이 글은 주로 webpack 4.0 패키징 최적화 전략에 대한 요약을 소개하는 글입니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고하겠습니다. 에디터와 함께 살펴보세요
이 글에서는 webpack4.0 패키징 최적화 전략을 요약하여 소개하고, 자세한 내용은 다음과 같습니다.
webapck4의 새로운 기능 소개 - 참고 자료
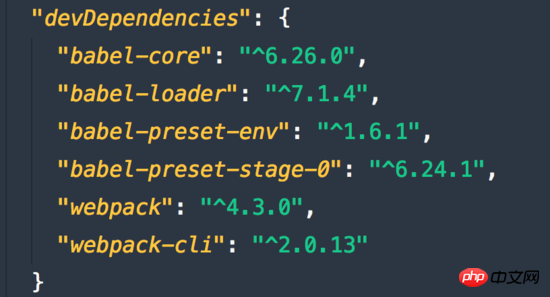
버전 현재 종속 패키지

1. 로더 구성 최적화
1.1 파일 일치 범위를 좁힙니다(include/exclude)
node_modules 아래의 파일을 제외하여 로더 로딩 검색 범위를 좁히고, 파일 적중 확률 높음
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/, // 排除不处理的目录
include: path.resolve(dirname, 'src') // 精确指定要处理的目录
}
]
}1.2 Cache 로더의 실행 결과(cacheDirectory)
cacheDirectory는 로더의 특정 옵션으로 기본값은 false입니다. 지정된 디렉터리(사용: 'babel-loader?cacheDirectory=cacheLoader')는 로더의 실행 결과를 캐시하는 데 사용되므로 웹팩 빌드 중 Babel 재컴파일 프로세스가 줄어듭니다. 빈 값(사용: 'babel-loader?cacheDirectory') 또는 true(사용: 'babel-loader?cacheDirectory=true')로 설정된 경우 기본 캐시 디렉터리(node_modules/.cache/babel-loader)가 사용됩니다. if in node_modules 디렉터리가 루트 디렉터리에서 발견되지 않으면 다운그레이드되어 운영 체제의 기본 임시 파일 디렉터리로 대체됩니다.
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader?cacheDirectory', // 缓存loader执行结果 发现打包速度已经明显提升了
exclude: /node_modules/,
include: path.resolve(dirname, 'src')
}
]
}2.resolveoptimizationconfiguration
2.1 Optimize 모듈 검색 경로solve.modules
Webpack의solve.modules 구성 모듈 라이브러리(예: node_modules) 위치, import 'vue'가 js에 나타납니다. 상대 경로나 절대 경로가 아닌 경우 node_modules 디렉터리에서 찾을 수 있습니다. 그러나 기본 구성은 상향 재귀 검색을 통해 찾을 수 있지만 일반적으로 프로젝트 디렉터리에는 node_modules가 하나만 있고 프로젝트 루트 디렉터리에 있습니다. 검색 범위를 줄이기 위해 전체 경로를 직접 지정할 수 있습니다. node_modules; 별칭에 대해서도 마찬가지로( 별칭 구성에도 동일하게 적용됩니다):

const path = require('path');
function resolve(dir) { // 转换为绝对路径
return path.join(dirname, dir);
}
resolve: {
modules: [ // 优化模块查找路径
path.resolve('src'),
path.resolve('node_modules') // 指定node_modules所在位置 当你import 第三方模块时 直接从这个路径下搜索寻找
]
}src 디렉터리의 위치를 구성한 후 util 디렉터리가 src에 있으므로 다음 방법을 사용하여 도구를 도입할 수 있습니다. util
// main.js import dep1 from 'util/dep1'; import add from 'util/add';
2.2 analyze.alias 구성의 함수 경로 별칭
모듈 소개가 더 쉬워지도록 경로 별칭을 요구하거나 가져오기를 생성하세요. 구성 항목은 별칭을 통해 원래 가져오기 경로를 새 가져오기 경로에 매핑합니다. 이 최적화 방법은 잘못된 코드를 제거하기 위한 Tree-Shaking 사용에 영향을 미칩니다.
예를 들어 src/ 폴더에 있는 일부 공통 모듈은
alias: {
Utilities: path.resolve(dirname, 'src/utilities/'),
Templates: path.resolve(dirname, 'src/templates/')
}, "가져올 때 상대 경로 사용"을 다음과 같이 바꾸세요:
import Utility from '../../utilities/utility';
다음과 같이 별칭을 사용할 수 있습니다:
import Utility from 'Utilities/utility';
resolve: {
alias: { // 别名配置 通过别名配置 可以让我们引用变的简单
'vue$': 'vue/dist/vue.common.js', // $表示精确匹配
src: resolve('src') // 当你在任何需要导入src下面的文件时可以 import moduleA from 'src/moduleA' src会被替换为resolve('src') 返回的绝对路径 而不需要相对路径形式导入
}
}또한 특정 개체의 키 끝에 $를 추가하여 정확한 일치를 나타낼 수도 있습니다.
alias: {
util$: resolve('src/util/add.js')
}이 결과는 다음과 같습니다:
import Test1 from 'util'; // 精确匹配,所以 src/util/add.js 被解析和导入 import Test2 from 'util/dep1.js'; // 精确匹配,触发普通解析 util/dep1.js
2.3resolve.extensions
파일 접미사 없이 모듈을 도입하면 webpack은 이 구성을 기반으로 결정된 파일 접미사를 자동으로 해결합니다
접미사 목록은 다음과 같아야 합니다. 가능한 작게
가장 높은 빈도로 전달
접미사가 있는 명령문을 최대한 많이 내보냅니다.
resolve: {
extensions: ['.js', '.vue']
}3. module.noParse
noParse를 사용하는 모듈은 로더에서 구문 분석되지 않습니다. 따라서 라이브러리가 너무 크고 가져오기 요구 또는 정의 호출이 포함되지 않은 경우 라이브러리를 사용할 때 이 구성을 사용하여 성능을 향상시키고 Webpack이 모듈화를 사용하지 않는 일부 파일의 재귀 구문 분석을 무시하도록 할 수 있습니다.
// 忽略对jquery lodash的进行递归解析
module: {
// noParse: /jquery|lodash/
// 从 webpack 3.0.0 开始
noParse: function(content) {
return /jquery|lodash/.test(content)
}
}4.HappyPack
HappyPack을 사용하면 웹팩은 로더의 실행 프로세스를 단일 프로세스에서 다중 프로세스 모드로 확장할 수 있습니다. 즉, 작업이 동시 실행을 위해 여러 하위 프로세스로 분해됩니다. 하위 프로세스가 처리된 다음 결과를 메인 프로세스로 보냅니다. 이는 코드 구성 속도를 높이고 DLL 동적 링크 라이브러리와 함께 사용하는 것이 더 좋습니다.
npm i happypack@next -D
webpack.config.js
const HappyPack = require('happypack');
const os = require('os'); // node 提供的系统操作模块
// 根据我的系统的内核数量 指定线程池个数 也可以其他数量
const happyThreadPool = HappyPack.ThreadPool({size: os.cpus().lenght})
module: {
rules: [
{
test: /\.js$/,
use: 'happypack/loader?id=babel',
exclude: /node_modules/,
include: path.resolve(dirname, 'src')
}
]
},
plugins: [
new HappyPack({ // 基础参数设置
id: 'babel', // 上面loader?后面指定的id
loaders: ['babel-loader?cacheDirectory'], // 实际匹配处理的loader
threadPool: happyThreadPool,
// cache: true // 已被弃用
verbose: true
});
]happypack提供的loader,是对文件实际匹配的处理loader。这里happypack提供的loader与plugin的衔接匹配,则是通过id=happypack来完成。
npm run dev
5.DLL动态链接库
在一个动态链接库中可以包含其他模块调用的函数和数据,动态链接库只需被编译一次,在之后的构建过程中被动态链接库包含的模块将不会被重新编译,而是直接使用动态链接库中的代码。
将web应用依赖的基础模块抽离出来,打包到单独的动态链接库中。一个链接库可以包含多个模块。
当需要导入的模块存在于动态链接库,模块不会再次打包,而是去动态链接库中去获取。
页面依赖的所有动态链接库都需要被加载。
5.1 定义DLL配置
依赖的两个内置插件:DllPlugin 和 DllReferencePlugin
5.1.1 创建一个DLL配置文件webpack_dll.config.js
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
filename: '[name].dll.js', // 动态链接库输出的文件名称
path: path.join(dirname, 'dist'), // 动态链接库输出路径
libraryTarget: 'var', // 链接库(react.dll.js)输出方式 默认'var'形式赋给变量 b
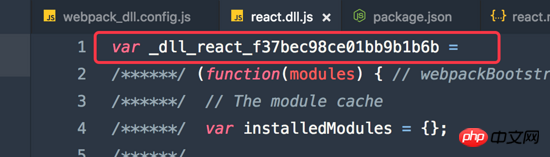
library: '_dll_[name]_[hash]' // 全局变量名称 导出库将被以var的形式赋给这个全局变量 通过这个变量获取到里面模块
},
plugins: [
new webpack.DllPlugin({
// path 指定manifest文件的输出路径
path: path.join(dirname, 'dist', '[name].manifest.json'),
name: '_dll_[name]_[hash]', // 和library 一致,输出的manifest.json中的name值
})
]
}5.1.2 output.libraryTarget 规定了以哪一种导出你的库 默认以全局变量形式 浏览器支持的形式

具体包括如下:
"var" - 以直接变量输出(默认library方式) var Library = xxx (default)
"this" - 通过设置this的属性输出 this["Library"] = xxx
"commonjs" - 通过设置exports的属性输出 exports["Library"] = xxx
"commonjs2" - 通过设置module.exports的属性输出 module.exports = xxx
"amd" - 以amd方式输出
"umd" - 结合commonjs2/amd/root
5.1.3 打包生成动态链接库
webpack --config webpack_dll.config.js --mode production

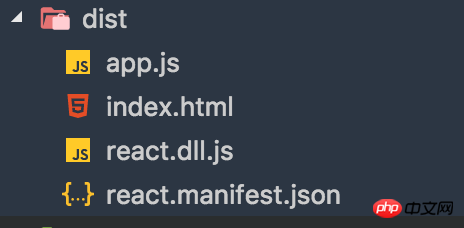
在dist目录下 多出react.dll.js 和 react.manifest.json
react.dll.js 动态链接库 里面包含了 react和react-dom的内容
react.manifest.json 描述链接库(react.dll)中的信息
5.2 在主配置文件中使用动态链接库文件
// webpack.config.js
const webpack = require('webpack');
plugins: [
// 当我们需要使用动态链接库时 首先会找到manifest文件 得到name值记录的全局变量名称 然后找到动态链接库文件 进行加载
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
})
]5.3 将动态链接库文件加载到页面中
需要借助两个webpack插件
html-webpack-plugin 产出html文件
html-webpack-include-assets-plugin 将js css资源添加到html中 扩展html插件的功能
npm i html-webpack-plugin html-webpack-include-assets-plugin -D
配置webpack.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlIncludeAssetsPlugin = require('html-webpack-include-assets-plugin');
pluings: [
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
}),
new HtmlWebpackPlugin({
template: path.join(dirname, 'src/index.html')
}),
new HtmlIncludeAssetsPlugin({
assets: ['./react.dll.js'], // 添加的资源相对html的路径
append: false // false 在其他资源的之前添加 true 在其他资源之后添加
});
]此时react.dll.js和main.js被自动引入到页面中,并且dll文件在main.js之前加载

6.ParallelUglifyPlugin
这个插件可以帮助有很多入口点的项目加快构建速度。把对JS文件的串行压缩变为开启多个子进程并行进行uglify。
cnpm i webpack-parallel-uglify-plugin -D
// webpck.config.js
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin');
plugins: [
new ParallelUglifyPlugin({
workerCount: 4,
uglifyJS: {
output: {
beautify: false, // 不需要格式化
comments: false // 保留注释
},
compress: { // 压缩
warnings: false, // 删除无用代码时不输出警告
drop_console: true, // 删除console语句
collapse_vars: true, // 内嵌定义了但是只有用到一次的变量
reduce_vars: true // 提取出出现多次但是没有定义成变量去引用的静态值
}
}
});
]执行压缩
webpack --mode production
7.Tree Shaking
剔除JavaScript中用不上的代码。它依赖静态的ES6模块化语法,例如通过impot和export导入导出
commonJS模块 与 es6模块的区别
commonJS模块:
1.动态加载模块 commonJS 是运行时加载 能够轻松实现懒加载,优化用户体验
2.加载整个模块 commonJS模块中,导出的是整个模块
3.每个模块皆为对象 commonJS模块被视作一个对象
4.值拷贝 commonJS的模块输出和函数的值传递相似,都是值得拷贝
es6模块
1.静态解析 es6模块时 编译时加载 即在解析阶段就确定输出的模块的依赖关系,所以es6模块的import一般写在被引入文件的开头
2.模块不是对象 在es6里,每个模块并不会当做一个对象看待
3.加载的不是整个模块 在es6模块中 一个模块中有好几个export导出
4.模块的引用 es6模块中,导出的并不是模块的值得拷贝,而是这个模块的引用
7.1 保留ES6模块化语法
// .babelrc
{
"presets": [
[
"env", {
modules: false // 不要编译ES6模块
},
"react",
"stage-0"
]
]
}7.2 执行生产编译 默认已开启Tree Shaking
webpack --mode production
什么是Tree Shaking?
有个funs.js 里面有两个函数
// funs.js export const sub = () => 'hello webpack!'; export const mul = () => 'hello shaking!';
main.js 中依赖funs.js
// main.js
import {sub} from './funs.js'
sub();在main.js只使用了里面的 sub函数 默认情况下也会将funs.js里面其他没有的函数也打包进来, 如果开启tree shaking 生产编译时
webpack --mode production //此时funs.js中没有被用到的代码并没打包进来 而被剔除出去了
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 webpack4.0 패키징 최적화 전략_javascript 기술 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!