이번에는 jQuery가 서버에 get 및 post 요청을 발행하는 방법을 보여 드리겠습니다. jQuery가 서버에 get 및 post 요청을 발행할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
사용자 이름을 입력하는 간단한 페이지가 있는 웹사이트 A가 있다고 가정해 보겠습니다. 인터페이스에는 두 개의 입력 상자가 양식 제출을 구현하는 양식에 포함되어 있고 두 번째 입력 상자는 별도입니다. 양식에 포함되지 않은 경우 이 두 입력 상자를 사용하여 jQuery의 ajax를 학습해 보겠습니다.

1, 프론트엔드 html 및 자바스크립트 코드
페이지 html
<main style="text-align: center; margin: 200px auto;"> <h2>输入用户名</h2> <form class="" action="demo01.php" method="post" style="margin-bottom: 20px;"> <input id="user-name" type="text" name="username" placeholder="请填写您的用户名"> <input type="submit" name="submit1" value="form提交1" class="input"> </form> <input id="user-name2" type="text" name="username2" placeholder="请填写您的用户名"> <input type="button" name="submit2" value="ajax提交2"> <p class="box"> </p> </main> <script src="../../js/jquery-3.1.0.min.js"></script> <script src="demo.js"></script>
데모01.js 코드가 페이지에 소개되어 있는데 여기서 구현된 것은 간단한 GET 요청이라는 점에 유의하세요.
$(function($) {
$('input[name=submit2]').on('click', function(e) {
let username = '';
if ('' !== (username = $('#user-name2').val())) {
$.ajax({
url: `demo.php?name=${username}`,
dataType: 'json',
method: 'GET',
success: function(data) {
if (data.result == 1) {
$('.box').html(`<p>你的姓名${username}已成功保存。</p>`);
}
},
error: function(xhr) {
// 导致出错的原因较多,以后再研究
alert('error:' + JSON.stringify(xhr));
}
})
.done(function(data) {
// 请求成功后要做的工作
console.log('success');
})
.fail(function() {
// 请求失败后要做的工作
console.log('error');
})
.always(function() {
// 不管成功或失败都要做的工作
console.log('complete');
});
}
});
});jQuery의 ajax() 메소드에는 두 가지 작성 방법이 있습니다. 즉, $.ajax(url [, settings]); 및 $.ajax([settings]); 두 가지 작성 방법 모두 괜찮다고 생각합니다. 예를 들어, URL에 대한 간단한 요청만 하고 반환된 데이터, 형식 및 오류에 대한 요구 사항이 없고 URL 매개 변수만 전달하면 되는 경우에 사용됩니다. 첫 번째 글쓰기 방법을 사용하세요. 위의 데모01.js에서는 두 번째 작성 방법을 사용하고 있으며, 매개변수 및 관련 기능은 아래와 같습니다.
(1) 위 코드에서 ajax()의 매개변수
여기서 매개변수 유형은 모두 javascript 객체임을 알 수 있습니다. 즉, 모두 이 유형의 데이터입니다. o = {key: value };. jQuery 문서에서는 여기의 매개변수가 Null, 사용자 정의 배열 또는 특정 실행 환경(예: 브라우저)에 속하고 특정 유형 개체에 속하는 문서가 아닌 PlainObject(객체 유형 개체)만 될 수 있다고 규정합니다. 여기서 명확하게 설명하기는 쉽지 않습니다. 작은 실험을 할 수 있습니다. 명령줄에서 node repl을 열고 다음 테스트를 수행합니다.
> node
> typeof(null);
'object'
> typeof([]);
'object'
> typeof(document);
'undefined'
> typeof({});
'object'null, [](배열 유형), {}(객체 유형)이 모두 객체임을 알 수 있습니다. js의 모든 것은 객체이기 때문입니다. 대화형 환경에서 문서는 정의되지 않은 변수이므로 해당 유형이 정의되지 않습니다. typeof(document)가 브라우저 환경에서 테스트되면 해당 유형도 객체입니다. 코드에 사용된 매개변수는 아래에 하나씩 설명되어 있습니다.
url, 요청할 URL 주소, 해당 값은 URL을 포함하는 문자열이어야 합니다.
데이터 유형, 문자열. 요청 후 서버에서 반환될 것으로 예상되는 데이터 유형입니다. 지정할 수 있는 유형은 xml, html, script, json, jsonp 및 text입니다. 지정하지 않으면 jquery는 MIME을 기반으로 판단하고 xml, json, script 및 html 유형 중 하나를 반환합니다.
메서드, 문자열. HTTP 요청 방법, 기본값은 GET이며 위 코드는 POST를 지정합니다.
성공, 유형: 함수(모든 데이터, 문자열 textStatus, jqXHR jqXHR), 익명 함수. 성공적인 HTTP 요청 후에 호출되는 함수는 세 가지 매개변수를 전달할 수 있습니다: 서버에서 반환된 데이터(위에 dataType이 지정된 경우 서버에서 반환된 데이터 유형은 위의 dataType에 지정된 유형과 일치해야 함), 설명할 수 있는 상태 문자열 textStatus 및 jqXHR 객체. 위에서는 서버에서 반환된 데이터만 전달되는 것을 볼 수 있습니다.
error, 유형: 함수(jqXHR jqXHR, 문자열 textStatus, 문자열 errorThrown), 익명 함수. HTTP 요청이 실패한 후 호출되는 함수는 세 개의 매개변수를 전달할 수도 있습니다.
이러한 매개변수 외에도 async, dataFilter, mimeType 및 기타 매개변수와 같은 다른 매개변수가 많이 있지만 현재의 단순 스크립트는 그렇게 많은 매개변수를 사용하지 않습니다.
(2) "지연 로딩 기능"
위 코드에서는 $.ajax().done().fail().always() jqXHR.done(), jqXHR.fail(), jqXHR입니다. Always( )를 사용하면 함수 추가 등 지연된 객체가 파싱, 거부, 파싱 또는 거부되는 세 가지 경우에 처리할 작업을 추가할 수 있습니다. 이것이 수행될 수 있는 이유는 $.ajax()가 반환하는 내용에 따라 다릅니다(jquery 버전이 1.5보다 큰 경우). 이 객체는 Promise 인터페이스(비동기 작업 메시지를 전달하는 데 사용되는 Promise 메커니즘, 결과가 미래까지 알려지지 않는 이벤트를 나타냄)를 구현합니다. 이를 통해 단일 요청에 또는 요청이 완료된 후에도 여러 개의 콜백을 추가할 수 있습니다.
标题“延迟加载”描述的不够准确,但从效果上看是有延迟加载的效果。关于这个问题更详细的解释可以参考jQuery文档中对jqXHR的解释 或一位前端前辈的解释jQuery的deferred对象详解 。
2,后端运行在nginx服务器上的php代码
后端的逻辑很简单:我们把前端获取的数据保存到名为data-demo01的文件中,保存成功则向前端返回一个1作为标志。
(1)前端ajax发起GET请求
如果前端的ajax发起的是一个GET请求,那么后端也比较好处理:
if (isset($_GET['name']) && !empty($_GET['name'])) {
$username = trim($_GET['name']);
if (file_put_contents('data-demo01', $username)) {
echo '{"result": 1}';
}
}(2)前端ajax发起POST请求
js代码中需要修改下ajax()的url、method参数,并增加一个data参数,修改后如下:
// 相同的代码省略
$.ajax({
url: `demo01.php`,
dataType: 'json',
method: 'POST',
data: {"username": username},
// 相同的代码省略因为用POST传递数据,所以去掉url中用来传递数据的参数,下面的data类型要与dataType一致,为json格式,然后将username作为值传递。
那么后端的代码也就可以确定了:
if (isset($_POST['username']) && !empty($_POST['username'])) {
$username = trim($_POST['username']);
if (file_put_contents('data-demo01', $username)) {
echo '{"result": 1}';
}
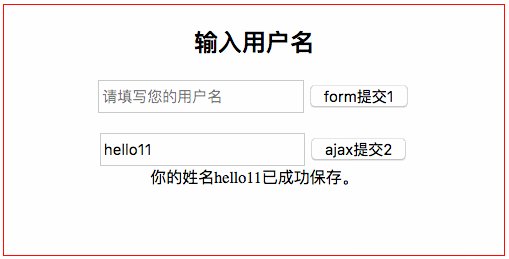
}如果不出错的话,效果应该是下面这样然后查看下data-demo01,名字果然被保存了。

那么问题来了,如果出错了呢?比如data-demo01文件不可写,或者后台服务器返回的数据格式有错误,或者网络出错。那又该怎么处理呢?我现在也不太清楚,后续再研究吧。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 jQuery가 서버에 요청을 가져오고 게시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!