이번에는 mintui 사용 단계에 대해 자세히 설명하겠습니다. mintui 사용 시 주의 사항은 무엇인가요?
이 글에서는 vue에서 mint-ui의 사용예를 소개하고 있습니다. 자세한 내용은 다음과 같습니다.
먼저 mint-ui 중국어 문서를 넣어주세요
저는 mint를 사용하고 있습니다. ui 최근에 일부 플러그인이 설명에 설명되어 있지 않은 것을 발견했으며, 사용된 코드는 일부 예제에서 찾을 수 없습니다. github에 공유하는 내용은 마크다운 파일이 모두 포함되어 있고, 내용은 온라인 문서입니다
저도 우연히 직접 사용하고 있는데, 온라인에서 찾을 수 있는 정보가 그리 상세하지 않아서 직접 작성합니다. 계속 업데이트...으으음, 괜찮을 것 같은데, 너무 게으릅니다. 다른 사람들에게 도움이 되기를 바랍니다.
mint-ui 기능 소개
기능 소개
Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리하여 불필요한 브라우저 다시 그리기 및 재배열을 방지함으로써 사용자가 원활하고 원활한 경험을 얻을 수 있도록 합니다.
Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 모두 가져와도 압축 파일 크기는 ~30kb(JS + CSS) gzip에 불과합니다.
이 컴포넌트 라이브러리는 Vue 기반의 모바일 페이지 개발에 적합합니다.
1. 셀 사용법
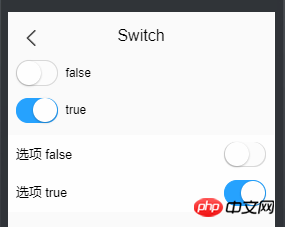
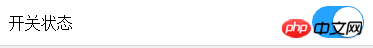
먼저 사진을 던져 보겠습니다 ↓

switch 할 때 목록 양쪽에 텍스트를 만들고 전환하고 싶습니다. 효과는 나오지 않았고, 저처럼 스위치 설명서를 찾아 스위치 관련 정보를 찾아보려고 필사적으로 노력하는 분들이 많다는 것을 알게 되었습니다. 그러면 실제로 셀을 사용해야 합니다.
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
셀 레이아웃을 활용하고 스위치와 결합해보세요. 다음과 같은 결과가 생성됩니다.

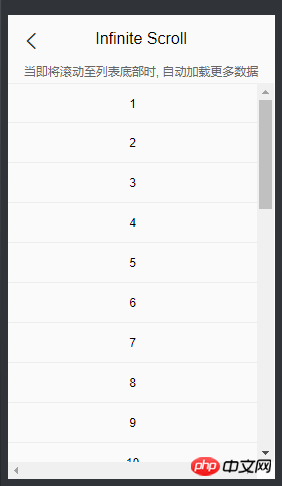
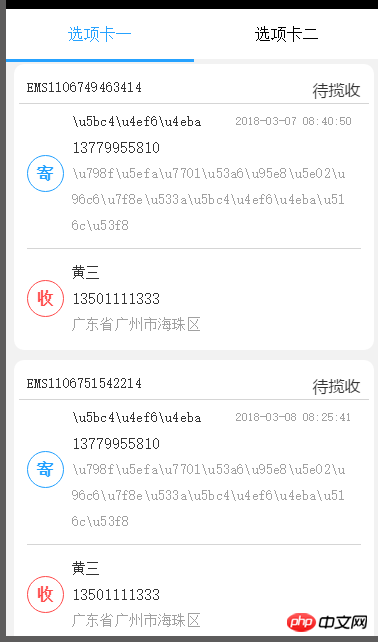
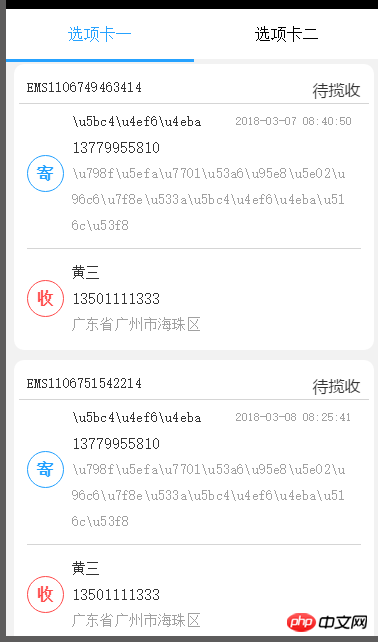
2.무한 스크롤과 Navbar를 함께 사용합니다.
Navbar는 다음과 같습니다↓

무한 스크롤은 다음과 같습니다↓

두 가지의 조합은 <mt-tab-container-item id=에 무한 스크롤을 중첩하는 것입니다. "1"></mt-tab-container-item>을 클릭하면 효과가 나타납니다. <mt-tab-container-item id="1"></mt-tab-container-item> 里面,然后效果就出来了。
简单的就是酱紫的。
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>这样基本页面就出来了。

有个小问题就是,这是一个页面,滚动条是共用的。也就是说,你在选项卡一拉出来好几页数据之后,再到选项卡二,滚动条的位置是不会变的,你的选项卡二的内容,会被拉出来好多页的数据。如果某个选项卡的数据比较少,会影响到其他选项卡的数据加载。
这个问题,找了半天,最后发现一个和简单的办法。在Infinite-Scroll里面,添加一个 v-if=selected == id
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
 작은 문제가 있습니다. 페이지입니다. 스크롤 막대가 공유됩니다. 즉, 탭 1에서 여러 페이지의 데이터를 가져온 다음 탭 2로 이동하면 스크롤 막대의 위치가 변경되지 않고 탭 2의 내용이 여러 페이지의 데이터에 대해 추출됩니다. 탭의 데이터가 적으면 다른 탭의 데이터 로드에 영향을 미칩니다.
작은 문제가 있습니다. 페이지입니다. 스크롤 막대가 공유됩니다. 즉, 탭 1에서 여러 페이지의 데이터를 가져온 다음 탭 2로 이동하면 스크롤 막대의 위치가 변경되지 않고 탭 2의 내용이 여러 페이지의 데이터에 대해 추출됩니다. 탭의 데이터가 적으면 다른 탭의 데이터 로드에 영향을 미칩니다. 이 문제를 오랫동안 검색한 끝에 마침내 간단한 해결책을 찾았습니다. Infinite-Scroll에 v-if=selected == id를 추가하고, Infinite-scroll을 탭의 id와 selected와 결합하고, 선택된 selected가 해당 id에 해당하는 경우에만 해당 Infinite -스크롤.
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后设置三级地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 mint-ui 사용 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!