이번에는 vue-devtools 설치 단계에 대해 자세히 설명하고, vue-devtools 설치 시 주의사항은 무엇인지 살펴보겠습니다.
첫 번째 단계
vue-devtools를 로컬
git 클론에 복제합니다. https://github.com/vuejs/vue-devtools.git
두 번째 단계
vue-devtools 디렉토리에서 종속 패키지 설치
cd vue-devtools npm install
3단계
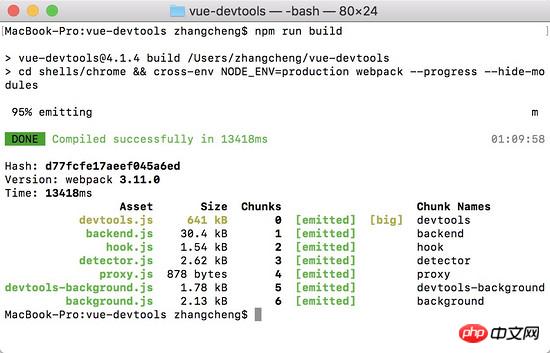
코드 컴파일
npm run build

4단계
vue-devtools/shells/chrome/manifest를 수정합니다.<a href="http://www.php%20.cn%20/wiki/1488.html" target="_blank">json<code>vue-devtools/shells/chrome/manifest.<a href="//m.sbmmt.com/wiki/1488.html" target="_blank">json</a> 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/ 파일, 영구를 true

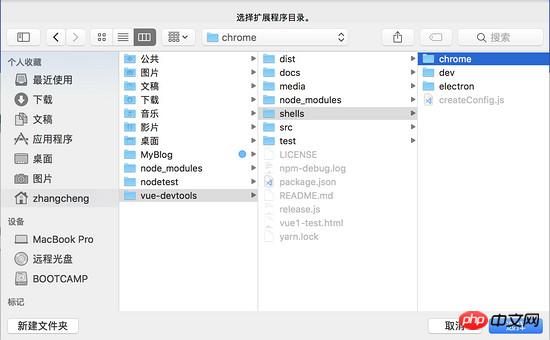
5단계
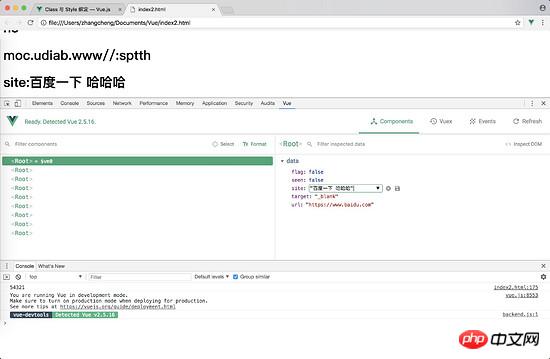
chrome://extensions/ 를 입력하여 크롬 확장 프로그램 설정 페이지로 들어갑니다 개발자 모드 열기 오른쪽 상단 모서리에


이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
JS 변수 선언 var, let.const 사용법에 대한 자세한 설명
위 내용은 vue-devtools 설치 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!