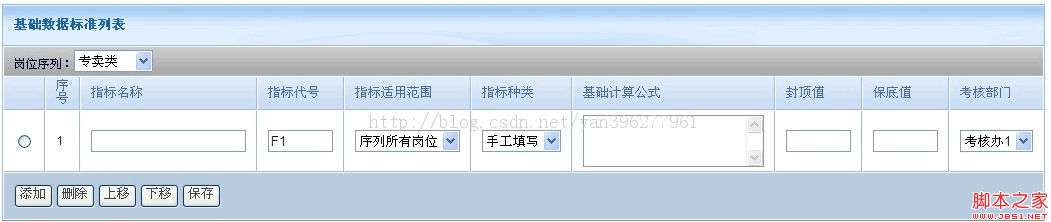
이번에는 jquery가 테이블의 데이터에 대해 어떻게 작동하는지 자세히 설명하겠습니다. jquery가 테이블의 데이터에 대해 어떻게 작동하는지 주의사항은 무엇인가요? 
이와 같은 페이지의 경우 백그라운드에서 이러한 대량의 데이터를 탐색하고 처리하는 것이 매우 번거롭기 때문에 양식을 제출하여 이러한 데이터를 처리하지 않는 경우가 많습니다. 더 나은 접근 방식은 데이터를 개체 형식으로 저장하는 것입니다. 프런트 엔드 페이지의 json에서 json을 백그라운드에서 필요한 개체로 직접 변환하면 개체를 직접 처리할 수 있습니다!
추가 버튼
<input name="button" type="button" value="添加" onClick="addRowForPswdBasicFillTemplate('pswd_basic_fill_template')">
테이블 ID는 pswd_basic_fill_template
메소드 추가
function addRowForPswdBasicFillTemplate(tid){
var applyAreaOptionStr = $('#applyAreaOptionStr').val(); //这里是对select框的一些初始化
did = tid;
var tr = $("<tr></tr>").attr("bgcolor","#FFFFFF");
tr.append($("<td></td>").html("<input type='radio' name='radio' value='checkbox'></td>"));
tr.append($("<td></td>").html(""));
tr.append($("<td></td>").html("<input type='text' name='index_name' id='index_name' />"));
tr.append($("<td></td>").html(""));
tr.append($("<td></td>").html("<select name='apply_Area' id='apply_Area'>"+applyAreaOptionStr+"</select>"));
tr.append($("<td></td>").html("<select name='index_species' id='index_species'>"+$("#indexSpeciesHtml").val()+"</select>"));
tr.append($("<td></td>").html("<textarea maxlength='500' rows='3' cols='20' name='formula' id='formula'/>"));
tr.append($("<td></td>").html("<input type='text' name='cap' id='cap' size='5'/>"));
tr.append($("<td></td>").html("<input type='text' name='base_value' id='base_value' size='5'/>"));
tr.append($("<td></td>").html("<input type='hidden' id='orgid' name='orgid' />
<select name='assessOrg' id='assessOrg'>"+$("#assessOrgHtml").val()+"</select>"));
tr.appendTo($("#"+tid));
setRowNumber_1(tid); //保存编号,上移下移操作会用到 ,先不关注
}저장 버튼
<input name="button" type="button" value="保存" onClick="savePswdBasicFillTemplate('pswd_basic_fill_template')">
function savePswdBasicFillTemplate(tid){
did = tid;
var result = getPswdBasicFillTemplate(); //封装数据操作,请仔细看
if(result){
/*
if(pswd_basic_fill_template.length<1){
showInfo("请添加基础数据标准");
return;
}
*/
for(var i=0;i<pswd_basic_fill_template.length;i++){
pswd_basic_fill_template[i]=JSON.stringify(pswd_basic_fill_template[i]);
}
$.post("<c:url value='/secbasicFillTemplate/save'/>",{"tempLateList":"["+pswd_basic_fill_template+"]"},
function(data) {
if("false"==data){
showInfo("请先保存基础信息!");
}else{
//delAllTr("pswd_basic_fill_template"); //删除行
showInfo("保存成功!")
if(did!="fjsjbz"){
changeTaskType(tid);
}
}
});
}
}
//基础填报模版
var pswd_basic_fill_template = {};
//要删除的tableId
var did = "pswd_basic_fill_template";
//获取模板值
function getPswdBasicFillTemplate(){
pswd_basic_fill_template=[];
var trs=eval("$(\"#"+did + " tbody tr\")");
var result=true;
$.each(trs,function(i,tr){
var order = $(tr).find("td:nth-child(2)").text();
var indexCode = $(tr).find("input[name='index_code']").val();
var indexName = $(tr).find("input[name='index_name']").val();
var indexType = $(tr).find("select[name='index_type']").find("option:selected").text();
var indexSpecies = $(tr).find("select[name='index_species']").find("option:selected").text();
var formula = $(tr).find("textarea[name='formula']").val();
var cap = $(tr).find("input[name='cap']").val();
var baseValue = $(tr).find("input[name='base_value']").val();
var assessOrg = $(tr).find("select[name='assessOrg']").val();
var assessOrgName = $(tr).find("select[name='assessOrg']").find("option:selected").text();
var idObj = $(tr).find("input[name='idObj']").val();
var indexValue = $(tr).find("input[name='index_value']").val();
var templateType = "2";
if(did=="zdppbzlb"){
templateType = "3";
}else if(did=="fjsjbz"){
templateType = "4";
assessOrg = $(tr).find("select[name='countyOrg']").val();
}
var taskType = $("#task_type").val();
if(indexCode.length<1){
showInfo("指标名称不能为空");
result = false;
return false;
}
if(indexName.length<1){
showInfo("指标代号不能为空");
result = false;
return false;
}
var postIndexId = $('#postIndex').val();
var postIndexName = $('#postIndex').find("option:selected").text();
var applyAreaId = $(tr).find("select[name='apply_Area']").val();
var applyAreaName = $(tr).find("select[name='apply_Area']").find("option:selected").text();
var pswd_basic_fill_templateBean={
"postIndexId":postIndexId,"postIndexName":postIndexName,"applyAreaId":applyAreaId,"applyAreaName":applyAreaName,
"indexCode":indexCode,"templateType":templateType,"indexValue":indexValue,
"indexName":indexName,"taskType":taskType,"order":order,"id":idObj,"baseValue":baseValue,
"indexSpecies":indexSpecies,"formula":formula,"cap":cap,"orgName":assessOrgName,"orgid":assessOrg
}
pswd_basic_fill_template.push(pswd_basic_fill_templateBean);
})
return result;
}프론트엔드 작업이 완료되었습니다. 백그라운드 작업을 살펴보겠습니다
struts구성 파일
<method name="save" uri="/secbasicFillTemplate/save"> <result name="success" type="redirect">@list</result> <result name="failed">secassessment/basicFillTemplate/basicFillTemplateNew</result> </method>
백엔드 작전
public void save() {
String obj = request().getParameter("tempLateList");
List<SecBasicFillTemplate> result = JSonUtil.paserJsonArray(SecBasicFillTemplate.class,obj);
//将json转化为对象
}삭제 작업을 살펴보겠습니다.
삭제 버튼
<input name="button" type="button" value="删除" onClick="delRowForSpacialById('pswd_basic_fill_template')" >
//删除一行的数据
function delRowForSpacialById(tid){
var selObj=getSelRowJnSpacial(tid);
if(selObj){
var result = confirm("确定将记录删除?");
if(result){
var id = selObj.parent().parent();
var idValue = id.find("input[name='idObj']").val();
if(idValue!=null && idValue.length>0){
$.post("<c:url value='/secbasicFillTemplate/delete'/>",{"ids":idValue},function(){
selObj.parent().parent().remove();
})
}else{
selObj.parent().parent().remove();
}
}
}
}
// 获取选中的行
function getSelRowJnSpacial(tid){
var selObj=eval("$(\"#"+tid+" input[@type=radio][checked]\")");
if(selObj.html()!=null){
return selObj;
}else{
showInfo("请选择要操作的行");
return null;
}
}struts 구성 파일
<method name="delete" uri="/secbasicFillTemplate/delete" > <result name="success" type="redirect">@list</result> </method>
백엔드 방법
public void delete(String ids) {
//方法
}
上移下移功能
按钮
<input name="button" type="button" value="上移" onClick="moveBefore('pswd_basic_fill_template')">
<input name="button" type="button" value="下移" onClick="moveAfter('pswd_basic_fill_template')">
//上移行
function moveBefore(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("请选择要移动的行");
}else{
var rowIndex = selObj.parent().parent()[0].rowIndex;
if(parseInt(rowIndex)<=2){
showInfo("已经到顶,不能再上移了");
return;
}
var preObj=selObj.parent().parent().prev();
var selRow=selObj.parent().parent().clone();
preObj.before(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(did);
}
}
function setRowNumber_1_1(tid){
var fNew = 1;
var expression="$(\"#"+tid+" tbody tr\")";
var tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var number=i+1;
$(tr).find("td:nth-child(2)").text(number);
}
})
}
//下移行
function moveAfter(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("请选择要移动的行");
}else{
var r1 = selObj.parent().parent()[0].rowIndex;
var a1 = eval("$(\"#"+did+" tbody tr\")").size();
if(parseInt(selObj.parent().parent()[0].rowIndex)-1 >= a1){
showInfo("已经到最后一行,不能再下移了");
return;
}
var nextObj=selObj.parent().parent().next();
var selRow=selObj.parent().parent().clone();
nextObj.after(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(tid);
}
}
//设置rowNumber的序号
function setRowNumber_1(tid){
var fNew = 1;
var expression="$(\"#"+tid+" tbody tr\")";
var tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var idObj = $(tr).find("input[name='idObj']").val();
var f = $(tr).find("td:nth-child(4)").find("input[name='index_code']").val();
if(f!=null){
var f1 = f.substring(1);
if(f1>=0){
fNew = parseInt(f1)+1;
}
}
var number=i+1;
$(tr).find("td:nth-child(2)").text(number);
if(idObj==null && f==null){
var fValue = "<input id='index_code' name='index_code' value='F"+fNew+"' readonly='true' size='5'>";
if(tid=="zdppbzlb"){
fValue = "<input id='index_code' name='index_code' value='K"+fNew+"' readonly='true' size='5'>";
}
$(tr).find("td:nth-child(4)").html(fValue);
$(tr).find("td:nth-child(5)").html($("#selectHtml").val());
//var assessOrgHtml = "<input type='hidden' name='orgid' id='orgid'></input>"+$("#assessOrgHtml").val();
//$(tr).find("td:last-child").html(assessOrgHtml);
}
}
})
}이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 자료:
챕터 앵커의 맨 위로 돌아가는 효과를 얻기 위해 JQuery+Ajax
jQuery를 사용하여 테이블을 동적으로 생성하는 단계에 대한 자세한 설명
위 내용은 jquery가 테이블의 데이터를 작동하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!