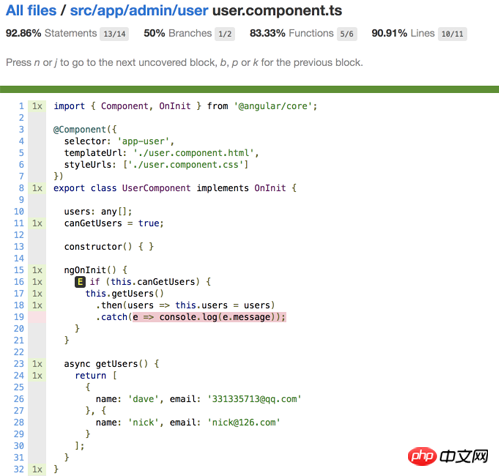
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

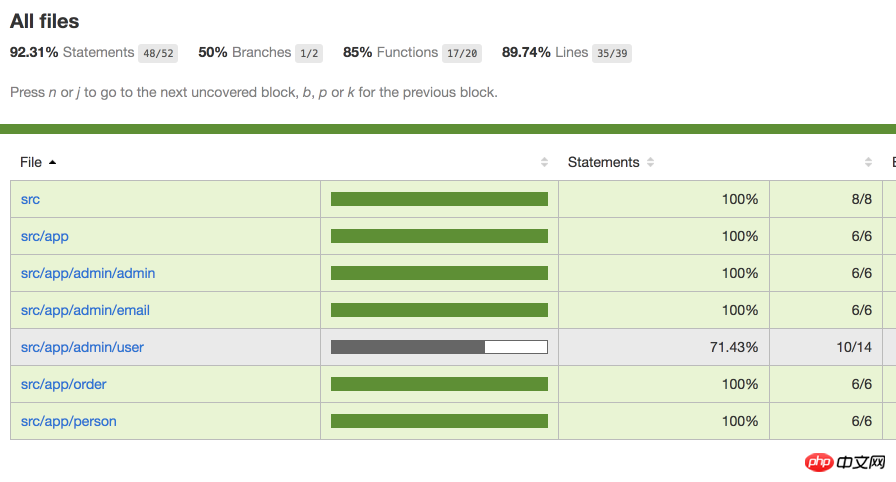
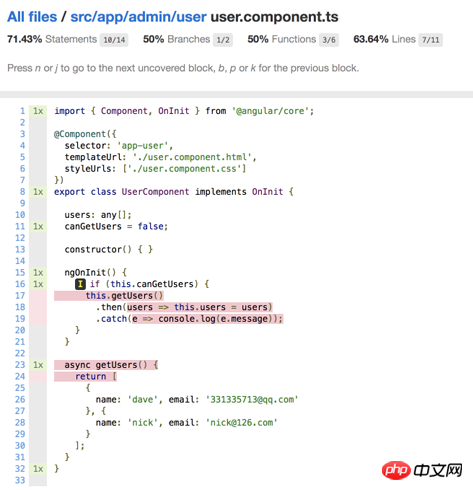
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
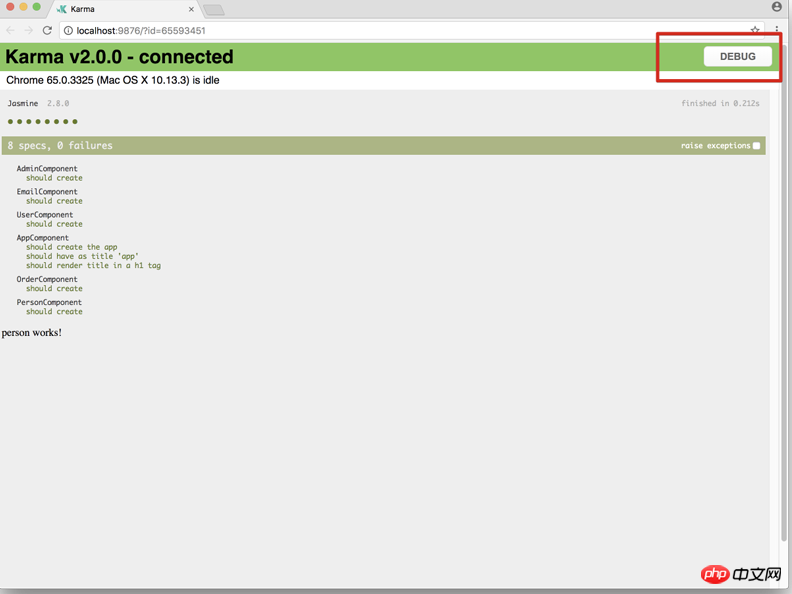
首先执行ng test:

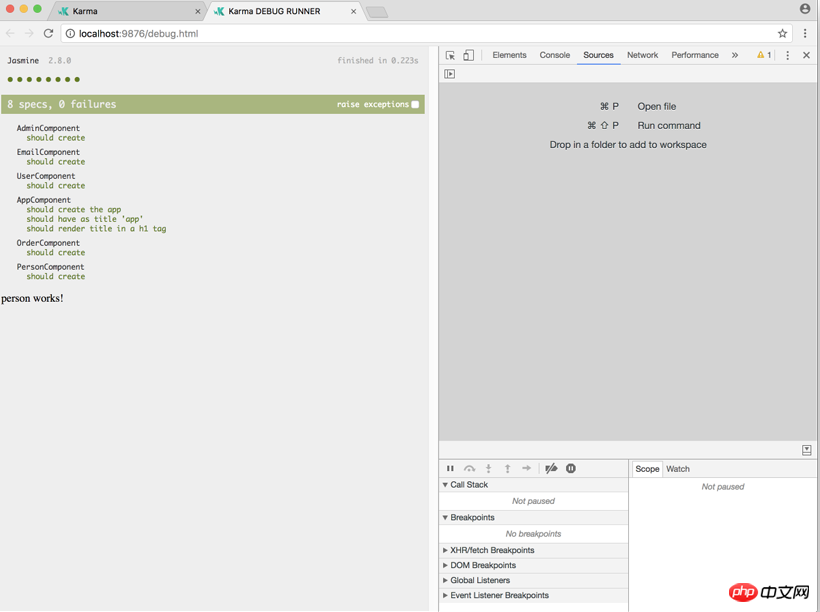
然后点击debug, 并打开开发者工具:

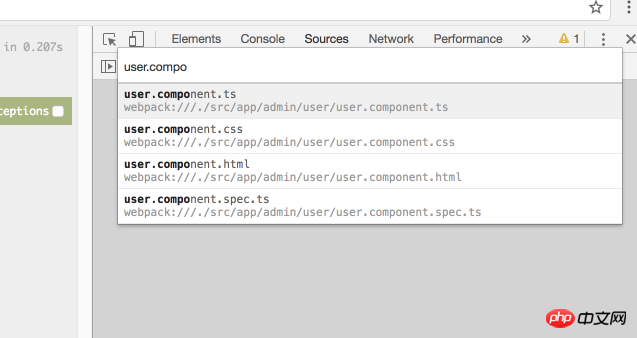
然后按cmd+p:
找到需要调试的文件:

设置断点:

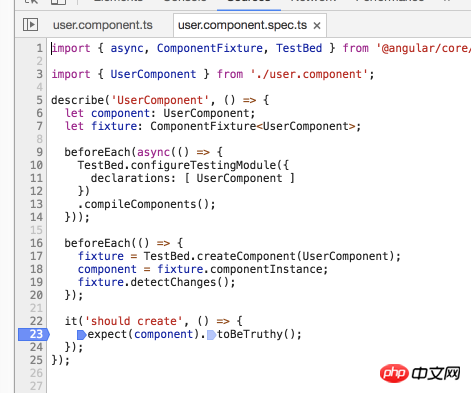
然后在spec里面也设置一个断点:

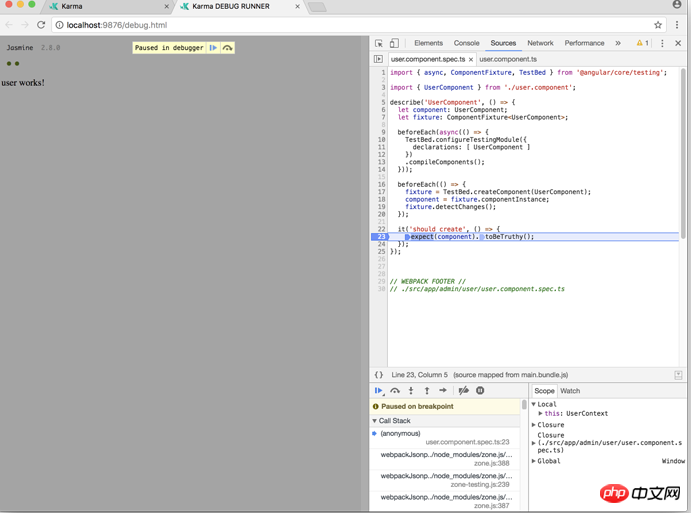
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
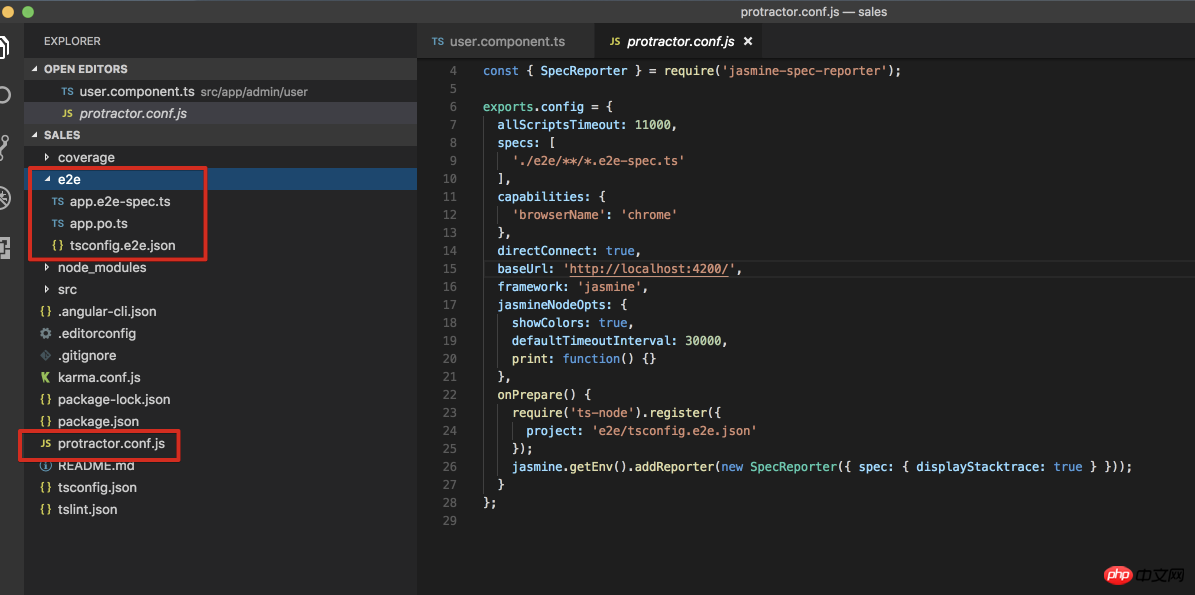
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
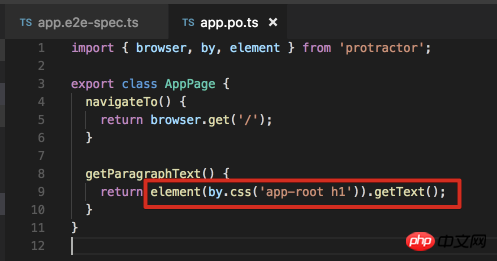
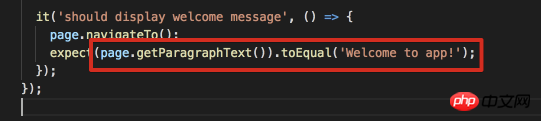
看一下spec和po文件:


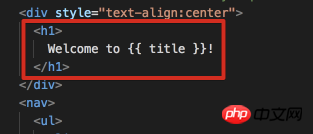
再看一下app.component.html里面的值:

应该是没问题的.
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
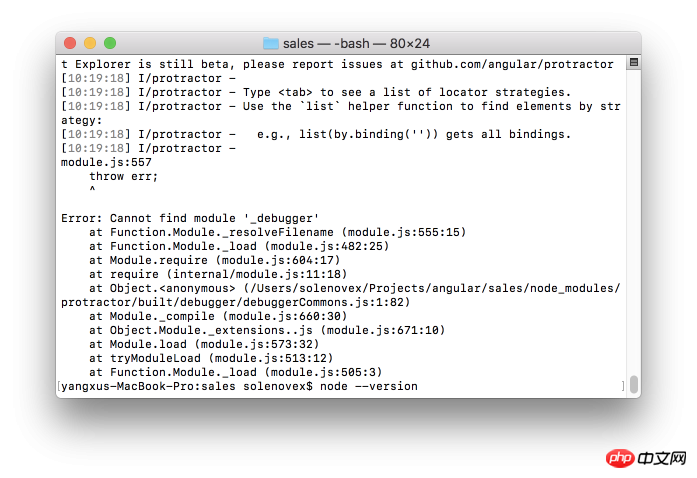
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular CLI를 사용한 단위 테스트 및 E2E 테스트 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!