이번에는 jQuery에서 파일 다운로드 횟수 통계를 구현하는 방법을 보여 드리겠습니다. jQuery에서 파일 다운로드 횟수 통계를 구현하는 데 있어 주의할 점은 무엇인가요?
프로젝트에서는 사용자가 파일을 다운로드할 때마다 해당 다운로드 수가 1씩 증가합니다. 유사한 애플리케이션이 많은 다운로드 사이트에서 사용됩니다. 이 기사에서는 예제와 함께 PHP+Mysql+jQuery를 사용하여 파일을 클릭하고, 파일을 다운로드하고, 시간을 누적하는 과정이 매우 원활하게 이루어집니다.

준비이 예제에서는 독자가 PHP, Mysql, jQuery, html, css 등에 대한 기본 지식이 필요합니다. 예제를 개발하기 전에 Mysql 데이터 테이블을 준비해야 합니다. 파일 다운로드 테이블 downloads 는 파일 이름, 파일 서버에 저장된 파일 이름, 다운로드 횟수를 기록하는 데 사용됩니다. 전제는 다운로드 테이블에 데이터가 이미 존재한다는 것입니다. 이 데이터는 페이지에서 읽을 수 있도록 프로젝트의 백그라운드 업로드 파일에서 삽입될 수 있습니다. 다운로드 테이블의 구조는 다음과 같습니다.
CREATE TABLE IF NOT EXISTS `downloads` ( `id` int(6) unsigned NOT NULL AUTO_INCREMENT, `filename` varchar(50) NOT NULL, `savename` varchar(50) NOT NULL, `downloads` int(10) unsigned NOT NULL DEFAULT '1', PRIMARY KEY (`id`), UNIQUE KEY `filename` (`filename`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
데모를 직접 다운로드하고 SQL 파일을 가져오면 데이터가 있을 수도 있습니다.
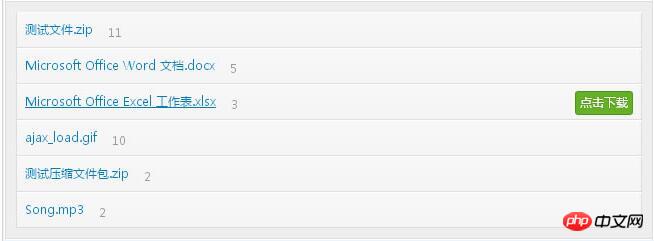
HTMLindex.html 페이지 본문에 다음 HTML 구조를 추가합니다. 여기서 ul.filelist는 파일 목록을 표시하는 데 사용됩니다. 이제 jQuery를 사용하여 파일 목록을 비동기적으로 읽을 것입니다. 잊지 마세요. HTML로 jQuery 라이브러리 파일도 로드해야 합니다.
<p id="demo"> <ul class="filelist"> </ul> </p>
CSS
데모에서 페이지 효과를 더 잘 표시하기 위해 CSS를 사용하여 페이지를 수정했습니다. 다음 코드는 주로 파일 목록 표시 효과를 설정합니다. 물론 실제 프로젝트에서는 해당 스타일이 가능합니다. 필요에 따라 설정하십시오.
#demo{width:728px;margin:50px auto;padding:10px;border:1px solid #ddd;background-color:#eee;}
ul.filelist li{background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5;
border:1px solid #ddd;border-top-color:#fff;list-style:none;position:relative;}
ul.filelist li.load{background:url("img/ajax_load.gif") no-repeat; padding-left:20px;
border:none; position:relative; left:150px; top:30px; width:200px}
ul.filelist li a{display:block;padding:8px;}
ul.filelist li a:hover .download{display:block;}
span.download{background-color:#64b126;border:1px solid #4e9416;color:white;
display:none;font-size:12px;padding:2px 4px;position:absolute;right:8px;
text-decoration:none;text-shadow:0 0 1px #315d0d;top:6px;
-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
span.downcount{color:#999;padding:5px;position:absolute; margin-left:10px;text-decoration:none;}PHP더 나은 이해를 위해 두 개의 PHP 파일로 나눕니다. 하나는 filelist.php입니다. 이 파일은 mysql 데이터 테이블의 데이터를 읽고 프런트 엔드 index.html에 대해 JSON 형식으로 데이터를 출력하는 데 사용됩니다. 페이지 호출, 다른 하나는 다운로드 작업에 응답하고 해당 파일의 다운로드 수를 업데이트하며 브라우저를 통해 다운로드를 완료하는 데 사용되는 download.php입니다. filelist.php는 다운로드 테이블을 읽고 다음 Ajax 비동기 작업을 위해 준비된 json_encode()를 통해 데이터를 JSON 형식으로 출력합니다.
require 'conn.php'; //连接数据库
$result = mysql_query("SELECT * FROM downloads");
if(mysql_num_rows($result)){
while($row=mysql_fetch_assoc($result)){
$data[] = array(
'id' => $row['id'],
'file' => $row['filename'],
'downloads'=> $row['downloads']
);
}
echo json_encode($data);
}download.php는 URL에 따라 매개변수를 전달하고, 해당 데이터를 가져오기 위한 쿼리를 수행하고, 다운로드할 파일이 존재하는지 감지하고, 존재하는 경우 해당 데이터의 다운로드 횟수를 +1만큼 업데이트하고 헤더를 사용합니다. () 다운로드 기능을 구현합니다. header() 함수를 사용하여 파일을 강제로 다운로드하고, 다운로드 후 파일 이름을 로컬에 저장하도록 설정할 수 있다는 점을 언급할 가치가 있습니다. 일반적인 상황에서는 백그라운드 업로드 프로그램을 사용하여 업로드된 파일의 이름을 바꾸고 서버에 저장합니다. 일반적으로 사용되는 파일의 이름은 날짜와 시간을 따서 지정됩니다. 이 방법의 장점 중 하나는 파일 이름이 중복되거나 왜곡된 중국어 이름을 방지한다는 것입니다. . 로컬로 다운로드한 파일의 경우 header("Content-Disposition: attachment; filename=" .$filename)를 사용하여 파일 이름을 쉽게 식별할 수 있는 파일 이름으로 설정할 수 있습니다.
require('conn.php');//连接数据库
$id = (int)$_GET['id'];
if(!isset($id) || $id==0) die('参数错误!');
$query = mysql_query("select * from downloads where id='$id'");
$row = mysql_fetch_array($query);
if(!$row) exit;
$filename = iconv('UTF-8','GBK',$row['filename']);//中文名称注意转换编码
$savename = $row['savename']; //实际在服务器上的保存名称
$myfile = 'file/'.$savename;
if(file_exists($myfile)){//如果文件存在
//更新下载次数
mysql_query("update downloads set downloads=downloads+1 where id='$id'");
//下载文件
$file = @ fopen($myfile, "r");
header("Content-type: application/octet-stream");
header("Content-Disposition: attachment; filename=" .$filename );
while (!feof($file)) {
echo fread($file, 50000);
}
fclose($file);
exit;
}else{
echo '文件不存在!';
}jQuery
프론트엔드 페이지 jQuery는 주로 두 가지 작업을 수행합니다. 하나는 Ajax를 통해 파일 목록을 비동기적으로 읽고 표시하는 것입니다. 다른 하나는 사용자의 클릭 이벤트에 응답하고 해당 파일 다운로드 수를 늘리는 것입니다. by 1. 코드를 살펴보겠습니다.
$(function(){
$.ajax({ //异步请求
type: 'GET',
url: 'filelist.php',
dataType: 'json',
cache: false,
beforeSend: function(){
$(".filelist").html("<li class='load'>正在载入...</li>");
},
success: function(json){
if(json){
var li = '';
$.each(json,function(index,array){
li = li + '<li><a href="download.php?id='+array['id']+'">'+array['file']+
'<span class="downcount" title="下载次数">'+array['downloads']+'</span>
<span class="download">点击下载</span></a></li>';
});
$(".filelist").html(li);
}
}
});
$('ul.filelist a').live('click',function(){
var count = $('.downcount',this);
count.text( parseInt(count.text())+1); //下载次数+1
});
});먼저 페이지가 로드된 후 $.ajax()를 통해 백그라운드 filelist.php에 GET 형식의 Ajax 요청을 보냅니다. 반환된 json 데이터를 수신하고 $.each()를 통해 json을 탐색하고 html 문자열을 구성한 다음 ul.filelist에 최종 문자열을 추가하여 데모에서 파일 목록을 구성합니다.
이후 파일을 클릭하여 다운로드하면 동적으로 추가된 목록 요소의 클릭 이벤트가 live()를 통해 응답되고 다운로드 횟수가 누적됩니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
파일 업로드를 위해 jquery 플러그인 ajaxupload 사용
jQuery 플러그인 Tocify 동적 노드를 사용하여 디렉토리 메뉴 구현
위 내용은 jQuery가 파일 다운로드 횟수 통계를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!