이번에는 부트스트랩 달력 범위 플러그인 사용에 대한 자세한 설명을 가져오겠습니다. 부트스트랩 달력 범위 플러그인 사용 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
【관련 영상 추천: 부트스트랩 튜토리얼】
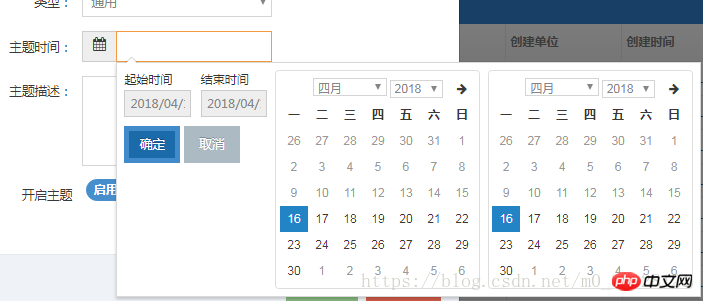
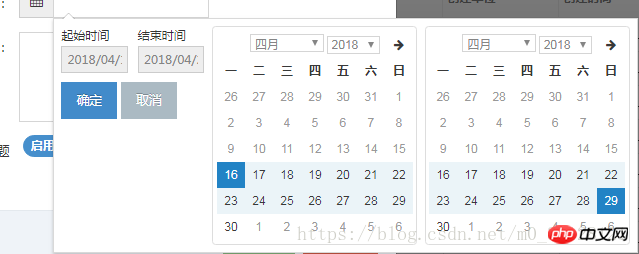
daterangepicker는 주로 기간을 선택하는 데 사용되는 부트스트랩용 캘린더 플러그인입니다. 이 플러그인은 사용이 매우 쉽고 조작도 쉽습니다


소개 관련 플러그인
<!-- 需要引用的依赖库 --> <script></script> <script></script> <link> <!-- 引用 daterangepicker 相关文件--> <script></script> <link>
에는 플러그인의 호출 방법을 추가하는 요소가 필요합니다.
$('input[name="daterange"]').daterangepicker();매개변수를 통해 관련 구성을 사용자 정의할 수 있으며, 사용자가 다음을 통해 새 날짜를 선택할 때 알림을 받을 수도 있습니다. 콜백 함수.
$('input[name="daterange"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
},
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert("A new date range was chosen: " + start.format ('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});이러한 구성은 구성 파일로 구성한 다음 ()에 도입할 수 있습니다.
$('input[name=dateStr]', '#themeAddPage').daterangepicker(dateRangePickerAfterTodayConfig);var dateLongRangePickerOptionObj = {
minDate: '2015/01/01 00:00:00', //最小时间
showDropdowns: true,
showWeekNumbers: false, //是否显示第几周
dateLimit: {days: 300}, //起止时间的最大间隔
timePicker: true,
timePickerIncrement: 1, //时间的增量,单位为分钟
timePicker12Hour: false,
opens: 'right', //日期选择框的弹出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY/MM/DD HH:mm:ss', //控件中from和to 显示的日期格式MM/DD/YYYY
separator: '-',
defaultDate: new Date(),
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '起始时间',
toLabel: '结束时间',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
}구성 옵션, 방법 및 이벤트
구성 옵션
startDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的开始时间。 endDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的结束时间。 minDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最早时间。 maxDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最晚时间。 dateLimit: (object类型) 选中的开始和结束日期之间最大时间间隔。可以是能够添加到moment对象(moment.add())中的任何属性(如:days, months)。 showDropdowns: (boolean类型) 在日历上面显示年和月的下拉框,选中后将跳到指定的年和月 showWeekNumbers: (boolean类型) 在日历上每周开始的地方显示本地化的周编号。 showISOWeekNumbers: (boolean类型) 在日历上每周开始的地方显示国际标准的周编号。 timePicker: (boolean类型) 允许选择日期和时间,而不是局限于日期。 timePickerIncrement: (number类型) 时间选择框中分钟列的增加步长(如:设置为30后只允许选择以0和30结束的时间)。 timePicker24Hour: (boolean类型) 使用24小时制来代替12小时制,同时删除AM/PM选择框。 timePickerSeconds: (boolean类型) 在时间选择框中显示秒选择列。 ranges: (object类型) 设置用户可以选择的预定义日期范围。每个键名即范围的标签名,对应值是两个日期组成的数组,来表示范围的界限。 showCustomRangeLabel: (boolean类型) 当使用范围选项时,在预定义范围列表的末尾显示标记为"Custom Range"的标签。当选择的日期范围与任何一个预定义的范围都不匹配时,该选项将被高亮显示。单击它显示日历可以选择新的范围。 alwaysShowCalendars: (boolean类型) 通常,如果使用范围选项指定了预定义日期范围,则用户除了单击 "Custom Range"之外,日期选择器都不会显示用于选择自定义日期范围的日历。当选项设置为true时,将始终显示用于选择自定义日期范围的日历。 opens: (string: 'left'/'right'/'center') 设置日期选择器以绑定元素左对齐、右对齐或者居中显示。 drops: (string: 'down' or 'up') 设置日期选择器在绑定元素的下面(默认)或者上面显示。 buttonClasses: (array类型)为日期选择器中的所有button元素添加CSS类。 applyClass: (string类型) 为日期选择器中的apply按钮添加类。 cancelClass: (string类型) 为日期选择器中的cancel按钮添加类。 locale: (object类型) 允许为按钮和标签提供本地化的字符串,自定义日期格式,并更改日历中周的第一天。 查看配置生成器中的“locale配置(包含设置示例)”,以了解如何自定义这些选项。 singleDatePicker: (boolean类型) 只显示一个日历来选择一个日期,而不是带有两个日历的范围选择器;回调函数中提供的开始和结束日期将和选择的单个日期相同。 autoApply: (boolean类型) 隐藏apply和cancel按钮。选择两个日期或预定义范围时,会自动应用新的日期范围。 linkedCalendars: (boolean类型) 启用时,显示的两个日历将始终为两个连续的月份(如:1月和2月),并且当单击日历上方的左侧或右侧箭头时,两个日历都将变化。 禁用时,两个日历可以单独变化并显示任何月/年。 isInvalidDate: (function类型) 在显示两个日历之前传递一个日期参数,然后通过返回true或false,标示该日期是否可供选择。 isCustomDate: (function类型) 在显示两个日历之前传递一个日期参数,然后将返回的CSS类名字符串传或者数组应用在日历中的该日期上。 autoUpdateInput: (boolean类型) 标示日期范围选择器是否应在初始化和所选日期改变时,自动更新绑定在<input>元素上的值。 parentEl: (string类型) 给日期选择器添加父元素的jQuery选择器,如果没有提供,body将被作为父元素。
방법
setStartDate 및 setEndDate 메소드를 사용하여 날짜 선택기에서 startDate 및 endDate를 프로그래밍 방식으로 업데이트할 수 있습니다. 해당 요소에 바인딩된 데이터 속성을 통해 날짜 범위 선택기 개체와 해당 기능 및 속성에 액세스할 수도 있습니다.
setStartDate(Date object, moment object or string type): 날짜 범위 선택기에서 현재 선택된 시작 날짜를 제공된 날짜로 설정합니다. setEndDate(Date object, moment object or string type): 현재 선택된 시작 날짜를 날짜에서 설정합니다. 범위 선택기 종료 날짜는 제공된 날짜입니다
사용 예:
// 创建一个新的日期范围选择器
$('#daterange').daterangepicker({ startDate: '03/05/2005', endDate: '03/06/2005' });
// 改变日期选择器中选中的日期范围
$('#daterange').data('daterangepicker').setStartDate('03/01/2014');
$('#daterange').data('daterangepicker').setEndDate('03/31/2014');Events
날짜 선택기에 바인딩된 요소는 다음 이벤트를 트리거할 수 있으며 이러한 이벤트를 들을 수 있습니다.
show.daterangepicker: 날짜 선택기가 표시된 후 이벤트가 발생합니다. hide.daterangepicker: 날짜 선택기가 숨겨진 후 이벤트가 발생합니다. showCalendar.daterangepicker: 달력이 표시된 후 이벤트가 발생합니다. hideCalendar.daterangepicker: 이벤트는 다음과 같습니다. 캘린더가 숨겨진 후 트리거됨 apply.daterangepicker: 적용 버튼을 클릭하거나 이벤트 cancel.daterangepicker가 사전 정의된 범위 레이블을 클릭할 때 트리거됨: 취소 버튼을 클릭하면 이벤트가 트리거됨
일부 애플리케이션에는 " 취소 이벤트를 수신하도록 버튼 레이블을 변경하면 달성할 수 있습니다.
$('#daterange').daterangepicker({
locale: { cancelLabel: 'Clear' }
});
$('#daterange').on('cancel.daterangepicker', function(ev, picker) {
$('#daterange').val('');
});콜백 함수를 constructor에 인수로 전달하는 것이 선택한 항목의 변경 사항을 수신하는 가장 쉬운 방법입니다. 날짜 범위이며, 선택 사항이 변경되지 않은 경우에도 적용 버튼을 클릭할 때마다 특정 작업을 수행할 수 있습니다.
$('#daterange').daterangepicker();
$('#daterange').on('apply.daterangepicker', function(ev, picker) {
console.log(picker.startDate.format('YYYY-MM-DD'));
console.log(picker.endDate.format('YYYY-MM-DD'));
});이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 결제하세요. PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
Vue 사용자 정의 동적 구성 요소 사용에 대한 자세한 설명
위 내용은 부트스트랩 달력 범위 플러그인 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!