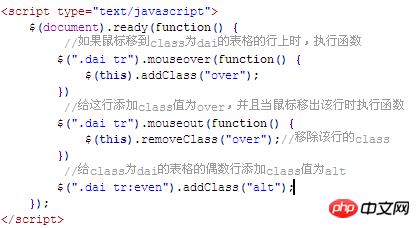
이번에는 행마다 테이블 색상을 변경하고 마우스 이벤트와 상호작용하는 jQuery플러그인을 소개합니다. 마우스 이벤트와 상호 작용합니까? 다음은 실제 사례를 살펴보겠습니다. js 코드:
css 코드: 
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}위 내용은 jQuery 플러그인은 교대로 테이블 행 색상을 구현하고 마우스 이벤트와 상호 작용합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!