이번에는 ajax, jsonp, json의 차이점에 대해 자세히 설명하겠습니다. ajax, jsonp, json 사용 시 주의사항은 무엇인가요?
머리말
제가 jsonp에 대해 처음 들었던 것은 사실 2년 전이었습니다. 당시 저는 이벤트 페이지의 복권 모듈 작업을 하고 있었는데, 당시에는 서버에서 확률을 구해야 하는데 동료가 ajax를 사용하라고 해서 제가 사용하게 되었습니다. dataType을 jsonp로 변경해야 한다고 해서 jsonp로 변경했습니다. 이렇게 액티비티 페이지는 완성되었고, 이 기간 동안 저는 jsonp를 다시는 접하지 못했습니다. 저는 항상 jsonp가 ajax와 밀접한 관련이 있고 xhr의 특별한 크로스 도메인 형태라고 생각했습니다... 한 달 전 인터뷰 전까지는, jsonp에 대해 물어보니 고문을 당해 죽을 지경이어서 jsonp를 살펴보기로 했는데요, 알고보니 jsonp는 어렵지 않더군요.
왜 jsonp를 사용하나요?
저는 모든 사람이 크로스 도메인에 익숙하고 동일 출처 전략에도 똑같이 익숙하다고 믿습니다. 뭐, 들어본 적 없나요? 상관없습니다. 간단한 용어로 설명하고 있으니 처음부터 시작하겠습니다.
인덱스 페이지를 작성했는데 페이지에 json 데이터에 대한 요청이 있다고 가정해 보겠습니다. (json 데이터의 JSON 소개 및 사용 요약을 모릅니다.) 간단히 생각하고 다음과 같이 작성합니다. 코드:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
}포스터는 두 개를 넣었습니다. 모든 파일은 wamp 아래의 www 폴더에 있으며 ajax 요청은 도메인을 넘지 않으며 결과는 완벽하게 얻습니다.

그러나 내 json 파일과 인덱스 파일 동일한 도메인, 즉 크로스 도메인(cross-domain을 이해하지 못합니다. JavaScript의 Same Origin 정책을 참조하세요)에 있지 않습니까?
wamp 아래에서 새 apache 포트를 열어보고(여는 방법을 모르면 WampServer 아래 다중 포트 액세스 사용을 참조하세요) 서비스 포트 폴더( 포스터에 설정된 포트 번호는 8080이고 기본값은 포트 80입니다.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
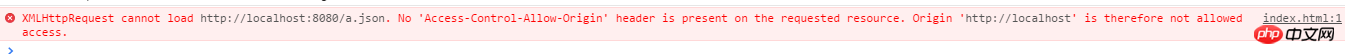
요청을 보내보세요. 분명히 프롬프트는 도메인 간입니다! 무엇을 해야 할까요? 이때 jsonp가 조치를 취하려고 합니다!
Magic 스크립트 태그
jsonp와 밀접한 관련이 있는 스크립트 태그는 있지만 전통적인 의미의 xhr 또는 ajax는 이와 관련이 없습니다!
다음으로, 위의 index.html 코드를 보면 해당 페이지가 Baidu CDN의 jquery 경로를 참조하고 있는 것을 알 수 있습니다. 우리는 이 방법에 익숙해져 있는 것 같지만, 잘 생각해보면 스크립트 태그가 완전히 교차되어 있습니다. domain... .예, jsonp 구현의 핵심은 스크립트 태그의 도메인 간 기능을 사용하는 것입니다! 그래서 우리는 아이디어를 얻었습니다. 스크립트 태그를 동적으로 생성하고 json url을 스크립트의 src 속성에 할당한 다음 스크립트 태그를 dom에 삽입하면 됩니다...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>우리는 script 태그이고, 태그에 싸인 내용은 정확히 필요한 json 데이터인데 오류는 다음과 같습니다.

이유는 json 데이터가 합법적인 js 문이 아니기 때문입니다. 콜백 함수의 json 데이터 메서드:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});
물론 a.json 파일의 이름을 이렇게 지정할 필요는 없으며 a.js로 변경해도 문제가 없습니다.
PHP와 같이 서버와 상호 작용하는 경우에도 마찬가지입니다.
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>jsonp에서 제공하는 URL(즉, 동적으로 생성된 스크립트 태그의 src)은 형식에 관계없이 유의해야 합니다. 결과적으로 생성될 것 같습니다. 반환되는 것은 js 코드 조각입니다.
JQuery의 jsonp 캡슐화
개발을 용이하게 하기 위해 jq도 ajax 방식으로 jsonp를 캡슐화합니다.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});위 코드는 요청 파일에 콜백 함수 이름을 하드 써놓은 경우입니다. 요청이 json 파일이기 때문에 json은 서버 측 동적 언어가 아니며 구문 분석할 수 없습니다. PHP 또는 다른 서버 측 언어인 경우 다음과 같이 함수 이름을 하드 코딩할 필요가 없습니다.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>물론 유사한 캡슐화 방법이 있습니다. 여러 유형:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');需要注意的是getJSON方法的请求地址url需要带上callback=?,因为jq对该方法进行封装的时候并没有默认回调函数变量名为callback,于是php中$_GET['callback']就找不到变量值了。
而一般的jq方法url 中不用指定 callback 参数。对于 jQuery 中的 jsonp 来说,callback 参数是自动添加的。默认情况下,jQuery 生成的 jsonp 请求中 callback 参数是形如 callback=jQuery200023559735575690866_1434954892929 这种根据看似随机的名字,对应的就是 success 那个处理函数,所以一般不用特意处理。二如果要写死callback名的话,可以参照上文。

总结
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求,这就是jsonp的核心。
jsonp原理:
1.首先在客户端注册一个callback, 然后把callback的名字传给服务器。
2.服务器先生成 json 数据。 然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
3.客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
json和jsonp的区别,ajax和jsonp的区别
json和jsonp虽然只有一个字母的区别,但是它们之间扯不上关系。
json是一种轻量级的数据交换格式。
jsonp是一种跨域数据交互协议。
json的优点:(1)基于纯文本传递极其简单,(2)轻量级数据格式适合互联网传递,(3)容易编写和解析。
ajax和jsonp的区别:
相同点:都是请求一个url
不同点:ajax的核心是通过xmlHttpRequest获取内容
jsonp的核心则是动态添加