이번에는 PHP+jQuery 플러그인을 사용하여 비동기적으로 파일을 업로드하는 단계에 대해 자세히 설명하겠습니다. PHP+jQuery 플러그인에서 비동기적으로 파일을 업로드할 때의 주의사항은 무엇인가요? , 살펴 보겠습니다.
가장 많이 사용하는 JQuery 이미지 업로드 플러그인은 Uploadify인데 매우 잘 작동합니다. 하지만 휴대폰이 플래시를 지원하지 않기 때문에 다른 파일 업로드플러그인을 찾아 사용해야 합니다. 나중에 나는 ajaxFileUpload 플러그인이 꽤 좋다는 것을 알았고, 그래서 이 플러그인을 사용하여 비동기적으로 파일을 업로드하는 효과를 얻었습니다. 인터넷에 ajaxFileUpload 플러그인 사용에 대한 기사도 많이 있지만 PHP 버전이 없다는 것을 알게 되었기 때문에 이번에는 서버 측의 처리가 PHP 언어로 처리됩니다.
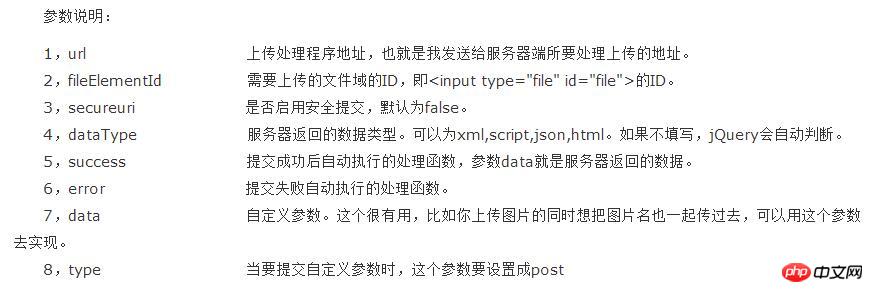
1. ajaxFileUpload 플러그인의 구문 매개변수에 대한 자세한 설명
Principle: ajaxfileupload는 iframe의 onload 메서드를 모니터링하여 구현됩니다. iframe의 바인딩 메서드를 호출하기 위해 트리거됩니다. 바인딩 메서드에서는 iframe의 서버에서 반환된 데이터 본문을 가져옵니다(지원되는 일반 텍스트, json, xml, 스크립트, html)
구문: $.ajaxFileUpload([options])

2. 다음으로 사용법을 살펴보겠습니다
1. 먼저 ajaxFileUpload 플러그인을 소개합니다.
<script src="jquery-1.11.1.js" type="text/javascript"></script> <script src="ajaxfileupload.js" type="text/javascript"></script>
여기서는 jq1.11.1 버전을 사용하고 있는데, jq 버전과 ajaxfileupload 버전이 일치해야 비정상적인 오류가 발생하지 않는다고 인터넷에 나와 있습니다.
2. HTML 코드를 붙여넣습니다.
<p data-role="fieldcontain" class="upload-box"> <label for="id_photos"><span class="red">* </span>您的有效证件照:</label> <input type="file" id="id_photos" name="id_photos" value="上传" style="filter:alpha(opacity=10);-moz-opacity:10;opacity:10;" /> <p style="margin-top:0.5em;color:#999;font-size:11pt;">说明:请上传手持证件的半身照,请确保照片内证件信息清晰可读。</p> </p> <p class="id_photos" > </p>
여기서 가장 중요한 것은 코드입니다. 다른 코드는 걱정하지 마세요. 여기에는 jqueryMobile 플러그인이 사용됩니다.
3. 처리를 위해 js 코드로 이동합니다.
$(document).bind('pageinit', function(){
//照片异步上传
$('#id_photos').change(function(){ //此处用了change事件,当选择好图片打开,关闭窗口时触发此事件
$.ajaxFileUpload({
url:'/uploader/', //处理图片的脚本路径
type: 'post', //提交的方式
secureuri :false, //是否启用安全提交
fileElementId :'id_photos', //file控件ID
dataType : 'json', //服务器返回的数据类型
success : function (data, status){ //提交成功后自动执行的处理函数
if(1 != data.total) return; //因为此处指允许上传单张图片,所以数量如果不是1,那就是有错误了
var url = data.files[0].path;
$('.id_photos').empty();
//此处效果是:当成功上传后会返回一个json数据,里面有url,取出url赋给img标签,然后追加到.id_photos类里显示出图片
$('.id_photos').append('<img src="'+url+'" value="'+url+'" style="width:80%" >');
//$('.upload-box').remove();
},
error: function(data, status, e){ //提交失败自动执行的处理函数
alert(e);
}
})
});여기에서는 기본적으로 모든 사람이 이해할 수 있도록 각 코드 줄에 주석을 작성합니다. 프로세스는 처리를 위해 이미지를 uploader.php에 업로드하는 것입니다. json 데이터가 성공적으로 반환된 다음 url 값이 json에서 꺼내지고 img 태그에 할당된 다음 img 태그가 추가되어 표시됩니다. 페이지.
여기에 json에서 반환된 데이터를 첨부합니다.
{
"total": 1,
"success": 1,
"files": [
{
"srcName": "3.jpg",
"error": 0,
"size": 10715,
"type": "image/jpeg",
"success": true,
"path": "http://m.kellyblog.com/upload/20150528/857f4a35664b4a665e713322306d73b2.0x124x126.jpg",
"width": 124,
"height": 126
}
]
}업로드 전 HTML 페이지는 다음과 같습니다.

비동기 업로드가 성공한 후 HTML 페이지는 다음과 같습니다.

4. 살펴보기 at PHP 처리 방법
class UploaderController extends XXXX_Controller {
public function index() {
$files = array();
$success = 0; //用户统计有多少张图片上传成功了
foreach ($_FILES as $item) {
$index = count($files);
$files[$index]['srcName'] = $item['name']; //上传图片的原名字
$files[$index]['error'] = $item['error']; //和该文件上传相关的错误代码
$files[$index]['size'] = $item['size']; //已上传文件的大小,单位为字节
$files[$index]['type'] = $item['type']; //文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif"
$files[$index]['success'] = false; //这个用于标志该图片是否上传成功
$files[$index]['path'] = ''; //存图片路径
// 接收过程有没有错误
if($item['error'] != 0) continue;
//判断图片能不能上传
if(!is_uploaded_file($item['tmp_name'])) {
$files[$index]['error'] = 8000;
continue;
}
//扩展名
$extension = '';
if(strcmp($item['type'], 'image/jpeg') == 0) {
$extension = '.jpg';
}
else if(strcmp($item['type'], 'image/png') == 0) {
$extension = '.png';
}
else if(strcmp($item['type'], 'image/gif') == 0) {
$extension = '.gif';
}
else {
//如果type不是以上三者,我们就从图片原名称里面去截取判断去取得(处于严谨性)
$substr = strrchr($item['name'], '.');
if(FALSE == $substr) {
$files[$index]['error'] = 8002;
continue;
}
//取得元名字的扩展名后,再通过扩展名去给type赋上对应的值
if(strcasecmp($substr, '.jpg') == 0 || strcasecmp($substr, '.jpeg') == 0 || strcasecmp($substr, '.jfif') == 0 || strcasecmp($substr, '.jpe') == 0 ) {
$files[$index]['type'] = 'image/jpeg';
}
else if(strcasecmp($substr, '.png') == 0) {
$files[$index]['type'] = 'image/png';
}
else if(strcasecmp($substr, '.gif') == 0) {
$files[$index]['type'] = 'image/gif';
}
else {
$files[$index]['error'] = 8003;
continue;
}
$extension = $substr;
}
//对临时文件名加密,用于后面生成复杂的新文件名
$md5 = md5_file($item['tmp_name']);
//取得图片的大小
$imageInfo = getimagesize($item['tmp_name']);
$rawImageWidth = $imageInfo[0];
$rawImageHeight = $imageInfo[1];
//设置图片上传路径,放在upload文件夹,以年月日生成文件夹分类存储,
//rtrim(base_url(), '/')其实就是网站的根目录,大家自己处理
$path = rtrim(base_url(), '/') . '/upload/' . date('Ymd') . '/';
//确保目录可写
ensure_writable_dir($path);
//文件名
$name = "$md5.0x{$rawImageWidth}x{$rawImageHeight}{$extension}";
//加入图片文件没变化到,也就是存在,就不必重复上传了,不存在则上传
$ret = file_exists($path . $name) ? true : move_uploaded_file($item['tmp_name'], $serverPath . $name);
if($ret === false) {
$files[$index]['error'] = 8004;
continue;
}
else {
$files[$index]['path'] = $path . $name; //存图片路径
$files[$index]['success'] = true; //图片上传成功标志
$files[$index]['width'] = $rawImageWidth; //图片宽度
$files[$index]['height'] = $rawImageHeight; //图片高度
$success ++; //成功+1
}
}
//将图片已json形式返回给js处理页面 ,这里大家可以改成自己的json返回处理代码
echo json_encode(array(
'total' => count($files),
'success' => $success,
'files' => $files,
));
}
}
/*********************************分割*************************************************/
//这里我附上ensure_writable_dir()函数的代码
/**
* 确保文件夹存在并可写
*
* @param string $dir
*/
function ensure_writable_dir($dir) {
if(!file_exists($dir)) {
mkdir($dir, 0766, true);
chmod($dir, 0766);
chmod($dir, 0777);
}
else if(!is_writable($dir)) {
chmod($dir, 0766);
chmod($dir, 0777);
if(!is_writable($dir)) {
throw new FileSystemException("目录 $dir 不可写");
}
}
}코드에는 기본적으로 모든 사람이 쉽게 이해할 수 있도록 주석이 달려 있습니다. 이미지 업로드를 처리하는 데는 PHP가 사용되지만, 업로드할 때 프로그램 코드에서 처리하는 논리적 아이디어를 이해하고 .net에서 아이디어를 사용할 수 있습니다. 아니면 자바라도 괜찮습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jQuery가 URL 주소를 변환하여 URL 디렉토리를 얻는 방법
jquery가 XML 문자열 + XML 파일(코드 포함)을 구문 분석하는 단계에 대한 자세한 설명
위 내용은 PHP+jQuery 플러그인을 사용하여 파일을 비동기적으로 업로드하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!