이번에는 vue.js에 npm을 설치하는 단계에 대해 자세히 설명하겠습니다. vue.js에 npm을 설치하는 주의사항은 무엇인가요?
node.js는 Google V8 엔진을 캡슐화한 javascript의 실행 환경입니다. 서버측 JavaScript 인터프리터입니다.
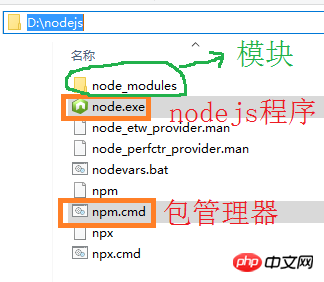
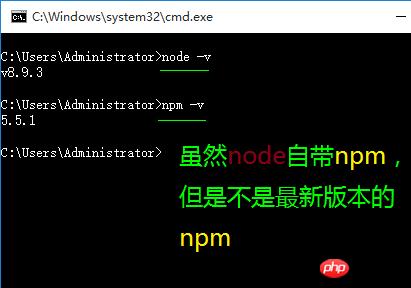
포함 관계, nodejs에는 npm이 포함됩니다. 예를 들어 nodejs를 설치하면 cmd를 열고 npm -v를 입력하면 npm이 설치되었음을 나타내는 npm 버전 번호가 표시됩니다.
마스터 요약 인용:
사실 npm은 nodejs의 패키지 관리자입니다. Node.js를 개발하다 보면 남이 작성한 자바스크립트 코드를 많이 사용하게 되는데, 다른 사람의 코드가 필요할 때마다 이름으로 검색해서 소스코드를 다운로드하고 압축을 풀어야 합니다. 그것을 사용하면 매우 번거로울 것입니다. 그래서 패키지 관리자 npm이 나타났습니다. 누구나 자신이 작성한 소스 코드를 npm 공식 웹사이트에 업로드합니다. 그 중 하나 이상을 사용하려면 소스 코드 위치에 관계없이 npm을 통해 직접 설치할 수 있습니다. 그리고 모듈 A를 사용하고 모듈 A가 모듈 B에 종속되고 모듈 B가 모듈 C와 D에 종속되는 경우 npm은 종속 관계를 기반으로 모든 종속 패키지를 다운로드하고 관리합니다. 이 모든 일을 우리가 직접 해야 한다면 얼마나 번거로울지 상상해 보십시오!
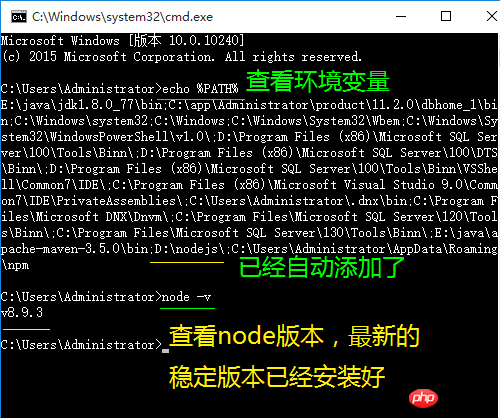
node -v node 버전을 확인하세요. 내장된 npm 패키지 관리자가 포함되어 종속 패키지를 설치할 수 있습니다.
npm install -g typescript
1. 사용하기 전에 먼저 세 가지가 어떤 용도로 사용되는지 이해해 봅시다.
npm: Nodejs용 패키지 관리자. webpack: 주요 목적은 리소스 병합 및 패키징과 같이 CommonJS 구문을 통해 브라우저에서 게시해야 하는 모든 정적 리소스를 준비하는 것입니다. vue-cli: 사용자가 생성한 Vue 프로젝트 템플릿입니다. (vue 프로젝트를 빠르게 시작도록 도와주세요. 즉, 기본 종속성 라이브러리를 포함한 vue 구조 세트를 제공합니다. 설치하려면 npm 설치만 필요합니다.) 시작:

그림에 표시된 대로 8.9를 다운로드합니다. .3 LTS(대부분의 사용자에게 권장)

설치하려면 두 번 클릭하세요

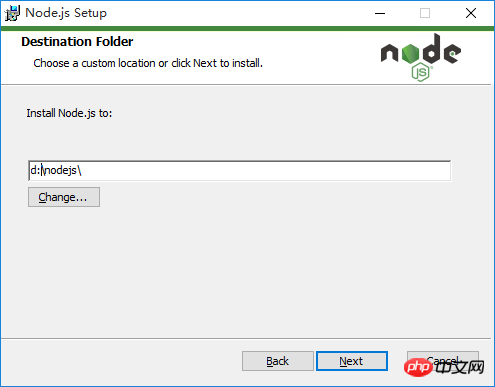
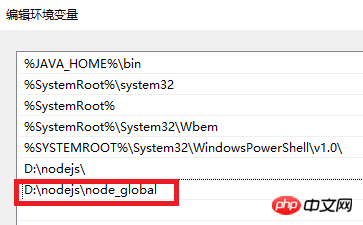
이 예에서는 기본 경로를 d:nodejs

다음으로 수정하세요
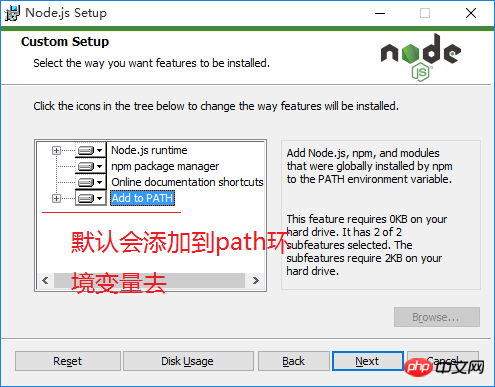
. 
마침이 완료되었습니다


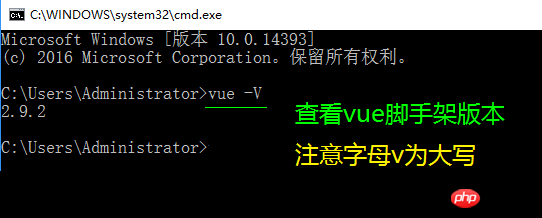
CMD를 열고 정상인지 확인하세요



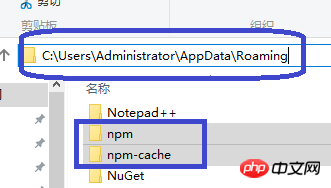
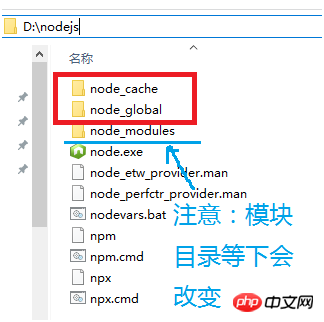
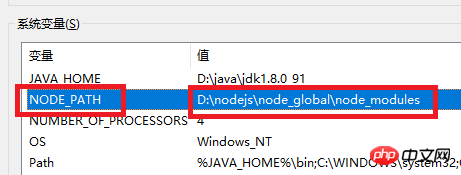
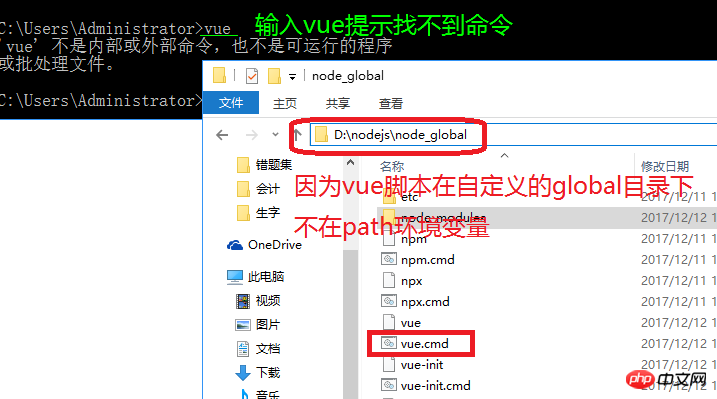
사용자에서 npm의 로컬 창고가 실행되고 있는지 확인하세요. 시스템 디스크 c 드라이브의 디렉터리(npm-cache를 사용하지 않았기 때문에 보지 못했습니다. 캐시 디렉터리는 사용하자마자 생성됩니다.) 이 두 디렉터리를 D:nodejs로 다시 이동하려고 했습니다. 먼저 아래와 같이 두 디렉터리를 생성합니다

다음 2개의 명령을 실행합니다. npm config set prefix "D:nodejsnode_global" npm config set 캐시 "D:nodejsnode_cache"

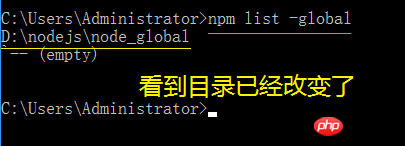
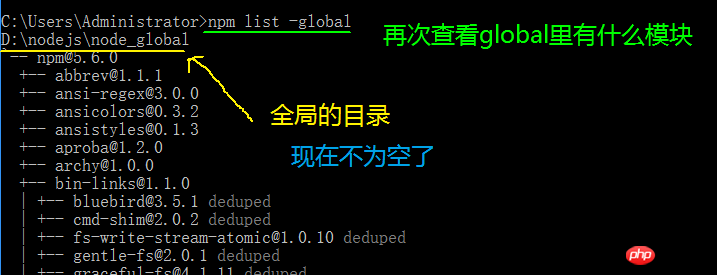
위와 같이 npm의 로컬 웨어하우스를 다시 주목해 보겠습니다. npm list -global
 명령을 입력하세요.
명령을 입력하세요.
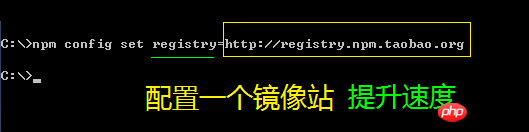
npm config set Registry=http://registry.npm.taobao.org 명령을 입력하여 미러 스테이션을 구성하세요.
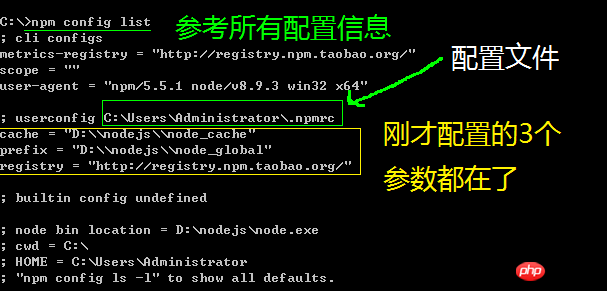
 모든 구성 정보를 표시하려면
모든 구성 정보를 표시하려면
Command npm config list를 입력하세요. 여기서는 구성 파일 C:UsersAdministrator.npmrc

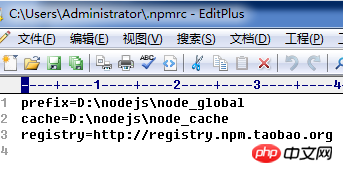
텍스트 편집기를 사용하여 편집하면 구성 정보를 볼 수 있습니다. 지금 바로


미러 스테이션이 괜찮은지 확인하세요. 명령 1 npm config get Registry

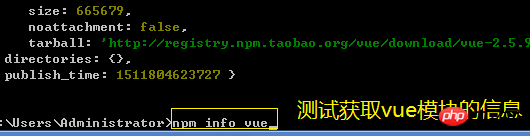
미러 스테이션이 괜찮은지 확인하세요. 명령 2 Npm info vue vue 정보를 얻을 수 있는지 확인하세요.





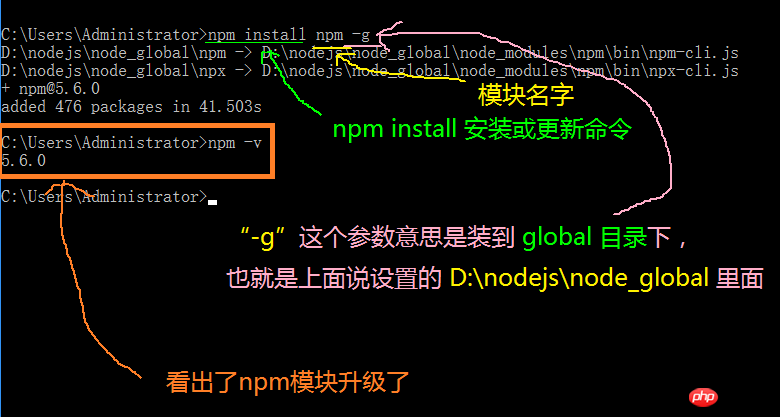
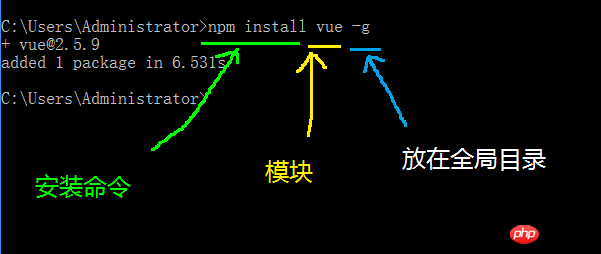
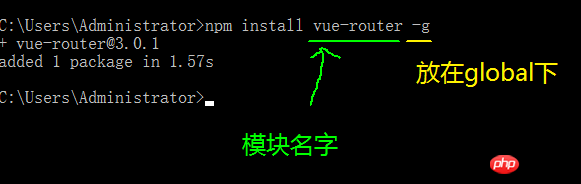
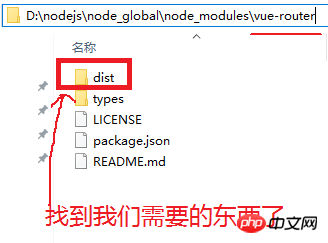
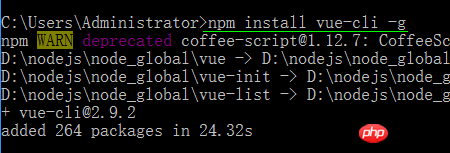
에 설치하는 것을 의미합니다. 2. NPM 설치 테스트 vue-router 명령: npm install vue- router -g





을 설치하세요. 




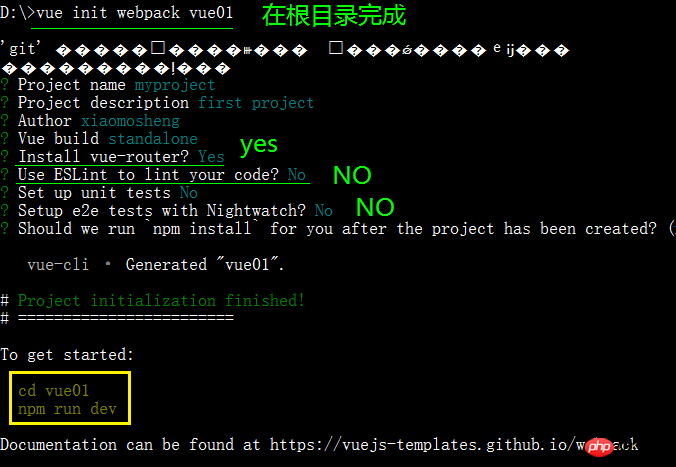
npm install을 실행하여 종속성을 설치합니다.

npm run dev

성공 인터페이스, 주소 http://localhost:8080

자동으로 브라우저 열기:/ /localhost: 8080/#/

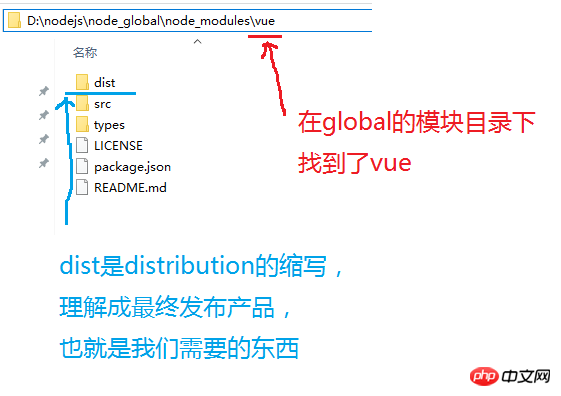
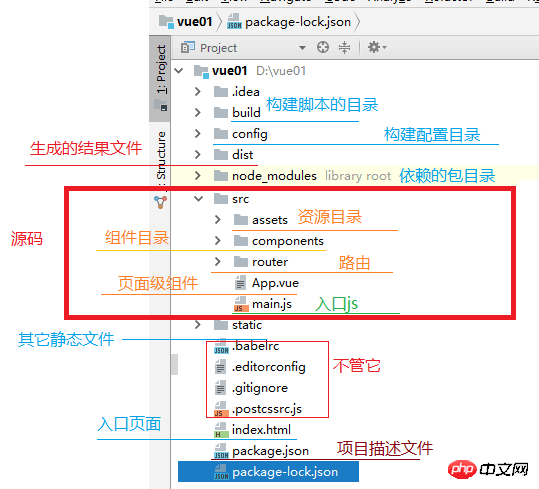
npm run build는 정적 파일을 생성하고 dist 폴더에서 새로 생성된 index.html 파일을 열고 nmp 아래에 새로 생성된 vue01의 디렉터리 설명을 엽니다.

I 이 글의 사례를 읽으셨다고 믿으세요. 방법을 익히신 후, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주의 깊게 살펴보시기 바랍니다!
추천 도서:
위 내용은 vue.js에 npm을 설치하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!