이번에는 Vue에서 Computed와 Methods의 차이점을 소개하겠습니다. Vue에서 Computed와 Method를 사용할 때 Notes란 무엇인가요?
Vue에서 계산은 표시해야 하는 데이터를 간단히 연결하는 데 사용할 수 있습니다

계산 및 메서드
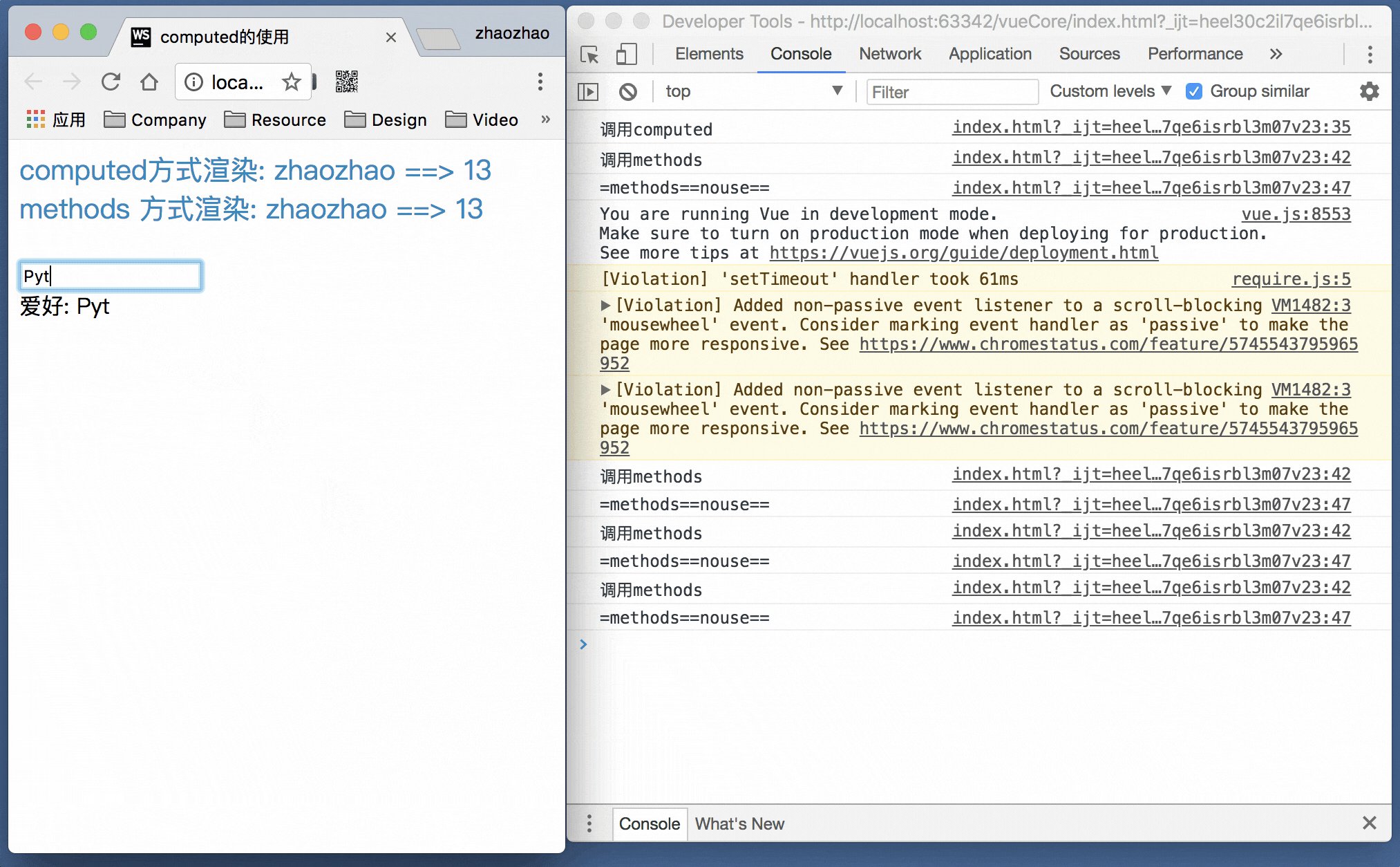
데이터를 연결하고 표시하는 작업은 메서드를 사용하여 완료할 수도 있지만 페이지의 데이터가 변경되는 경우 , 메소드의 메소드는 다시 호출되며(불필요한 성능 소비 발생) 메소드의 메소드는 자신과 관련된 데이터가 변경될 때만 호출됩니다
간단한 인스턴스

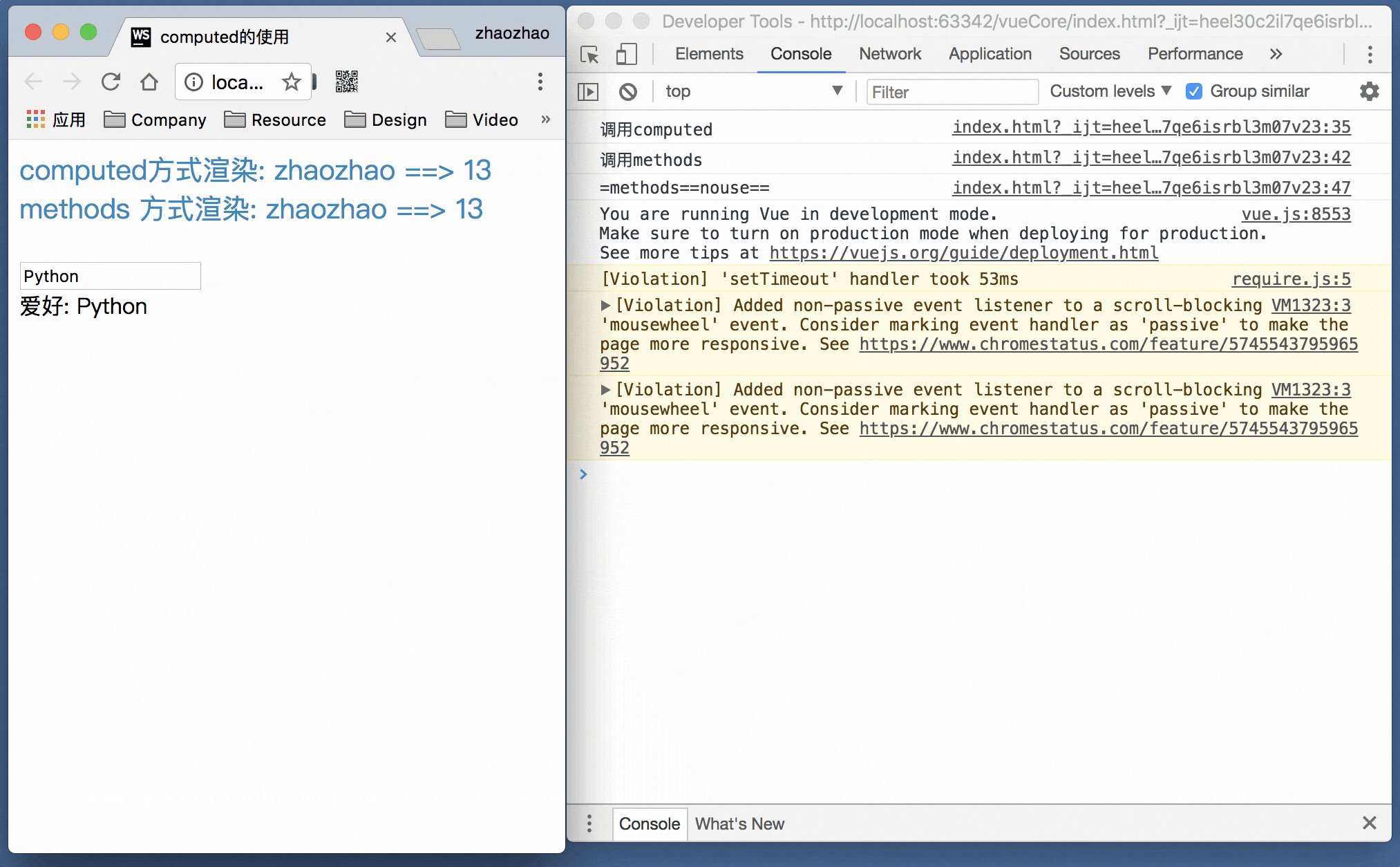
계산된 메소드는 초기화 중에만 호출됩니다
계산 초기화 중에만 호출됨
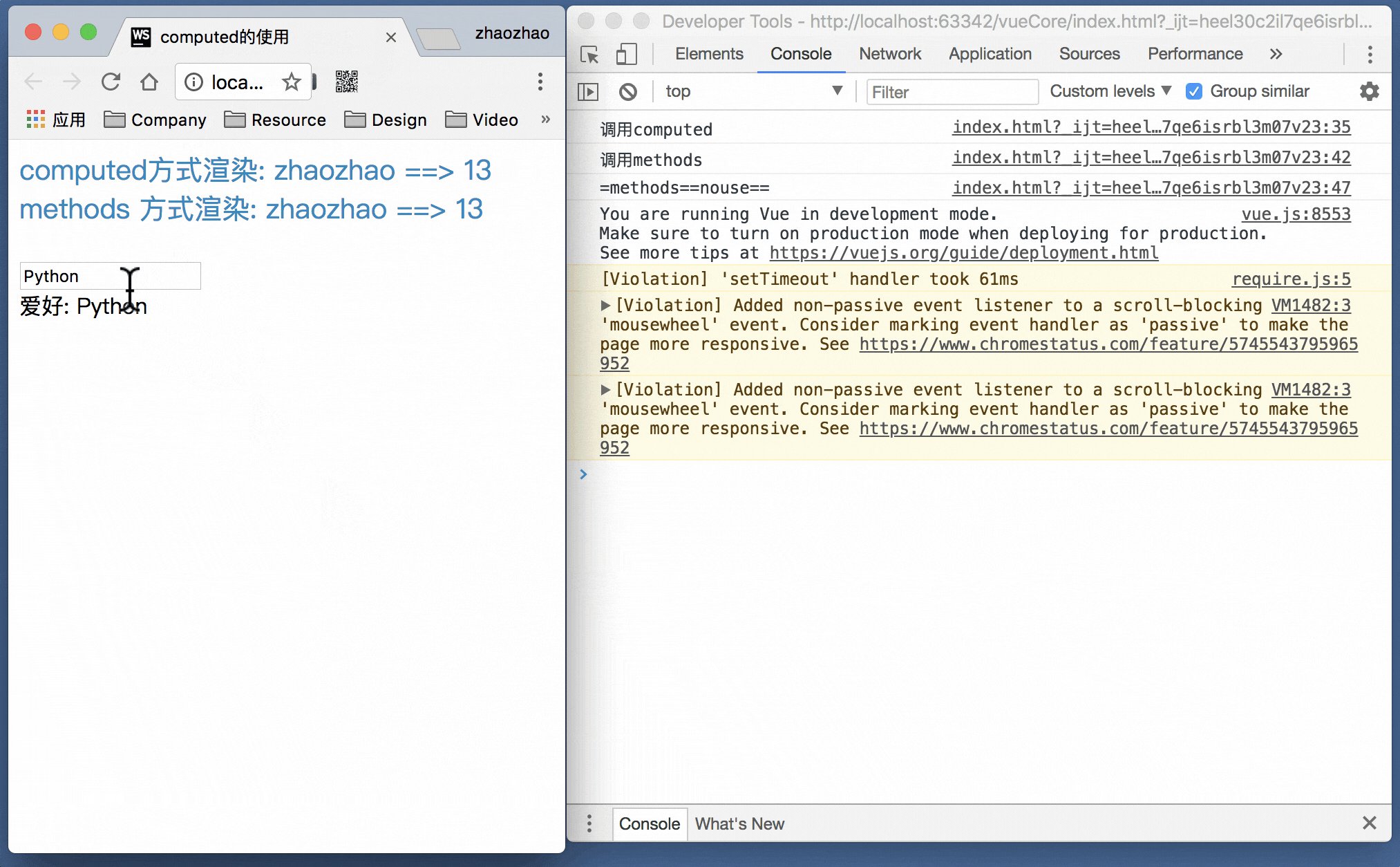
변경된 데이터가 자체와 관련이 없더라도 데이터가 변경되면 메소드가 호출됨
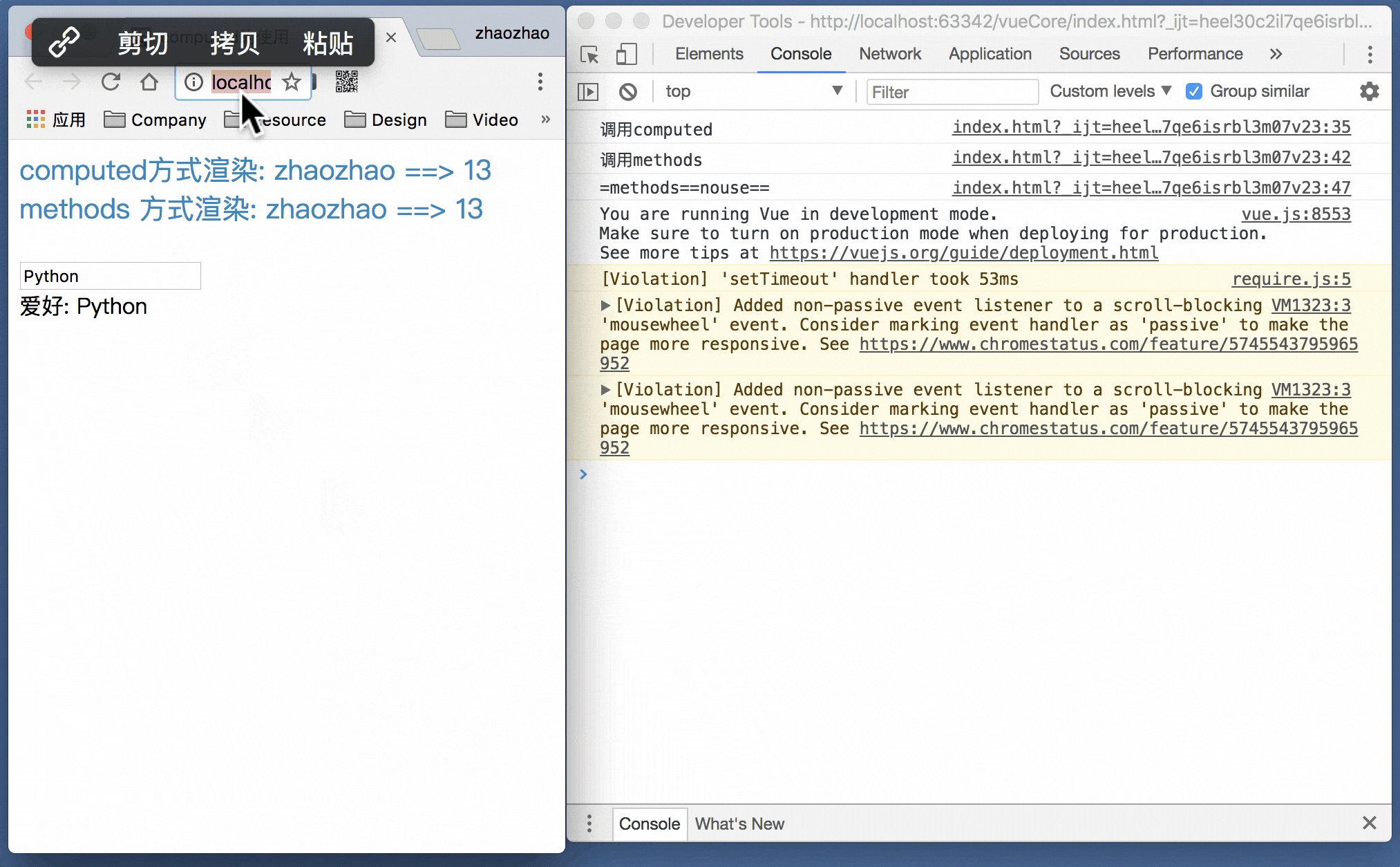
소스 코드 테스트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>이 기사의 사례를 읽으신 후 메소드를 마스터하신 것 같습니다. . 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 기타 관련 기사를 주목하세요!
추천 도서:
jQuery+Ajax 사용자 이름 확인 단계에 대한 자세한 설명
위 내용은 Vue에서 계산된 메소드와 메소드 사용의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!