이번에는 React Native에서 플로팅 버튼을 구현하는 방법을 보여드리겠습니다. React Native에서 플로팅 버튼을 구현할 때의 주의사항은 무엇인가요?
React Native 중단버튼 그룹부분: React-Native-Action-Button, 순수 JS 구성 요소, Android 및 IOS 듀얼 플랫폼 지원, 하위 버튼 설정 지원, 사용자 정의 위치, 스타일 및 아이콘 지원.
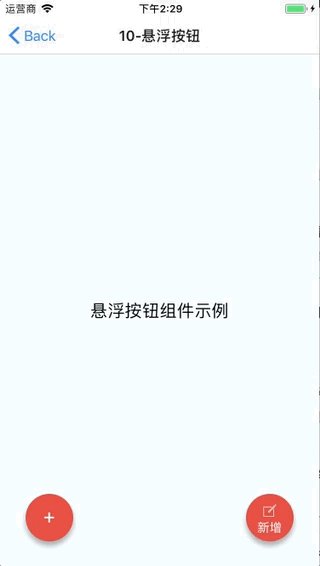
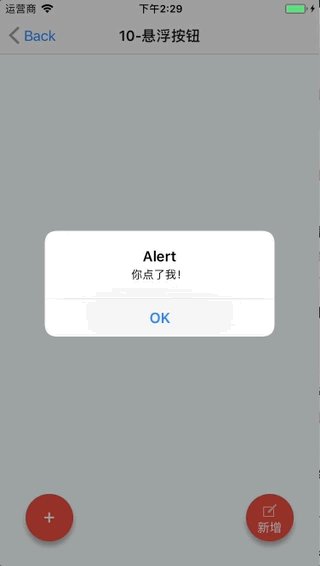
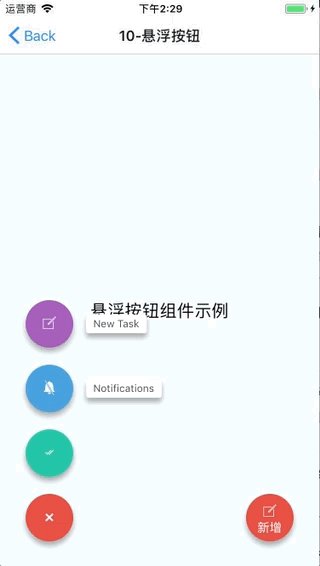
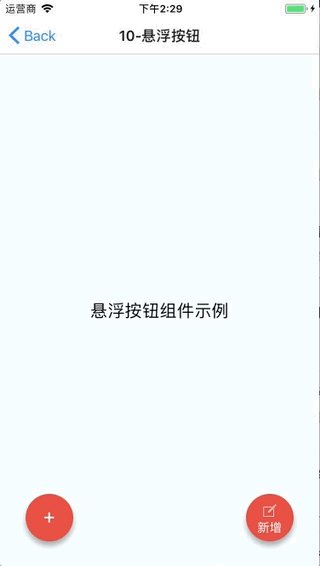
Rendering

설치방법
npm i react-native-action-button --save react-native link react-native-vector-icons
react-native-Vector-icons 아이콘 컴포넌트를 사용하기 때문에 링크를 만들어야 합니다. 프로젝트에서 이미 반응 네이티브 벡터 아이콘을 사용한 경우 이 단계는 필요하지 않습니다.
샘플 코드
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>주요 매개변수 설명
ActionButton
size: 버튼의 크기, 기본값은 56
활성: 버튼 표시 여부
position : 왼쪽 가운데 오른쪽이 될 수 있는 버튼의 위치
offsetX: onLongPress: 길게 누르기 이벤트의 오프셋 위치
buttonText: 버튼 제목
size: 버튼의 크기, 기본값은 56입니다
title: 버튼 제목
buttonColor: 버튼 색상
추천 도서:
컴포넌트 태그에 스타일 클래스를 추가하는 Angular5 단계 지침
위 내용은 React Native에서 플로팅 버튼을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!