이번에는 AJAX 크로스 도메인 요청을 구현하기 위해 jsonp+json을 가져왔습니다. AJAX 크로스 도메인 요청을 구현하기 위해 jsonp+json이 구현하는 notes가 무엇인지 살펴보겠습니다.
AJAX(Asynchronous JavaScript and XML)는 빠르고 동적인 웹페이지를 만드는 데 사용되는 기술로, 전체 페이지를 다시 로드하지 않고도 서버와 데이터를 교환하고 웹페이지의 일부를 업데이트하는 기술인 ajax를 사용합니다. XMLHttpRequest 객체는 백그라운드에서 서버와 데이터를 교환합니다. XMLHttpRequest는 클라이언트 측 JavaScript가 HTTP 요청을 통해 원격 서버에 연결할 수 있도록 하는 AJAX의 기반입니다. 异步的 JavaScript 和 XML)是用于创建快速动态网页的一种技术,它在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页,ajax 使用XMLHttpRequest对象在后台与服务器交换数据,XMLHttpRequest 是 AJAX 的基础,它允许客户端 JavaScript 通过 HTTP请求连接到远程服务器。
但是,由于受到浏览器的限制,这种方法不可以进行跨域访问,如果使用这种方法进行跨域访问则会出现安全问题。不过,我们可以发现,在web页面跨域调用 js文件时,不会受到浏览器的限制,所以我们可以利用将远程服务器端的数据装入js格式的文件,然后再用来供客户端进行调用。
JSON(JavaScript 对象表示法)是一种轻量级的文本数据交换格式,它具有自我描述性,易于理解。JSON 可通过 JavaScript 进行解析,JSON 数据可使用 AJAX 进行传输。
JSON实例:
{
"employees": [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName":"Carter" }
]
}JSON 语法是 JavaScript 对象表示法语法的子集:
数据在名称/值对中, 数据由逗号分隔 ,花括号保存对象, 方括号保存数组。
JSON的特性
纯文本,易于跨平台传递
Javascript原生支持,后台语言几乎全部支持
使用轻量级的文本数据交换格式,适合在互联网中传递
比 XML 更小、更快,更易解析。
基于JSON的这些特性,可以通过使服务器动态生成JSON文件,然后将客户端需要的数据装入这个文件,再将该文件调回客户端供客户端使用。为了便于客户端使用数据,逐渐形成了一种非正式传输协议JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来装入JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
如何使用JSONP
一种简单的方式就是使用jQuery来实现:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>test</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://encounter.christmas023.space/json.php?name=mavis&age=18",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
alert('你的名字:' + json.name + ' 年龄: ' + json.age);
},
error: function(){
alert('fail');
}
});
});
</script>
</head>
<body>
</body>
</html>type:请求类型,GET 或 POST,默认为 GET;
async:true(异步)或 false(同步),默认情况下为true,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行;
url:发送请求的地址(跨域请求时应为绝对地址);
dataType:指定服务器返回的数据类型;
jsonpCallback:自定义JSONP回调函数名称;
success:请求成功后回调函数;
error:请求失败时调用此方法。
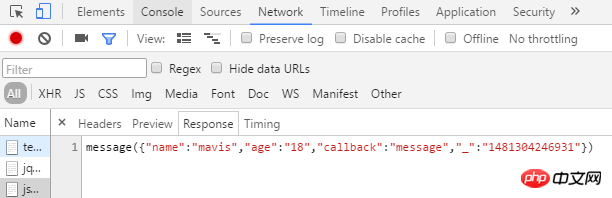
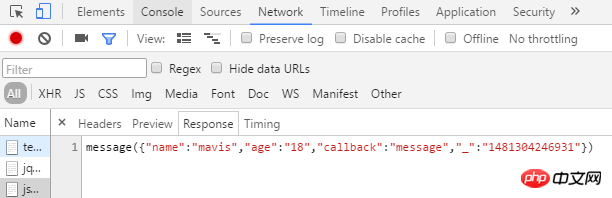
运行结果:

服务器返回的数据类型:

返回一个指定函数名为message的回调函数,函数里面包裹的数据为JSON
JavaScript Object Notation)은 자체 설명적이고 이해하기 쉬운 가벼운 텍스트 데이터 교환 형식입니다. JSON은 JavaScript 를 사용하여 구문 분석할 수 있고 JSON 데이터는 AJAX 를 사용하여 전송할 수 있습니다. JSON 예: rrreeeJSON 구문은 JavaScript 개체 표기법 구문의 하위 집합입니다.
데이터는 이름/값 쌍이고 데이터는 쉼표로 구분됩니다. code>중괄호는 객체를 저장하고, 대괄호는 배열을 저장합니다.
JSON의 이러한 기능을 기반으로 서버는 JSON 파일을 동적으로 생성한 다음 클라이언트가 요구하는 데이터를 이 파일을 삭제한 다음 클라이언트 사용🎜을 위해 파일을 클라이언트로 다시 전송하세요. 클라이언트가 데이터를 쉽게 사용할 수 있도록 비공식 전송 프로토콜 JSONP가 점차 형성되었습니다. 이 프로토콜의 핵심 포인트 중 하나는 사용자가 콜백 매개변수를 전달할 수 있도록 하는 것입니다. 클라이언트가 데이터를 반환하면 이 콜백 매개변수를 함수 이름으로 사용하여 JSON 데이터를 로드하므로 클라이언트가 데이터를 사용자 정의할 수 있습니다. 반환된 데이터를 자동으로 처리하는 자체 기능. 🎜🎜JSONP 사용 방법🎜🎜간단한 방법은 jQuery를 사용하는 것입니다. 🎜rrreee유형: 요청 유형 🎜, GET 또는 POST, 기본값은 GET 🎜
async: true(비동기) 또는 false(동기). 기본적으로 true입니다. 동기 요청은 브라우저를 잠그고 다른 사용자 작업은 요청이 완료될 때까지 기다려야 합니다. 실행할 수 있습니다.🎜url: 요청을 보낼 주소(도메인 간 요청 시 절대 주소여야 함);🎜dataType: 데이터 유형 🎜;🎜
jsonpCallback: 사용자 정의된 JSONP 콜백 함수 이름 🎜success: 요청 성공 후 콜백 함수 🎜error : 이 메소드는 요청이 실패할 때 호출됩니다. 🎜 🎜🎜서버에서 반환된 데이터 유형: 🎜🎜
🎜🎜서버에서 반환된 데이터 유형: 🎜🎜 🎜 🎜지정된 함수 이름
🎜 🎜지정된 함수 이름 message를 사용하여 콜백 함수를 반환합니다. 함수에 래핑된 데이터는 JSON 형식입니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜Jsonp는 어떻게 ajax 크로스 도메인을 해결할 수 있나요?🎜🎜🎜🎜🎜비동기화를 달성하기 위해 jQuery에서 ajax를 호출하세요🎜🎜🎜위 내용은 jsonp+json은 AJAX 도메인 간 요청을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!