이번에는 Vue 프로젝트에 아이콘을 도입하는 단계에 대해 자세히 설명하겠습니다. Vue 프로젝트에 아이콘을 도입할 때 주의사항은 무엇인가요?
1. 아이콘 아이콘을 다운로드하세요. 수많은 벡터 이미지 마크가 있고 맞춤 설정도 가능한 icomoon 웹사이트를 추천합니다. 필요한 작은 아이콘. 클릭하여 icomoon 웹사이트에 들어가 오른쪽 상단의 "IcoMoon 앱"을 클릭하고 필요한 아이콘을 찾아 선택한 후 오른쪽 하단의 "글꼴 생성"을 클릭한 다음 두 번째 버튼 "기본 설정"을 클릭하세요. 왼쪽 상단 모서리를 클릭하여 다운로드하려는 아이콘을 사용자 정의합니다. 정보는 일반적으로 들어가서 "글꼴 이름"을 변경한 다음 돌아가서 오른쪽 하단 모서리에 있는 "다운로드"를 클릭하여 아이콘을 다운로드합니다.
2. 다운로드한 아이콘 압축 패키지의 압축을 풀고 다음과 같은 파일을 가져옵니다.

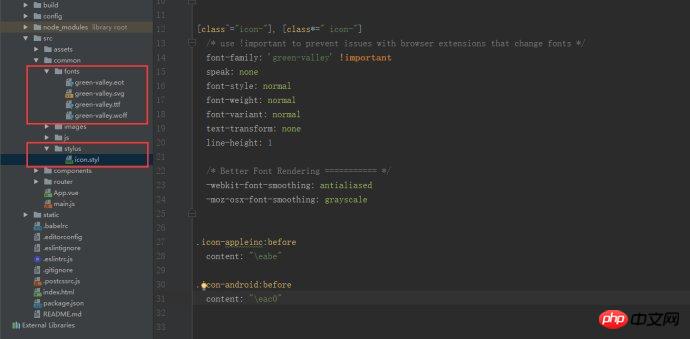
3. vue 프로젝트의 src 폴더에 새 공통 폴더를 만들고 여기에 글꼴을 복사한 다음 공통 폴더에 복사합니다. 폴더 에 새 스타일러스 폴더를 만들고 여기에 style.css를 스타일러스에 복사합니다. 이 CSS 파일에는 아이콘과 관련된 스타일 코드가 포함되어 있으므로 쉽게 식별할 수 있도록 icon.styl로 변경했습니다. 스타일러스 전처리 프로세서를 사용하므로 접미사 이름이 styl인 새 스타일러스를 만드세요. 전처리기가 다를 수 있습니다. 이는 코드 사양을 따르시면 됩니다.

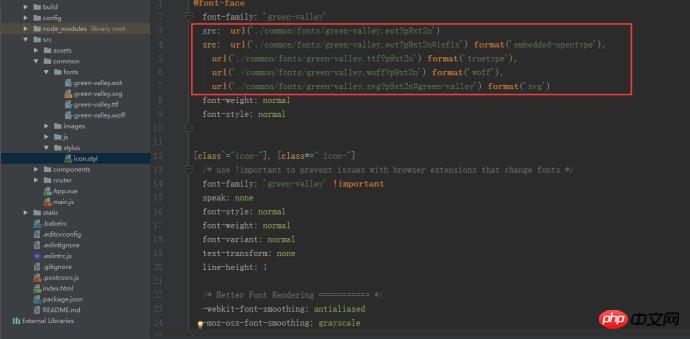
4. 이제 이것이 핵심입니다. 방금 압축을 푼 파일의 style.css에 있는 @font-face의 URL 경로를 프로젝트의 경로로 수정해야 합니다.

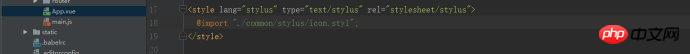
5. 그런 다음 App.vue에 이 파일을 추가합니다. 그렇지 않으면 적용되지 않습니다.

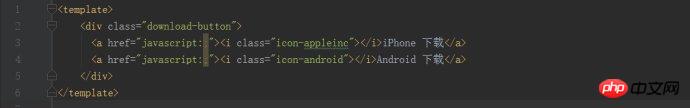
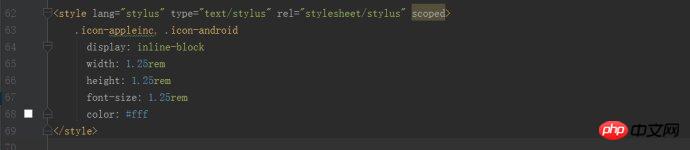
6. 그런 다음 템플릿에 해당 class 이름을 쓰고 스타일을 추가합니다.


결과 페이지는 다음과 같습니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
컨트롤러는 js를 수신하고 json 매개변수를 전달합니다
js는 프런트엔드와 백엔드 Json 전송을 서로 구현합니다
위 내용은 Vue 프로젝트에 아이콘을 도입하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!