이번에는 좌초 프롬프트 상자 기능을 구현하기 위한 JS를 가져오겠습니다. JS가 좌초 프롬프트 상자 기능을 구현하기 위한 Notes는 무엇입니까? 다음은 실제 사례입니다.
비즈니스 시나리오: 마우스를 요소 안으로 이동하면 소개를 위한 프롬프트 상자가 표시됩니다. 마우스를 제거하면 자동으로 사라집니다. ToolTip.js 및 ToolTip.css
Main 메소드 소개: ToolTip.show(반복되지 않는 한 프롬프트되어야 하는 요소의 ID, 프롬프트될 html 텍스트, 너비(선택 사항), 높이(선택 사항) );
ToolTip.show (obj, id, html, width, height);
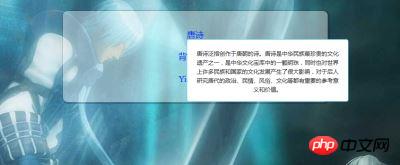
효과는 다음과 같습니다:
1 텍스트 표시:

2: 사진 표시

3: 웹사이트 표시

js 코드: F:Html5PluginsToolTipjsToolTip.js
(function () {
var ToolTip = {};
/**
* 显示函数
*/
ToolTip._showTip = function (parentId, childId, html, width, height) {
var parent = document.getElementById(parentId)//要提示的元素
var child = document.getElementById(childId);
if (child === null) {//创建
var toolTip = document.createElement("p");
toolTip.classList = "ui-tooltip-box";
toolTip.id = childId;
toolTip.innerHTML = html;
parent.appendChild(toolTip);
toolTip.style.width = width ? width + "px" : "auto"
toolTip.style.height = height ? height + "px" : "auto"
//定位:
toolTip.style.position = "absolute";
toolTip.style.display = "block";
var left = parent.offsetLeft;
var top = parent.offsetTop;
if (left + toolTip.offsetWidth > document.body.clientWidth) {
left = document.body.clientWidth / 2;
}
toolTip.style.left = left + "px";
toolTip.style.top = top + 20 + "px";
parent.onmouseleave = function (ev) {
setTimeout(function () { //延迟:
document.getElementById(childId).style.display = "none";//隐藏
}, 300);
}
} else {
//显示
document.getElementById(childId).style.display = "block";
}
},
/**
* 调用入口
*/
ToolTip.show = function (parentId, childId, html, width, height) {
var parent = document.getElementById(obj)
parent.onmouseenter = function (ev) {
ToolTip._showTip(parentId, childId, html, width, height)
}
}
window.ToolTip = ToolTip;
})();//为防止污染,将方法写在匿名函数中html 코드: F:Html5PluginsToolTipToolTip.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>提示框</title>
<link rel="stylesheet" type="text/css" href="ToolTip.css" rel="external nofollow" >
</head>
<body>
<p class="ui-tooltip-demo">
<p><a class="ui-tooltip" id="tooltip-text">唐诗</a></p>
<p><a class="ui-tooltip" id="tooltip-photo">背景图片</a></p>
<p><a class="ui-tooltip" id="tooltip-poem">Yi人诗社</a></p>
</p>
<script src="js/ToolTip.js"></script>
<script>
//调用方式
ToolTip.show("tooltip-text", "01", "唐诗泛指创作于唐朝的诗" +
"。唐诗是中华民族最珍贵的文化遗产之一,是" +
"中华文化宝库中的一颗明珠," +
"同时也对世界上许多民族和国家的文化发展产生了很大影响," +
"对于后人研究唐代的政治、民情、风俗、" +
"文化等都有重要的参考意义和价值。",300,90);
ToolTip.show("tooltip-photo", "02", "<img src=\"imgs/bg.jpg\" height=\"80px\">",150,80);
var html='<iframe src="http://www.toly.top" width="480px" height="300px"/>'
ToolTip.show("tooltip-poem", "03", html);
</script>
</body>
</html>css 코드: F:Html5PluginsToolTipToolTip.css
body {
font-size: 14px;
line-height: 1.8;
background-image: url("imgs/bg.jpg");
}
.ui-tooltip-demo {
width: 500px;
margin: 30px auto;
padding: 20px 30px;
background-color: rgba(100%, 100%, 100%, 0.4);
border-radius: 10px;
text-align: center;
box-shadow: 2px 1px 0px 3px rgba(0, 0, 0, 0.2);
}
.ui-tooltip-demo .ui-tooltip {
color: #03f;
font-size: 18px;
cursor: help;
}
.ui-tooltip-box {
display: block;
background: #fff;
line-height: 1.6;
border: 1px solid #6cf;
color: #333;
padding: 20px;
font-size: 12px;
border-radius: 5px;
overflow: auto;
}믿습니다 당신은 사건을 읽고 그것을 마스터했습니다 이 기사에서 방법, 더 흥미로운 정보를 보려면 PHP에 주목하세요. 기타 관련 기사는 중국 웹사이트에 있습니다!
추천 자료:
AngularJS 애플리케이션 모듈화를 위한 세부 단계
위 내용은 JS는 보존 프롬프트 상자 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!