이번에는 데이터의 html 필드를 HTML 태그로 변환하는 방법과 데이터의 html 필드를 HTML 태그로 변환할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 봐.
태그된 string은 프런트 엔드를 html 형식으로 직접 변환할 수 있지만 vue

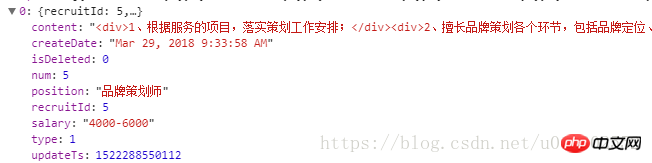
이 DEMO에서는 item.content에 포함된 문자열이 다음과 같이 변환됩니다. HTML 코드.
참고: v-html을 사용하는 태그의 콘텐츠는 item.content로 대체됩니다.
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 콘텐츠를 보려면 다른 관련 콘텐츠에 주목하세요. PHP 중국어 웹사이트의 기사!
추천 도서:
위 내용은 데이터의 HTML 필드를 HTML 태그로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!