이번에는 Vue에서 watch 방식을 사용하는 방법에 대해 자세히 설명하겠습니다. Vue에서 watch 방식을 사용할 때 주의사항은 무엇인가요?
watch 자체는 뷰의 데이터를 특정 기능과 연결하는 역할을 담당합니다.
Vue 뷰의 데이터가 변경되면 관련 기능이 실행됩니다. 객체이고 키는
expression을 관찰하세요. 값은 해당 콜백입니다. 값은 메서드 이름일 수도 있고 옵션이 포함된 개체일 수도 있습니다. 인스턴스화할 때 각 키에 대해 $watch()를 호출하세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听方法watch的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root"></p>
<script>
var vm = new Vue({
el: "#root",
data: { obj: {name: "zhaoolee", age: 12} , tel:6666666},
template: `<p><p>姓名: {{obj.name}}</p>
<p>电话: {{tel}}</p>
<input type="text" v-model="obj.name">
<input type="text" v-model="tel"></p>`,
watch: {
obj: {
handler(){
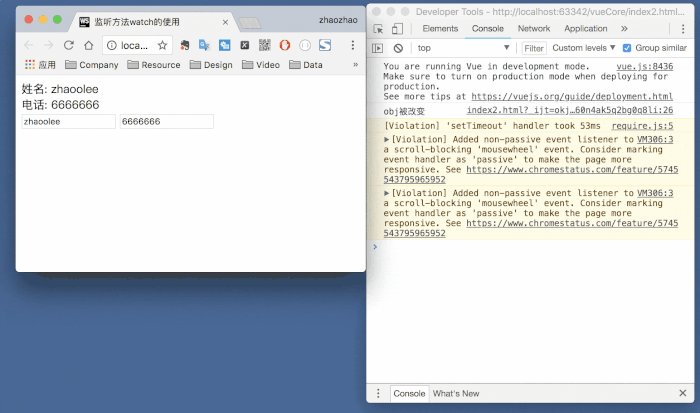
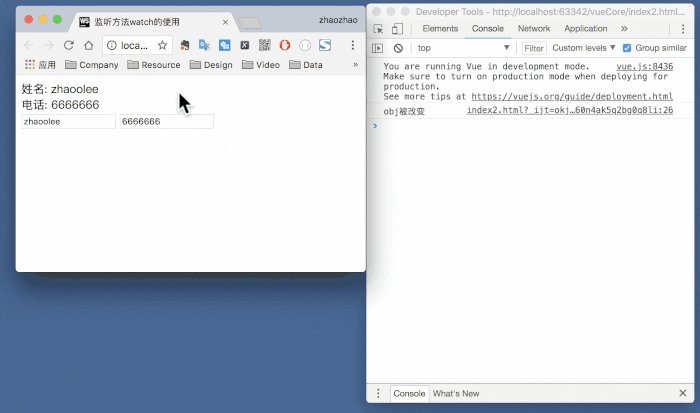
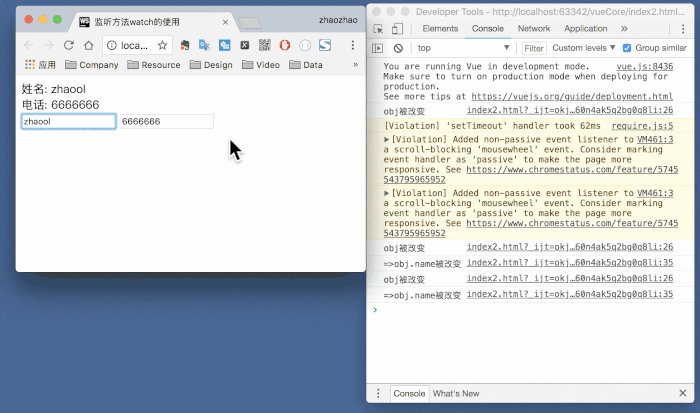
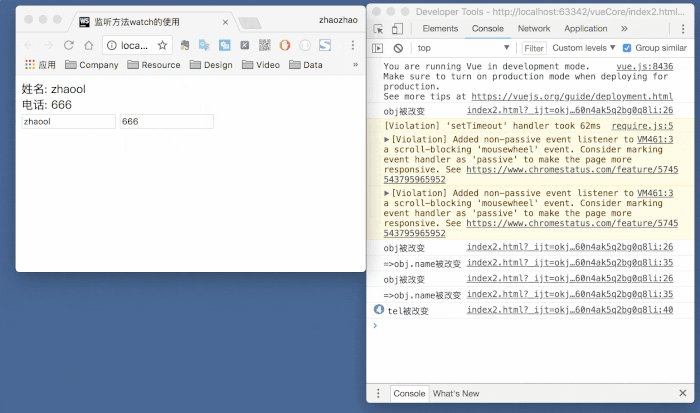
console.log("obj被改变");
},
// 页面加载之初先执行一次handle
immediate: true,
// 深度检查属性,即使对象内部的属性值改变, 也能检测到(比较消耗性能)
deep: true
},
"obj.name": {
handler(){
console.log("=>obj.name被改变");
}
},
tel:{
handler(){
console.log("tel被改变");
}
}
}
})
</script>
</body>
</html>Vue 프로젝트에 아이콘을 도입하는 단계에 대한 자세한 설명
위 내용은 Vue의 watch 메소드 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!