이번에는 렌더 실행 방법과 주의 사항에 대해 소개하겠습니다. 다음은 실제 사례입니다.
우리 모두는 컴포넌트 인스턴스화 및 수명 기간 동안 Render가 실행된다는 것을 알고 있습니다. 인스턴스화는 componentWillMount가 실행된 후에 실행됩니다. 이에 대해서는 언급할 내용이 없습니다. 여기서는 주로 수명 구성 요소 업데이트의 실행을 분석합니다.
존재 방법은 다음과 같습니다:
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
이 메서드는 구성 요소의 상태 또는 Property는 변경될 때 실행됩니다. Redux를 사용하면 속성이 변경될 때만 실행됩니다. 아래에서는 여러 시나리오의 속성 변화를 분석합니다.
먼저 HelloWorldComponent를 생성했는데, 코드는 다음과 같습니다.
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;AppComponent 컴포넌트의 코드는 다음과 같습니다.
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);여기서는 Redux를 사용하지만, addNumber 메소드는 매번 카운트를 증가시키지 않습니다. 1. 클릭됩니다.
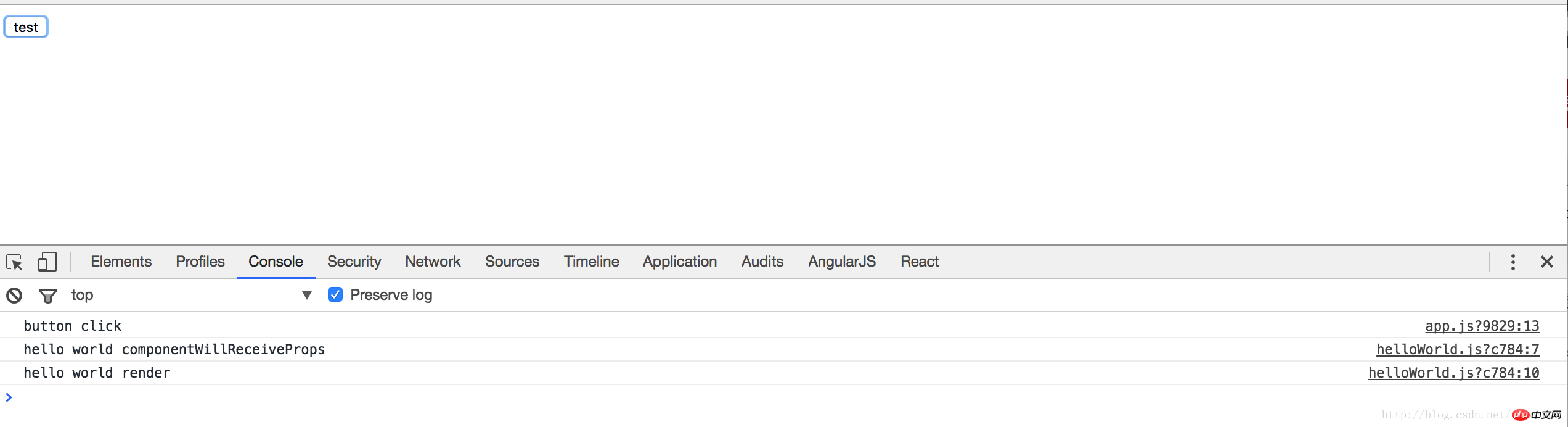
이때 버튼을 클릭하면 HelloWorldComponent 하위 그룹의 render 메소드가 실행될 것 같나요?

그림과 같이 버튼을 클릭하면 하위 컴포넌트의 렌더링 메소드가 실행됩니다. 그러나 코드 관점에서 볼 때 구성 요소에 바인딩된 onClick 및 텍스트는 변경되지 않았습니다. 왜 구성 요소가 업데이트됩니까?
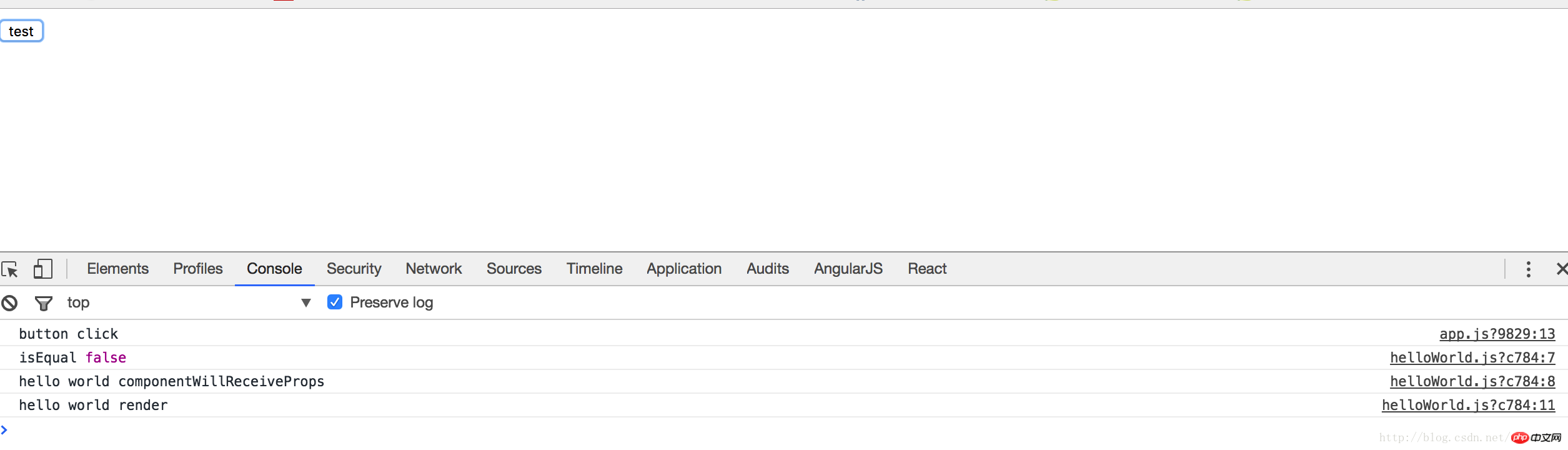
하위 구성 요소의 componentWillReceiveProps에 이 로그를 추가하면 console.log('isEqual', nextProps === this.props); 출력이 true 또는 false가 되나요?

예, 올바르게 읽으셨습니다. 출력은 거짓입니다. 이것이 하위 구성 요소가 업데이트되는 이유입니다. 구성 요소에 바인딩된 속성 값이 아니라 속성 값이 변경되었기 때문입니다. 버튼을 클릭할 때마다 상태가 변경되고 전체 구성 요소가 다시 렌더링됩니다. 그러나 이러한 불필요한 렌더링은 애플리케이션 성능에 큰 영향을 미치기 때문에 이는 우리가 원하는 것이 아닙니다.
컴포넌트를 상속받아 컴포넌트를 생성하는 것 외에도 React에는 PureComponent도 있습니다. 이 구성 요소를 사용하면 이러한 상황을 피할 수 있습니다. 코드를 일부 수정하고 효과를 살펴보겠습니다. 수정된 내용은 다음과 같습니다.
class HelloWorldComponent extends React.PureComponent
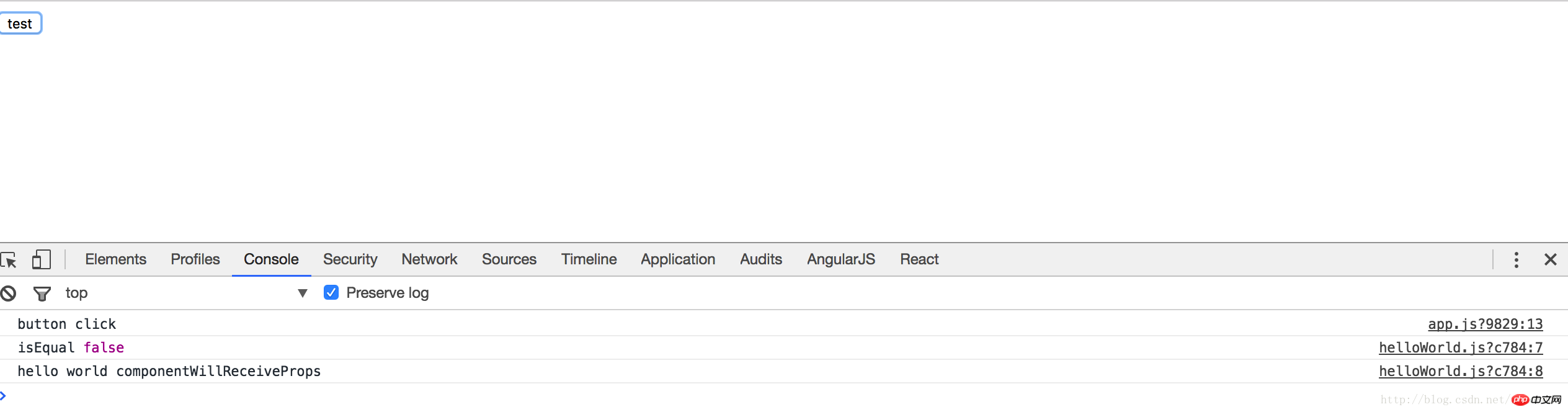
이번에 버튼을 클릭했을 때 무슨 일이 일어났나요?

ComponentWillReceiveProps는 계속 실행되지만 이번에는 구성 요소가 다시 렌더링되지 않습니다.
따라서 상태 비저장 구성 요소의 경우 PureComponent를 사용해야 합니다. PureComponent는 속성 값에만 초점을 맞추므로 objects 및 arrays의 변경 사항은 렌더링을 트리거하지 않습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue-ssr 정적 웹사이트 생성기 VuePress 사용법 상세 설명
위 내용은 렌더 실행을 수행하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!